---
title: Changelog
---
{%hackmd @debbylin/docs-light-roboto-mono %}
:::spoiler Coming Next
# Coming next
- New Profile
:::
# 2025-09-23
<!--
BRIEF
Manage Tags in Bulk from the Sidebar
-->
Improved Tag Management
-----------------------
Organize your notes faster than ever. You can now create, rename, and delete tags directly from the Overview sidebar. Select multiple notes to add or remove tags in a single action, streamlining how you categorize knowledge.
# 2025-09-04
<!--
BRIEF
Your new profile: The business card for your expertise.
-->
Profile Overhaul: Pin Notes, Categories & Connections
----------------

We've completely overhauled profiles. Showcase your best work by pinning notes, organize content with categories, and add your social links (Email, Telegram, Discord, X). Improved sharing helps your knowledge reach a wider audience.
# 2025-08-05
<!--
BRIEF
Quickly add quotes with automatic footnotes and discover how your ideas inspire others.
-->
Cite Paragraphs, Stay Connected
----------------------------

Highlight great ideas and give credit easily. With _Paragraph Citation_, just paste a paragraph link and choose **Citation** to add a quote and an automatic footnote with the source.
When others cite your note, you can discover who’s building on your work through **citation cards**. It’s a simple way to connect thoughts and help knowledge spread and grow.
# 2025-07-08
<!--
BRIEF
Guided Comments gently prompt visitors, making feedback easier and more meaningful.
-->
Use Guided Comments to Spark Better Feedback
----------------------------

Comments are great—but sometimes visitors just need a little prompt.
With Guided Comments, you can add a custom prompt and quick-reply options to spark better feedback. When someone clicks your avatar, they’ll see your prompt and can jump right into the conversation—no pressure, just a gentle invitation to engage.
# 2025-05-20
<!--
BRIEF
Easily and seamlessly react to text with emojis.
-->
Emoji Reply: Express More with Less
----------------------------

With Emoji Reply, you can now react to any paragraph or sentence by simply selecting text and choosing an emoji. It’s a fun, frictionless, lightweight way to express thoughts, appreciation, or even questions—without disrupting your reading flow. And don’t worry, if you’re the note owner, you can control whether this feature is active on your note.
# 2025-05-16
<!--
BRIEF
Save important sections for easy access anytime.
-->
Bookmark and Highlight Important Paragraphs
----------------------------

With the Paragraph Bookmark feature, you can save specific paragraphs in any note on HackMD, making it effortless to revisit important sections. Your bookmarks are private and conveniently stored in a dedicated panel, where you can add annotations or jump directly to the original paragraphs. Whether you’re tackling a lengthy document or jotting down ideas, this feature helps you focus on what matters most.
[Learn more →](https://hackmd.io/@docs/paragraph_bookmark_en)
# 2025-04-29
Expand Images as You See Fit
----------------------------
# 2025-04-23
<!--
BRIEF
Quickly reference specific versions to share context and track changes.
-->
Quickly Link to Any Version of Your Note
-------------------------------

We’ve made it easier to reference a specific version of your note. Each saved version now comes with its own permanent link. Just click the Copy Version Link button to copy and share it instantly.
Whether you’re clarifying changes with a teammate or tracking edits in a project, this feature helps you share context with confidence.
# 2025-03-27
<!--
BRIEF
Turn any pasted URL into the format you want.
-->
An Intuitive Way to Paste Links
-------------------------------

No more manually formatting links! With preview link, pasting a URL into your note now brings up a quick selection menu, letting you choose how your link appears.
You can keep it as a simple URL, turn it into a clickable text link reference, generate a preview card, or—if it’s a HackMD paragraph link—cite it directly. This update makes pasting links easier, faster, and more intuitive.
# 2025-02-19
<!--
BRIEF
Show Edit History makes collaboration clear and reversible.
-->
Track Every Edit with Show Edit History
---------------------------------------

Collaboration just got easier with Show Edit History. Now, you can dive deep into the changes of specific lines without manually reviewing every version. Quickly understand the evolution of your content with a timeline of edits, including details like timestamps, editors, and modifications. This granular insight streamlines collaboration and ensures transparency.
Need to revert a change? Select any previous edit to restore it effortlessly. This feature saves time and keeps your workflow smooth, especially in collaborative environments.
[Learn more →](https://hackmd.io/c/tutorials/%2F%40docs%2Fshow_editing_history_en)
# 2025-01-07
<!--
BRIEF
Get more organized with folders.
-->
Get more organized with folders
-------------------------------

We used to do it with tags, now you've got folders. Folders are perfect for keeping your notes neatly organized in a clean hierarchy. Make them your own by picking the perfect emoji icon that speaks to you.
Need to move stuff around? Just grab multiple notes and drag them to their new folder home. Perfect timing for some spring cleaning to kick off the new year with a fresh start!
A special thank you to Weilly and team, 阿蘇, Alexandre, Bethany, Manuel, Peregrine, and brlin. Your feedback made it happen.
If you want to help shape future features, fill out [this form](https://tally.so/r/mOJzaA).
# 2024-11-07
<!--
BRIEF
Personalize your reading experience with new Light and Dark modes, and explore our brand new NeoLight and NeoDark color themes for the editor.
-->
The streamlined Floating Toolbar
--------------------------------

We’ve revamped the text selection experience on HackMD with the addition of the Floating Toolbar. This toolbar is positioned horizontally above the text selected for better functionality. Hover over icons to get a quick description. Access all your tools in a compact design. On mobile, this toolbar is always within reach at the bottom of your screen.
Directly link to specific paragraphs with Copy Link
---------------------------------------------------

With the new Copy Link feature, you can now share a specific paragraph or text section from your notes effortlessly. Whether in View mode or Edit mode, you can easily copy a link. Then, when someone clicks the link, they will be taken directly to the highlighted section within the note, making collaboration and reference easier than ever.
[Learn more →](https://hackmd.io/@docs/paragraph_link_copy_en)
Thanks to Brian Chou, Jackiempty, judyshyu, and William Chang for their help with usability testing.
# 2024-06-27
<!--
BRIEF
Personalize your reading experience with new Light and Dark modes, and explore our brand new NeoLight and NeoDark color themes for the editor.
-->
New Themes & Reading Experience
-------------------------------

Personalize your reading experience on HackMD by effortlessly switching between Light and Dark mode. Simply toggle the setting and we'll remember your preference the next time you sign in, so you can jump right back into distraction-free reading.
We're thrilled to introduce two brand new color themes for the editor: NeoLight and NeoDark. You can access them from the Brush icon at the bottom of the editor.
In Both mode, a click of the brush icon lets you preview exactly how your notes will appear to readers and collaborate with confidence. Give it a try and create notes that look as great as they read!
[Learn more →](https://hackmd.io/@docs/how-to-set-dark-mode-en?utm_source=changelog)
More Flexible Comment Panel
----------------------

It can be annoying when trying to cross-reference the comments and rendered notes in Both mode, and even worse when the screen size is limited. Now you can pin and unpin the right panel and resize it to your liking.
Thanks to Robert Chen for helping us improve this experience.
### Improvements and Fixes
- **Fix**: Resolve incorrect last edit time display on view page.
- **Fix**: Reconnection issues whenever user is active on page.
# 2024-06-07
<!--
BRIEF
We're excited to announce that PDF Export is now available in a limited trial.
-->
PDF Export is in limited trial
------------------------------

We have improved the PDF export. All Markdown elements, diagrams, of course, are rendered correctly and perfectly on paper.
This feature is currently available on a limited trial basis. After the trial period expires, only users who have subscribed to the paid Prime plan will be able to access and use this feature.
### Improvements and Fixes
- Users who have been blocked by reCAPTCHA can now receive a one-time password (OTP) via email. Entering the correct OTP will allow them to log in even after they are initially blocked. If you haven't already done so, [Set up an email and password](https://hackmd.io/settings#general?utm_source=changelog) in case you get locked out by the reCAPTCHA.
- Many improvements to offline detection and handling when coming back online.
- **Fix**: Avoid triggering keyboard shortcut when editing comment.
- **Fix**: Line numbers in pseudocode block were not rendered correctly. Thanks to [@patrickogrady](https://hackmd.io/@patrickogrady) for reporting this.
# 2024-05-28
Offline Access
--------------

Keep writing even if your connection goes down. Your work is saved in the browser and automagically synchronized when you get back online. If other people have made changes that cause conflicts, you can review them and decide whether to keep or discard them. Work in any weather with HackMD.
[Learn more about offline access→](https://hackmd.io/@docs/offline-access-en?type=view)
Thanks to Lion, Jose, WildfootW, Zoe and Rachel for their help with usability testing.
### Improvements and Fixes
- Code block now supports Pseudocode. Kudos to [@patrickogrady](https://hackmd.io/@patrickogrady) for bringing this up.
- Supports GitHub Alert.
- Show possible causes when images are not available.
- **Fix**: An issue with showing suggested edits on published pages with a permalink.
- **Fix**: Suggest edit notifications to include the title of the note.
# 2024-04-08
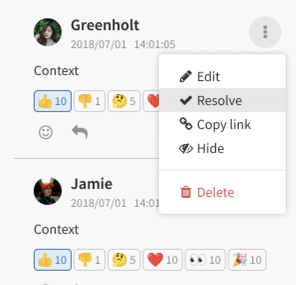
Suggest Edit
------------

If you spot a typo while reading a note, want to suggest a more appropriate phrase, or want to bring a different perspective to rearrange a paragraph, you can now leave a suggested edit.
Many users have been using Resolve and Hide comments to address these use cases. While they have been added back, we strongly recommend using Suggest Edit for proofreading, reviewing, and any edits to a draft.
[Learn more about Suggest Edit →](https://hackmd.io/@docs/suggest-edit-en?utm_source=changelog&utm_medium=cta-link)
Thanks to @到處青苔 mossew, Eli Lin, and Michael Katz for their help with usability testing.
Hide and Resolve Comments
-------------------------

Hide a comment if it is spam, off-topic, abusive, or has been resolved. This will minimize the comment and mark it with the selected reason, if there is one. You can always unhide hidden comments and revert resolved comments, so feel free to tidy up the comments panel.
[Learn more about Hide and Resolve comments →](https://hackmd.io/@docs/hide-resolve-comment-en?utm_source=changelog&utm_medium=cta-link)
Thanks to The Lido Team for their help with usability testing.
Keyboard Shortcuts for Dealing with Comments
--------------------------------------------
We've added these keyboard shortcuts for dealing with comments:
|Feature|Shortcut|
|-|-|
Pin|<kbd>p</kbd>
Hide|<kbd>h</kbd>
Resolve|<kbd>R</kbd>[^†]
[^†]: Capital `R`, press <kbd>Shift</kbd> + <kbd>r</kbd> when Caps Lock is off.
### Improvements and Fixes
- When people Like your note, you receive a notification. Try to Like them back :)
- Press <kbd>Cmd</kbd>(Mac)/<kbd>Ctrl</kbd>(Windows) + <kbd>s</kbd> to use the value of the `title` key in the YAML frontmatter as the title of the note. If there is no such key in the YAML frontmatter, HackMD will use the first H1 as title.
- Now you can pin as many comments as you like.
- **Fix**: a bug where the footnote backlink did not work with multiple references. Kudos to 竹子熊.
# 2024-02-22
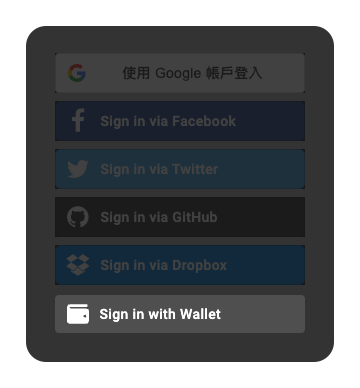
Sign in with Wallet
-------------------

Now you can sign into HackMD with your wallet. Head to your `Settings → General` to add a wallet.
This is a new beginning for integrations with blockchains. In addition to the ease of login, connecting to a wallet also allows for token gating and other use cases to be introduced into HackMD.
[Learn more →](https://blog.hackmd.io/blog/2024/02/26/sign-in-with-eth-is-live?utm_source=changelog&utm_medium=cta-link)
### Improvements and Fixes
- Fix: a bug that caused the height of the open comment panel to be incorrect.
# 2023-12-19
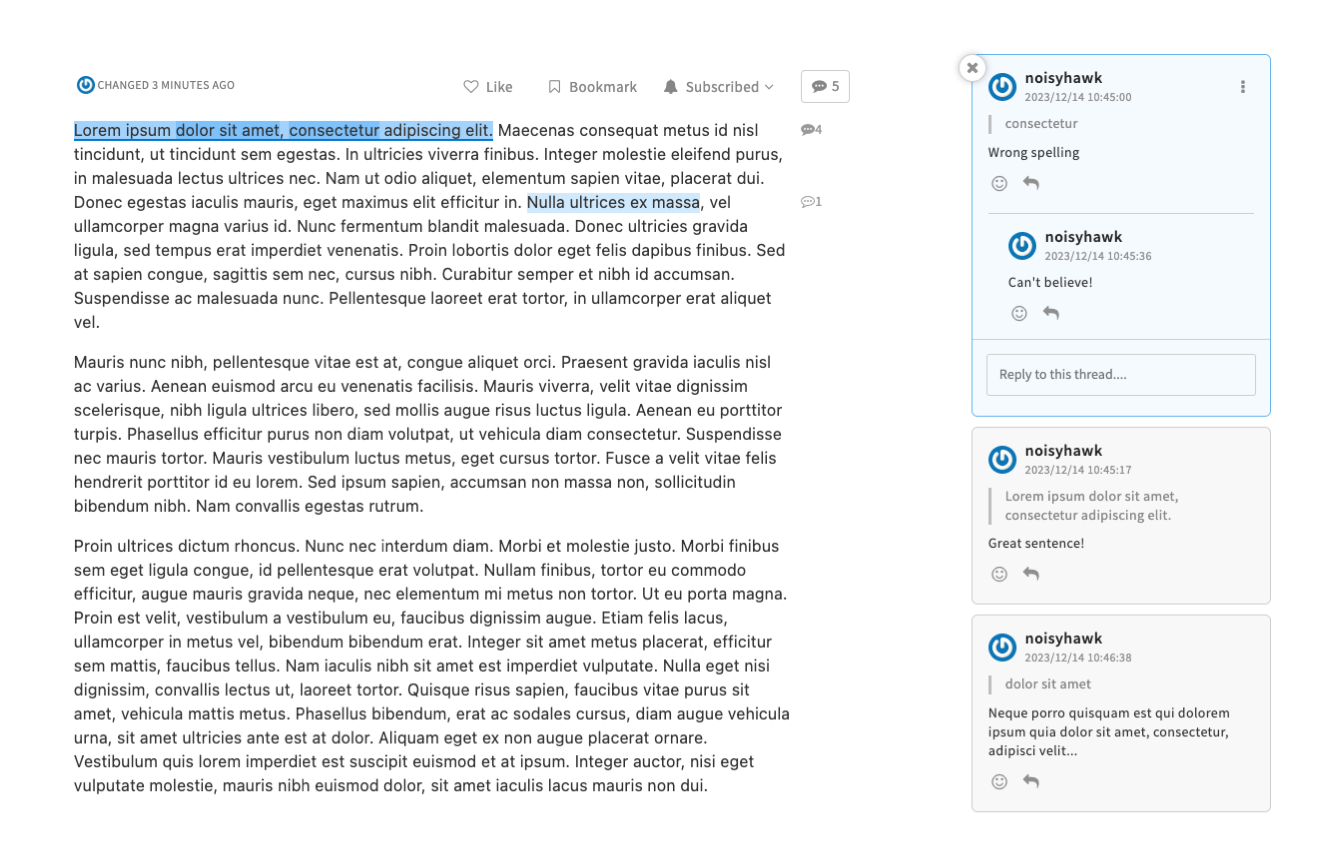
Hybrid mode for commenting
--------------------------

We introduce a hybrid commenting mode to group related comments together for better context. Click on any blue highlight and see all comments with overlapping selections at once.
Now you can access comments in two ways. One is the comments panel, where all comments, regardless of whether their anchor is still available, live together, providing a complete history of the discussions that have taken place on the note. The other is by clicking on the anchors (blue highlights), which makes it easier to keep track of relevant discussions.
Many thanks to Judy, Chao, Timi, Lee and all the users who participated in the usability test and/or gave us feedback via the [form](https://tally.so/r/wo95EN).
### Improvements and Fixes
- Fix: no longer loads MathJax physics package by default. Kudos to @YuRen-tw for raising this issue on [our Discord server](https://discord.com/invite/yDw3AJbmwx).
- Fix: characters at the end of a line in comments no longer break to the next line.
# 2023-12-06
## Contributors in Versions

Contributors are listed under each version. Click on any of them to see only their own changes.
(Access "Versions and GitHub" from the top right menu.)
### Improvements and Fixes
- The input area grows as you type when you leave a comment.
- Modified the triggering of the "Continue Editing or Discard" modal so that it's no longer annoying.
# 2023-12-01
## Note activity

For greater transparency, users can now see who made changes to a note's title, tags, and description in the Activity tab of Note Settings.
## List contributors on published notes

See who has contributed to the note and follow them with a click. The first six contributors have are shown, click on the `+n` icon to see all of them.
### Improvements and Fixes
- Increased the maximum number of characters in a comment from 500 to 1000.
- Never collapse comments for a smoother reading experience.
- Clicking on a comment card now opens the reply text input area.
We'd like to thank all of the users who have given us feedback since we shipped the new comment panel.
# 2023-11-24
## Edit from here

Not a game changer, but a time saver. Now when you are scrolling through a note, you can always right click (two finger click on a Mac) and "Edit from here" and HackMD will bring up the editor and place the cursor where you clicked.
## Shiny new deck

We just updated Reveal.js to 5.0, so you can now set a [gradient background](https://revealjs.com/backgrounds/#gradient-backgrounds), [present by scrolling](https://revealjs.com/scroll-view/), and jump to a slide (by pressing <kbd>g</kbd> then the slide number, unavailable in scroll view), to name just a few of the shiny new features.
To set scroll view, please go to Customize slides in the Share menu.

### Improvements and Fixes
- MathJax has been upgraded to V3 and you can expect better performance and stability if you write a lot of equations in a note.
- HackMD now supports SVG.
- When you drag and drop images into the editor, HackMD would use the filename as default alt text.
# 2023-10-05
## Reply with emoji

Reply :thumbs-up: and other emojis to comments. More fun to the threads.
## Post an announcement on your Profile

Post an announcement on your profile. You may also want to direct visitors to a specific note. Use this block to invite visitors to events, update your status, and share your latest work.
[Learn more →](https://hackmd.io/@docs/post-announcement-en?utm_source=blog&utm_medium=cta-link)
## View follower/following list

Have you started following people yet? If you ever want to check who you are following or who is following you, go to Settings → Network and manage your network.
[Learn more →](https://hackmd.io/z-bY7uqeTl66WgkFW6Rnyw?view#How-do-I-or-my-team-manage-my-privacy-settings-about-who-can-see-my-followers-and-who-is-following-me?utm_source=blog&utm_medium=cta-link)
### Improvements and Fixes
- Manage visibility of follower/follower list in workspace settings.
- Better visual cues and flow when editing title, tags, and cover image in note settings.
- See comment count in note list.
- **Fix**: Search now works correctly with metadata titles.
# 2023-09-19
## Commenting evolved!

We've revamped our commenting system for a smoother user experience. You can now leave remarks without selecting text, making it easier to share your overall thoughts on a note.
Comments now flow from oldest to newest. The selected text to which comments are added is clearly displayed on the comment card itself. Click on the comment card and the content will scroll to the location of the text. Simply click the quote area to navigate to its location in the main content. Navigate the comments pane to get the full story of the note's feedback. Dive into the note, its comments, or both at once - the choice is yours!
[Learn more →](https://blog.hackmd.io/blog/2023/09/23/new-commenting-experience?utm_source=changelog&utm_medium=cta-link)
# 2023-09-05
## Why just subscribe when you can follow Like a pro?

Gone are the days when you could only subscribe to notes. Step into the spotlight by following users or teams. Get real-time notifications of new notes or hot discussions from the people you follow.
This feature isn't just for individuals; it's also perfect for teams looking to expand their audience. Once you make your thoughts public, your community will be alerted and flock to read what you've got to say. Don't forget to [enable the commenting feature](https://hackmd.io/s/how-to-use-comments) to spark and encourage discussion among your readers.
### Improvements & Fixes
- Update metadata when reconnected
- \[Beta] Batch update tags
- **Fix**: correctly include note titles in notification emails.
# 2023-08-22
## Comments count


The new commenting experience is coming soon, but let's start with some minor changes to get you warmed up. You'll be able to see how many comments there are on a note from both the grid and row layout. Clicking on the icon will automatically open the note for you, making it easier to review the comments.
Consider turning on comments in the Share menu, as shown in the screenshot below.

### Improvements & Fixes
- Note menu no longer breaks in Grid layout. Kudos to 西里鳥.
# 2023-08-08
Due to lower than expected user adoption of the Beta Overview and Beta Editor, the team recently reviewed the product and decided to focus on building a platform that facilitates team discussion and decision making within the community.
With HackMD, team members can efficiently collaborate both synchronously and asynchronously. Our next step is to foster vibrant team, cross-team, and community discussions to enable people to make better decisions through the efficient exchange of opinions.
This new journey will begin in two weeks with the launch of a new commenting panel.
## Title and tags resettled


After tweaking the interface for editing metadata (title, tags, etc.), we received a lot of user feedback. Being able to write immediately upon opening a note was highly appreciated, so we decided to go back to the way it was and leave the title or tags for later.
You can now edit the title and tags in the navigation bar with a single click. This change also fixes the problem of duplicate titles in view mode. You can still control whether tags are displayed in view mode in "Note settings". [Learn more](https://hackmd.io/@docs/how-to-edit-title-and-tags-en) →
### Improvements & Fixes
- Edit note titles in the note list.
# 2023-07-01
Providing a metadata editing interface is a significant change for HackMD users. After the update went live, we collected user feedback and prioritized fixing the most important issues.
### Improvements & Fixes
- After creating or adding tags, clear the input string in the tag field.
- When removing a tag by clicking on the "X," do not open the tag menu.
- Searching for tags is now case-insensitive. Note that tags are still case-sensitive, but searching is case-insensitive to help users find desired tags faster.
- You can now access Note settings from the menu of the note.
- **Fixed**: use the title for notification center and email notifications.
- **Fixed**: a delay in updating the displayed title after exiting the title field.
- **Fixed**: after removing the title, the focus of the cursor is regained after approximately 2 seconds.
- **Fixed**: users with only read access should not see the Note settings (including the "i" icon and menu items) of the note.
- **Fixed**: when modifying the permalink in My workspace and then clicking "Copy link," the copied link should reflect the modified permalink instead of the previous link
- **Fixed**: duplicate insertions of sections of notes.
- **Fixed**: "Loading embedded note" is displayed in View mode when an embedded note is loaded.
- **Fixed**: team members with edit permissions can now edit metadata. Roles that can edit metadata in a team workspace: Editor, Admin, Invitee admin.
# 2023-06-20
## 🧚 Effortless tagging


Experience the convenience of HackMD's intuitive tagging interface. Navigate through existing workspace tags, effortlessly apply them to your notes, and unlock a new level of organization and productivity.
With new interfaces for title, tags and other metadata, HackMD no longer uses YAML frontmatter as the note's metadata. You will have to edit them from the note's Settings.
You may also want to check out these tutorials:
- [How to edit title and tags](https://hackmd.io/@docs/how-to-edit-title-and-tags-en)
- [How to edit metadata of a note](https://hackmd.io/@docs/how-to-edit-metadata-of-a-note-en)
## 🚚 Move multiple notes to another workspace

Admins and the librarian can now move multiple notes to another workspace at once. If you have more than one workspace or often move notes between My Workspace and a Team Workspace, this feature helps.
Try it out by turning on [Preview features](https://hackmd.io/settings#preview-features).
### Improvements & Fixes
- **Double the length**: notes in paid workspaces just got an increase in the maximum number of characters per note, 200 thousand characters for your limitless ideas.
- **Fixed** a bug in beta editor that caused MathJax equations to disappear. Big thanks to Yngve.
- **Fixed** a bug in beta editor that didn't handle `<br />` properly.
- **Fixed** a Gist syntax XSS. Kudos to [@maple3142](https://hackmd.io/@maple3142), again.
# 2023-05-12
## 🔐 Free users also have gated images
Free users now upload images to HackMD instead of Imgur, and they are gated with the same permissions as the note they are in. By default, only the note owner can access the note and any images uploaded to the note.
### What about the images uploaded to Imgur?
==HackMD transferred them for you.== All images uploaded to Imgur are rendered from HackMD. This service is only available to paid users.
Check the result of the transition on the workspace settings page. You will also receive this notification in the Notification Center and via email.
## 🤝 Get a shareable link without confusion
Many of us have shared links to the note only to find out that the permission did not work as we expected after someone warned us. We don't want that kind of surprise.
To reduce these incidents, we redesigned the sharing modal. This time from **your** perspective and crystal clear.
## 🌑 Dark mode (work in progress)
We hear you. There is now a dark mode available in the new design. It's far from perfect, but we'll continue to improve it as we get the chance.
### Improvements & Fixes
- **More responsive**: we have made some tweaks to improve the rendering efficiency of the notes list in the new design.
- **Fix**: The profile avatar was broken and is now fixed.
# 2023-05-02
We have shipped a new table of contents for the new design. Try it out by turning on [Preview features](https://hackmd.io/settings#preview-features).
## 🏂 Table of contents in all modes

Navigation is crucial for both reading and writing, even more so when working on a long form. Now you have a nice table of contents in Both, Preview and Edit mode. It is floated by default for more flexibility, and can be pinned to reduce distraction, as in the screenshot.
Also in the new design:
- 👥 Team workspace and Trash
- 🧹 Remove icons for work-in-progress features to tidy things up.
### Improvements & Fixes
- **Fix**: a Gist syntax XSS. Kudos to [@maple3142](https://hackmd.io/@maple3142).
# 2023-04-18
## What we shipped to the new design
Get a sneak peek of HackMD's new design by toggling on [Preview features](https://hackmd.io/settings#preview-features).
- 🎡 Sync scrolling
- 💆♀️ Note title
- 📝 YAML metadata
- 🔦 Code block: syntax highlight
- 🟰 Code block: copy code
- 💕 Preview and Both mode
## What have been improved in the current HackMD
### Improvements & Fixes
- **Export to Arweave, share right away**: now you get a page of what you have just exported to Arweave instantly, and can be confident that its Markdown source code is identical to the transaction once settled. Previously, you have to wait until the transaction is settled to view this page.
# 2023-03-10
## ✍️ Edit HackMD notes in VSCode

Now you can edit HackMD notes in My Workspace in VSCode.
Tabs for coding and for taking notes can now sit next to each other, boosting your productivity by eliminating window- and context-switching.
Remember to update HackMD VSCode extension to `v2.1.0`.
## 👉 Transfer team ownership on your own
The user who created the team workspace is the **owner** of it and has the highest permission over the workspace.
As the owner is about to change assignment, departure, etc., she can transfer ownership to other Admins.
→ [Here's how](https://hackmd.io/@docs/transfer-team-ownership-en)
### Improvements & Fixes
- **Fix**: an marketing email issue that might interrupt signup process.
### What's new in Feature Preview
- Trash is ready. Now you can delete muiltiple notes at one time and later restore some of them from Trash.
- **Fix**: various bugs in Overview.
# 2023-02-09
## 😻 More than a new look

↑ Hello World!
We have been working on the new design for HackMD, which will be more than a fresh look. Operate with multiple notes at a time and wield many more new superpowers.
You can now have a bite of the new HackMD by [toggling it on in Preview Features](https://hackmd.io/settings#preview-features).

We'd like to hear your voice. There is a Help & feedback button to the lower-left. Click it to report bugs and request features.
Are you curious of the motivation behind this move and the breaking changes to come? [Here's the long version](https://hackmd.io/@hackmd-blog/where-hackmd-heading).
### Improvments & Fixes
- **Clear API calls count**: Now you can see how many tokens have been created and the API calls used/left in this cycle. We also updated the pricing page showing the call limits on Free and on Prime plans.
- **Fix**: a behavior when pasting images from OneNote.
# 2023-01-04
## 🚪 Access notes in VSCode like a pro

Not exactly as promised, but we delivered a more powerful VSCode extension for HackMD.
As shown above in the screenshot, now you can access the notes in the My Workspace, Recent notes, and notes in any one of your team workspace you are a member of, from the side pane in VSCode.
The extension now ask an API token to access your notes.
### Improvements & Fixes
- **Swift retriever**: made some tweaks and now HackMD parses hyperlinks faster.
- **Fix**: an error that may occur when importing from Google Drive. Thanks Josh for reporting this bug.
- **Fix**: updating notes via API will not override authorship now.
- **Fix**: <kbd>M</kbd>-<kbd>f</kbd> will act as expected under Emacs mode.
# 2022-11-24
## 🎂 7th anniversary

With you, HackMD has grown a year older. Many of you have published excellent content on HackMD, which has become a lush community, vibrant with insightful posts.
We've curated creative use cases under the "Community documentaries" section. Have a look at how others use HackMD.
Also, there's a first-month-free promo code for those who haven't tried HackMD.
[Explore →](https://hackmd.io/event/?utm_source=blog&utm_medium=changelog-item)
### Improvements & Fixes
- **Fix**: we fixed a bug that causes the styles within a book mode to go wrong. Thanks Ivan and [@wendyusinggithub](https://hackmd.io/@wendyusinggithub) for reporting it.
# 2022-11-02
## 🐾 🐾 Read more from the author

More published notes from the author are shown at the bottom of any published one. You can more readily discover other works from impressive authors. On the other hand, to our authors, your work will be spotted more easily by your audience.
## 🚢 Publish notes permanently and immutably

Export to Arweave makes your contents permanently accessible to everyone.
Arweave utilizes blockchain technolgies and provides permanent storage at a reasonable price.
You may like to export the note to Arweave when you would like the notes to be immutable and be hosted on a different network accessible to every one.
:::success
:bulb: Consider exporting to Arweave when publishing sensitive, controversial, or anything not intended for anyone, including yourself, to change.
:::
You can also import notes that you have exported from HackMD to Arweave.
[Learn more →](https://hackmd.io/@docs/export-import-arweave-en?utm_source=changelog&utm_medium=inline-cta)
### Improvements & Fixes
- **Fix**: a bug of notification for new comments on a note.
# 2022-09-02
## 💅 UI polishing

Have you noticed the little tweaks at the upper-right corner of the editor?
As the default permission set to "Only me" can read and edit for notes created in My Workspace, HackMD is still a product born out of the eagerness to share one's thoughts with the world. So we has made the "Share" button bigger and more catchy. Press it more often to share what you care about with other people.
We have relocated the permission note into the Sharing menu. You can get how others may or may not access your note in a concise sentence.
Do you like the tweaks? DM us on [Twitter](https://twitter.com/hackmdio) or [email](mailto:support@hackmd.io) us to share your thoguhts.
# 2022-08-18
## 🔒 Better privacy

Now notes' permissions are set to **only you** can read and write so you don't have to worry about their accidentally seen by strangers.
On the async hand, now users have to sign in first to comment on a published note. You can change this setting at the Sharing menu.
## 🏃♀️ More active SEO for published notes
Now HackMD more actively sends metadata of published notes to search engines. People around the world have a greater chance to discover your published notes than before. Keep writing, keep publishing!
### Improvements & Fixes
- **Stay relevant**: now you can sort full-text search results by relevance and we've made it the default sorting option.
- **Stay relevant when back online**: if you were the only one connected to the note and happened to lose connection, when you are back online, HackMD will write your work during disconnection back to the note.
- **Update Permalink via API**: very handy for those who publish notes on HackMD.
- **Draw Gitgraph in mermaid**: we've updated mermaid.js to version 9.1 so that you can draw Gitgraph like this:
```mermaid
gitGraph
commit id: "Normal" tag:"v1.0.0"
commit
commit id: "Reverse" type: REVERSE
branch develop
commit id: "Highlight" type: HIGHLIGHT
commit
checkout main
commit
merge develop
commit
```
- **Sometimes you would like better legibility**: we added an option to auto-wrap in code blocks. You can add a `!` at the end of the name of the programming language manually, too.
- **Fix**: we fixed various issues to ward off XSS insecurities. Thanks to our user maple3142 and [@splitline](https://hackmd.io/@splitline) for reporting these vulnerabilities. HackMD has become more secure thanks to your efforts.
- **Fix**: the cursor position now correctly lands at the end of the next line after closing the menu of a code block. Thanks [@markz](https://hackmd.io/@markz) for reporting this bug.
- **Fix**: mermaid rendering height error in Firefox. Thanks [@pnkfelix](https://twitter.com/pnkfelix/status/1521148381611053056?s=20&t=h4CR0jlEJJxWtCZ6ZBn-zg) for reporting this bug.
# 2022-07-19
## 💰 Yearly payment
Many of Team/Billing admins have been applying for reimbursement every month. We don't like bureaucracy either.
To reduce the paperwork to once per year, now you can pay annually and enjoy a nice discount.
You can change from billing monthly to yearly at any time, but only until the end of the yearly billing cycle if you'd like to change it back.

[Learn more about paying yearly →](https://hackmd.io/@docs/yearly-payment-faq-en)
### Improvements & Fixes
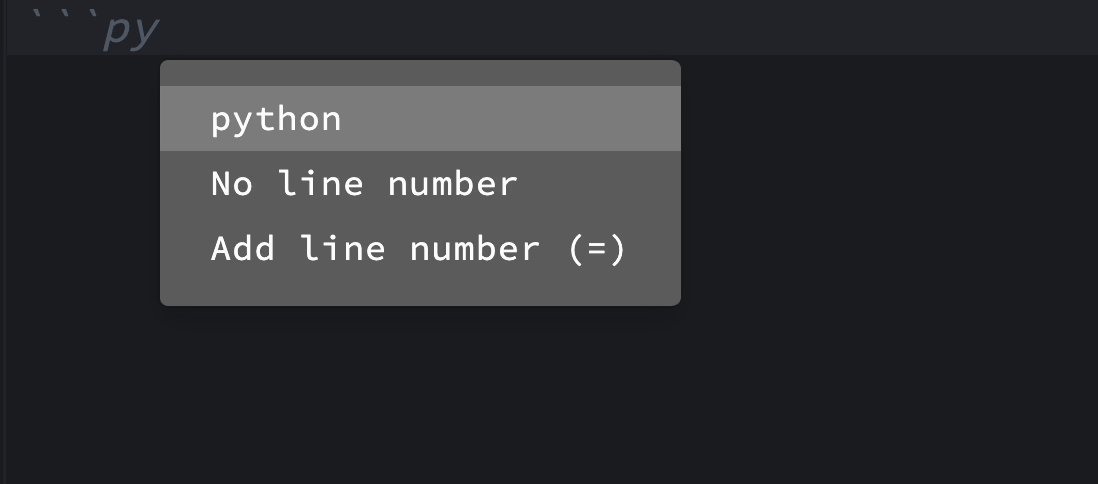
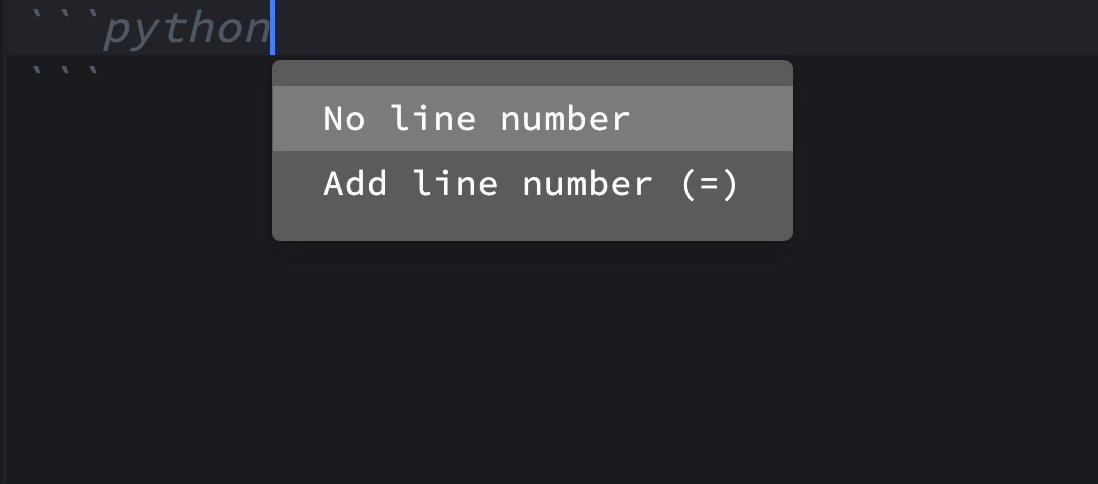
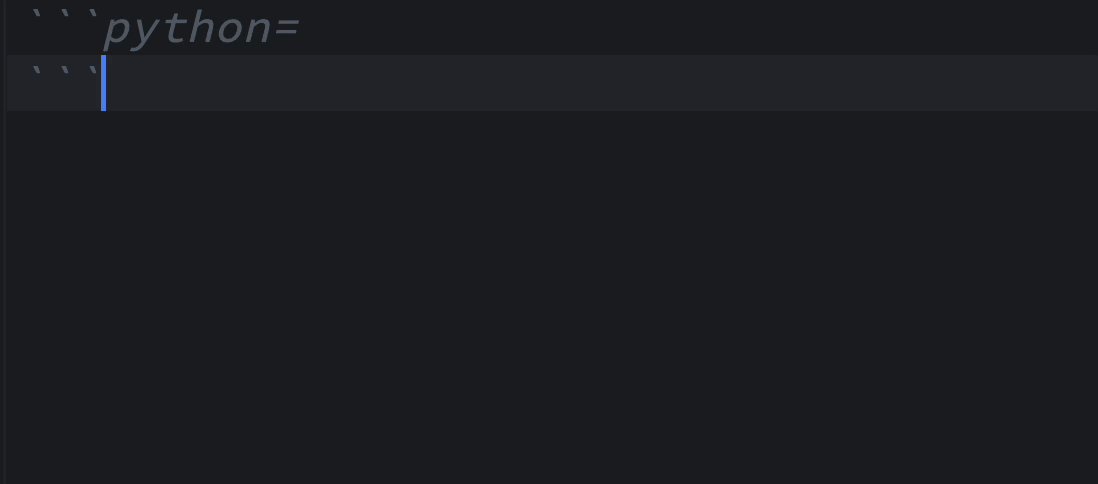
- **Number it or not**: we improved the contextual menu to the code block to choose adding line number more aptly.

# 2022-06-23
## 👋 Invite Link

Team Admins can now create a link to invite new members to the team and don't have to know their emails or usernames beforehand.
Invite link works best with large organizations and when new members come frequently and regularly.
Generate one and pin it to the Slack/Discord channel of your docs team.
### Improvements & Fixes
- You can now switch between **match only titles and tags** or full-text search. With a specific scope, comes more accurate results. 👣👣 🔍
- In the meantime, at Zapier, you have got new triggers and actions:
- **Trigger**: Get Team Notes
- **Action**:
- Get Team Note
- Get My Note
- Create Team Note
- Update Team Note
- **Fix**: uploaded images are properly restored when restoring notes from Trash.
# 2022-06-16
## 🕶️ Spoiler alert

HackMD has spoiler alert at the block level (begins with `:::spoiler [optional title]`, in case you don't know), and now you have its inline counterpart.
Clap words between `||` and they will be masked in View mode until clicked.
Handy for making customized flashcards, even better with the API to automatically append new words to the note.
Speak of the API, it has got some updates.
## 🔧 Change note permissions with the API

You can now change note permissions in bulk with the [Update](https://hackmd.io/vq_DXIx5SFaZwOdjyL5mqg#Update-a-note) endpoint. This can be useful for Team Admins and in cases, for example, when you need to un-publish numerous notes.
### Improvements & Fixes
- **Fix**: scrolling out of sync in Both Mode when encountering an opened Spoiler block with list items inside.
- **Fix**: a bad feedback when creating an API token without giving it a name.
# 2022-06-07
### Improvements & Fixes
- **Large notes**: now can be correctly indexed and searched in full-text search.
- **Fix**: default note permission in Enterprise Edition now respect the server config.
- **Fix**: notes transferring between teams and users now can be correctly indexed and searched in full-text search.
# 2022-05-31
### Improvements & Fixes
- **Reduce unnecessary API calls** in full-text search.
- **Fix**: a bug in the full-text search indexer which falsely remove records.
# 2022-05-26
## Full-text search

Now you can search in note contents besides titles and tags in paid Workspaces.
We are collecting user feedback regarding search experience. [Please share your thoughts ↗️](https://forms.reform.app/TeAwru/search-result/8x5vjc)
### Improvements & Fixes
- **Fix**: now only team admins see the add team member shortcut button.
# Release notes
[Read full release notes ↗️](https://hackmd.io/s/release-notes)

