owned this note
owned this note
Published
Linked with GitHub
<!--
[FSE Program Testing Call #15: Category Customization](https://make.wordpress.org/test/2022/07/11/fse-program-testing-call-15-category-customization/)
-->
FSEプログラムのテスト募集 #15: カテゴリーのカスタマイズ
=======================================================================================================================================================
以下は、[annezazu](https://profiles.wordpress.org/annezazu/) が書いた Make [WordPress.org](https://wordpress.org/) Test チームブログの記事「[FSE Program Testing Call #15: Category Customization](https://make.wordpress.org/test/2022/07/11/fse-program-testing-call-15-category-customization/)」を訳したものです。
誤字脱字誤訳などありましたら[フォーラムまでお知らせください](https://ja.wordpress.org/support/forum/alphabeta/)。
---
<!--
This post is the fifteenth call for testing as part of the [Full Site Editing Outreach Program](https://make.wordpress.org/core/2020/12/11/the-fse-outreach-program-is-officially-starting/). For more information about this experimental program, [please review this FAQ](https://make.wordpress.org/test/handbook/full-site-editing-outreach-experiment/faq-for-fse-outreach-experiment/) for helpful details. To properly join the fun, please head to [#fse-outreach-experiment](https://wordpress.slack.com/archives/C015GUFFC00) in [Make Slack](https://make.wordpress.org/chat/) for future testing announcements, helpful posts, and more will be shared there.
-->
この投稿は、[フルサイト編集アウトリーチプログラム](https://make.wordpress.org/core/2020/12/11/the-fse-outreach-program-is-officially-starting/)の15回目のテスト募集です。この実験的なプログラムの詳細については、[こちらの FAQ](https://make.wordpress.org/test/handbook/full-site-editing-outreach-experiment/faq-for-fse-outreach-experiment/) を参照してください。プログラムに参加するには、[Make Slack](https://make.wordpress.org/chat/) の [#fse-outreach-experiment](https://wordpress.slack.com/archives/C015GUFFC00) で共有される、今後のテストの告知や役に立つ投稿などを参照してください。
<!--
Overview
-->
概要
--------
<!--
This call for testing focuses on what, on the surface, feels like a common task you might have done in the Site Editor: creating a new template and applying it to some posts. As you go through the tasks though, the way the following features align will hopefully surprise you and show you a greater layer of depth in the site editing experience.
-->
今回のテスト募集では、表面的には、サイトエディターでこれまで行ってきた一般的なタスクに焦点を当てます。つまり、新しいテンプレートを作成し、いくつかの投稿に適用します。しかし、タスクを進めていくうちに、次のような機能の連携に (きっと) 驚き、サイト編集体験の奥深さを実感するでしょう。
<!--
**More template options**
-->
**追加のテンプレートオプション**
<!--
[Expanding what templates](https://github.com/WordPress/gutenberg/issues/37407) can be created from the Site Editor continues to be a high priority with a number of new options to explore. This test in particular will focus on the general Category template but stay tuned for [Gutenberg 13.7 (the next version) when you’ll be able to create a template for a specific category](https://github.com/WordPress/gutenberg/pull/41875). This means you could have a different template for all your posts categorized as “WordPress” for example! Depending on when you participate in this call for testing, that means you might have access to this new option to explore too.
-->
サイトエディタから作成可能な[テンプレートの拡張](https://github.com/WordPress/gutenberg/issues/37407)は、引き続き高い優先度で開発されていて、多くの新しいオプションがあります。今回のテストでは特に一般的な「カテゴリーテンプレート」に焦点を当てますが、Gutenberg 13.7 (次のバージョン) では、[特定のカテゴリー](https://github.com/WordPress/gutenberg/pull/41875)用のテンプレートを作成できるようになります。例えば「WordPress」に分類されたすべての投稿に、固有のテンプレートを用意できます。このテスト募集に参加するタイミングによっては、この新しいオプションを試せるかもしれません。
<!--
**New template picker design**
-->
**新しいテンプレートピッカーデザイン**
Gutenberg 13.6では、テンプレートピッカーのデザインが新しくなりました。スペースを取らず、他の投稿の詳細とより自然に整合します。
[](https://make.wordpress.org/test/files/2022/07/image.png)
**より分かりやすいレイアウトコントロール**
「継承デフォルトレイアウト」と聞くたびに困惑していたのであれば、最近、[この機能の説明が更新された](https://github.com/WordPress/gutenberg/pull/41893)のは嬉しい知らせでしょう]。
<!--
**(Semi locked) Starter patterns when creating a new post**
-->
**(セミロック) 新しい投稿を作成する際のスターターパターン**
<!--
Both the patterns and the fact that various blocks are locked are all [part of some of the features one can use to curate the editor experience](https://developer.wordpress.org/block-editor/how-to-guides/curating-the-editor-experience/). Even though these might not be incorporated out of the box with a new WordPress site, they are still important to test so that those who do rely on them have a great experience. In this case, the test goes through the new starter patterns that were [first introduced in WordPress 6.0 with pages](https://make.wordpress.org/core/2022/05/03/page-creation-patterns-in-wordpress-6-0/) and are [now available for any post type with Gutenberg 13.6.](https://make.wordpress.org/core/2022/07/07/whats-new-in-gutenberg-13-6-6-july/#post-type-patterns) As a bonus, a few blocks are locked in each pattern to help explore more granular ways to control the experience.
-->
パターンも、そして、さまざまなブロックがロックされている事実もすべて、[エディタ体験のカスタマイズに利用される機能](https://developer.wordpress.org/block-editor/how-to-guides/curating-the-editor-experience/)の一部です。新しい WordPress サイトにそのまま組み込まれることはなさそうですが、それらを利用する人が素晴らしい体験をできるようにテストすることは重要です。今回のテストでは、[WordPress 6.0のページで初めて導入](https://make.wordpress.org/core/2022/05/03/page-creation-patterns-in-wordpress-6-0/)され、[Gutenberg 13.6ではすべての投稿タイプで利用できる](https://make.wordpress.org/core/2022/07/07/whats-new-in-gutenberg-13-6-6-july/#post-type-patterns)ようになった新しいスターターパターンを確認します。ボーナスとして、各パターンではいくつかのブロックがロックされ、よりきめ細かな方法で体験を制御する方法を模索しています。
**カバーブロックでのアイキャッチ画像の使用**
<!--
Another feature from WordPress 6.0 is making an appearance in this test, alongside some subsequent improvements to the [placeholder when the featured image is in use](https://github.com/WordPress/gutenberg/pull/41460) and the [easier discoverability of the option itself in the media replace option](https://github.com/WordPress/gutenberg/pull/41476).
-->
今回のテストに登場する、WordPress 6.0から搭載されたもう一つの機能は、[アイキャッチ画像使用時のプレースホルダー](https://github.com/WordPress/gutenberg/pull/41460)の改善や、[メディアの置換オプションでの見つけやすさ](https://github.com/WordPress/gutenberg/pull/41476)です。
<!--
[![Visual of the cover block feature where you can use the featured image.]
-->
[](https://make.wordpress.org/test/files/2022/07/image-1.png)
<!--
Testing Instructions
-->
テスト手順
--------------------
<!--
_Helpful Hint: As you go through this test, [you might find the List View](https://cloudup.com/c-PkRBLi-He) helpful while navigating between content._
-->
ヒント: このテスト実行でのコンテンツ間の移動には、[リストビュー](https://cloudup.com/c-PkRBLi-He)が便利です。
<!--
**Note on InstaWP**
-->
**InstaWP についての注意**
<!--
The folks behind InstaWP have granted the outreach program an account that we can use for these calls for testing. This means if you want to skip setting up your own test site and instead use a temporary one, you can do so. When you set up a site with InstaWP, no email addresses will be collected which means you’ll need to save the link to access the site again. Big thank you to the InstaWP team!
-->
InstaWP チームが、この FSE プログラムテストのために利用可能なアカウントを準備してくれました。自分でテストサイトを立ち上げなくても、一時的なテストサイトを使用できます。InstaWP でサイトを立ち上げた場合、InstaWP はメールアドレスを収集しません。このため、再度サイトにアクセスするには、リンクを保存しておく必要があります。InstaWP チームに感謝します。
<!--
**Launch test site or setup test environment**
-->
**テストサイトの立ち上げ、または、テスト環境のセットアップ**
<!--
_To use a prebuilt test site:_
-->
_構築済みのテストサイトを使用する_
<!--
1. Open this link only once: [https://app.instawp.io/launch?t=fse-fifteenth-call-for-testing](https://app.instawp.io/launch?t=fse-fifteenth-call-for-testing) Please do not repeatedly open this link as it creates a new site each time and there’s a limit of 50 sites that can be created.
2. This will launch a site for you to use for up to 14 days. Select “Access Now” to log in to the wp-admin dashboard.
3. Save the link to your site so you can access it again during the test.
4. Navigate to Appearance > Editor (beta). This will automatically open the site editor to the template powering your homepage.
-->
1. 次のリンクを1度だけ開く: [https://app.instawp.io/launch?t=fse-fifteenth-call-for-testing](https://app.instawp.io/launch?t=fse-fifteenth-call-for-testing) このリンクを繰り返し開かないでください。クリックのたびに新しいサイトが作成されます。作成可能なサイト数は50に制限されています。
2. これにより、最長で14日間使用できるサイトが起動します。「Access Now (今すぐアクセス)」を選択し、WordPress 管理画面でログインします。
3. テスト中に再びアクセスできるように、リンクを保存してください。
4. 日本語に切り替える場合は、「Settings」を選択し、「Site Language」で「日本語」を選択し、「Save Changes」をクリックします。また Gutenberg 系の文字列が英語の場合は、「プラグイン」画面で、「Gutenberg」を一度無効化してから、再度、有効可し、「ダッシュボード」 > 「更新」で翻訳を更新してください。
6. 「外観」 > 「エディター (ベータ)」にアクセスします。自動的に、サイトエディターでホームページのテンプレートが開かれます。
<!--
_To set up your own test site:_
-->
_自分でテストサイトをセットアップする_
<!--
1. Have a test site using the latest version of WordPress. It’s important this is not a production/live site.
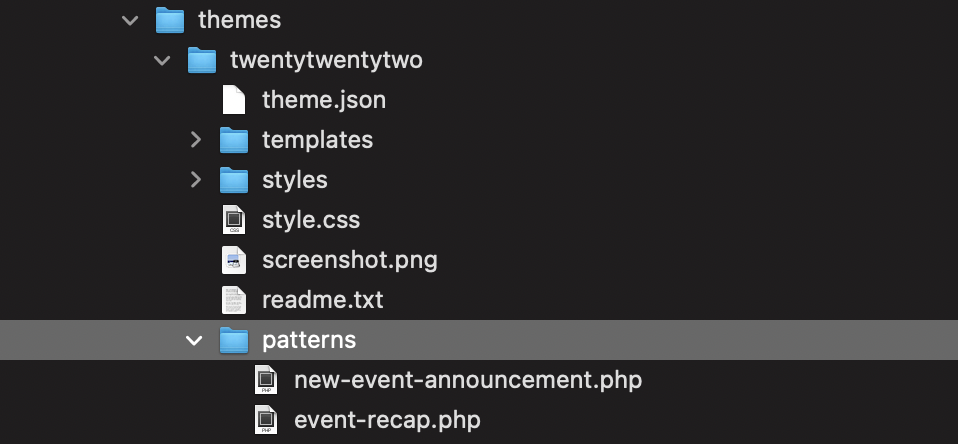
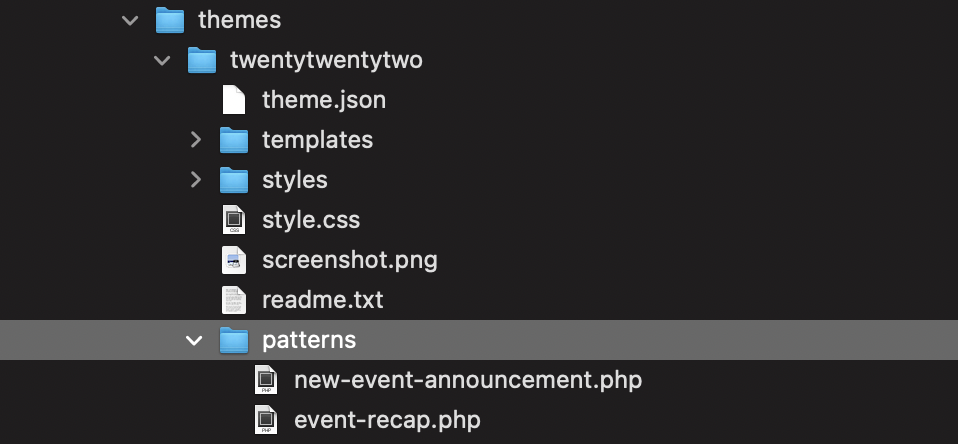
2. Install and activate the [Twenty Twenty-Two theme](https://wordpress.org/themes/twentytwentytwo/) by going to Appearances > Themes. Add a patterns folder to your [Twenty Twenty-Two theme](https://wordpress.org/themes/twentytwentytwo/) and add these two files: [new-event-announcement.php](https://gist.github.com/annezazu/ead4c4965345251ec999b716c0c84f32) and [event-recap.php](https://gist.github.com/annezazu/d5f8763fe47dba21b38999d7a3afb678). [Here’s more information](https://make.wordpress.org/core/2022/05/02/new-features-for-working-with-patterns-and-themes-in-wordpress-6-0/) about this functionality.
[](https://make.wordpress.org/test/files/2022/07/image-2.png)
3. Install and activate the Gutenberg plugin from Plugins > Add New. If you already have it installed, make sure you are using at least Gutenberg 13.6.
4. From there, navigate to Appearance > Editor (beta). This will automatically open the site editor to the template powering your homepage.
-->
1. 最新バージョンの WordPress を使用したテストサイトを用意します。これは、本番またはライブサイトではないことが重要です。
2. [Twenty Twenty-Two テーマ](https://wordpress.org/themes/twentytwentytwo/)を「外観」 > 「テーマ」からインストールし、有効化します。[Twenty Twenty-Two テーマ](https://wordpress.org/themes/twentytwentytwo/)にパターンフォルダを追加し、以下の2つのファイルを追加してください。
[new-event-announcement.php](https://gist.github.com/annezazu/ead4c4965345251ec999b716c0c84f32) と [event-recap.php](https://gist.github.com/annezazu/d5f8763fe47dba21b38999d7a3afb678)
この機能についての[詳細はこちらです。](https://make.wordpress.org/core/2022/05/02/new-features-for-working-with-patterns-and-themes-in-wordpress-6-0/)
[](https://make.wordpress.org/test/files/2022/07/image-2.png)
3. 「プラグイン」 > 「新規追加」から Gutenberg プラグインをインストールし、有効化します。すでにインストールされている場合は、最低でも Gutenberg 13.6以上をを使用していることを確認してください。
4. そこから、「外観」 > 「エディター (ベータ)」に移動します。これで自動的にホームページのテンプレートに対応したサイトエディターが開かれます。
<!--
**Create a category template**
-->
**カテゴリーテンプレートの作成**
<!--
5. Once there, open the W menu > Templates. This will open up the template list. If you have a set site icon, you will see that instead of the big W.
6. Choose “Add New” > Select “Category”. This will open up a new blank template.
7. As you’d like, add any Header or Footer template parts. You can do this by searching directly for “Header” or “Footer” or by adding the template part block and selecting the one you’d like.
8. Add a Query Loop block and select whichever design option you’d like.
9. While selecting the Query Loop block, open the block settings sidebar and ensure the option “Inherit query from template” has been selected. This will ensure that the right posts appear.
10. Customize the template further as you see fit keeping in mind that this template will be used when viewing a specific category of posts. When done, hit save to publish the new template.
-->
5. 次に 「W(訳注:左上の W ロゴ) メニュー」 > 「テンプレート」を開きます。これでテンプレートのリストが開きます。サイトのロゴを設定している場合は、大きな W の代わりにそれが表示されているでしょう。
6. 「新規追加」>「カテゴリー」を選択します。これで新しい空のテンプレートが開きます。
7. お好みで、ヘッダーまたはフッターのテンプレートパーツを追加してください。直接「ヘッダー (Header)」または「フッター (Footer)」で検索するか、テンプレートパーツブロックを追加して、好きなものを選択することでできます。
8. クエリーループブロックを追加し、好きなデザインのオプションを選択してください。
9. クエリーループブロックを選択し、ブロックの設定サイドバーを開いて「テンプレートからクエリーを継承」オプションが選択されているか確認してください。これにより適切な投稿が表示されるようになります。
10. このテンプレートは特定のカテゴリーの投稿を表示する時に使用されることを念頭に置いて、テンプレートをカスタマイズしてください。完成したら、「保存」を押して、新しいテンプレートを公開します。
<!--
**Create two new posts to explore patterns**
-->
**パターンを探求するために2つの新しい投稿を作成**
<!--
11. Open the W menu (if you have a set site icon, you will see that instead) and select “Dashboard” to return to your wp-admin dashboard.
12. Under Posts > Add New to create a new post.
-->
11. 「W メニュー」を開き (サイトアイコンを設定している場合は、そちら)、「ダッシュボード」を選択して、WordPress 管理画面に戻ります。
12. 「投稿」 > 「新規追加」をクリックし、新しい投稿を作成します。
<!--
13. Select the “New Event Announcement” pattern and fill in details as you’d like. For inspiration, in your post lists, there’s an example post titled “WordCamp Museum” using this pattern. Note that a few blocks are locked! Explore what this experience is like (lock more blocks, unlock current ones, etc).
14. Set a featured image and notice how it also appears in the Cover block of the pattern. Feel free to customize this further.
-->
13. 「New Event Announcement (新しいイベントのアナウンス)」パターンを選択し、自由に記入します。投稿一覧の中に、このパターンを使用したサンプル投稿「WordCamp Museum」がありますので参考にしてくださいさい。いくつかのブロックがロックされていることに注意してください。この操作感をどう思うか、いくつか試してみてください。例えば、もっとブロックをロックする、現行のロックを解除する、等々。
14. アイキャッチ画像を設定し、パターンのカバーブロックでどのように表示されるかを確認してください。この機能を自由にカスタマイズしてください。
<!--
15. Before publishing, open the post settings, assign the category “Events”, and under “Template” feel free to select a different template with the new pop over interface.
16. Return to the dashboard and create another new post.
17. Select the “Event Recap” pattern and fill in details as you’d like once more. For inspiration, in your post lists, there’s an example post titled “WordCamp Museum Recap” using this pattern. Note that a few blocks are locked! Explore what this experience is like.
-->
15. 公開する前に、投稿の設定を開き、カテゴリー「Events」を割り当て、「テンプレート」セクションの新しいポップオーバーインターフェースで、自由に異なるテンプレート選択してください。
16. 管理画面に戻り、別の新しい投稿を作成します。
17. 「Event Recap (イベント報告)」パターンを選択し、自由に記入します。投稿一覧の中に、このパターンを使用したサンプル投稿「WordCamp Museum Recap」がありますので参考にしてくださいさい。いくつかのブロックがロックされていることに注意してください。この操作感をどう思うか、いくつか試してみてください。
<!--
18. Under the “Attendees” heading, select the Group block that contains the various names. Open the sidebar settings and, under “Layout”, explore the “Inner blocks use full width” option and customize to your liking (change colors, font size, dimensions, etc).
19. Before publishing, open the post settings, assign the category “Events”, and under “Template” feel free to select a different template with the new pop over interface.
-->
18. 見出し「Attendees(出席者)」の下の、名前の一覧を含むグループブロックを選択します。サイドバーの設定を開き、「レイアウト」の下で「インナーブロックは全幅を使用する」オプションをオンにして、自由にカスタマイズしてください。例: 色、フォントサイズ、寸法の変更等々。
19. 公開する前に、投稿の設定を開き、カテゴリー「Events」を割り当て、「テンプレート」セクションの新しいポップオーバーインターフェースで、自由に異なるテンプレート選択してください。
<!--
**View your category template**
-->
**カテゴリーテンプレートを確認**
<!--
20. Once done, view the “Event” category to see your template and posts on full display. You can find the category template by going to `yoursiteurl.com/category/events/`
-->
20. 以上です。「イベント」カテゴリーを表示すると、テンプレートと投稿の完全な形が表示されます。カテゴリーテンプレートは、 `yoursiteurl.com/category/events/` にアクセスすると表示されます。
<!--
**What to notice:**
-->
**注意する点:**
<!--
Remember to share a screenshot of what you created if you’re up for it!
-->
必要であれば、作成したページのスクリーンショットを共有してください。
<!--
* Did the experience crash at any point?
* Did the saving experience work properly?
* What did you find particularly confusing or frustrating about the experience?
* What did you especially enjoy or appreciate about the experience?
* What would have made this experience easier?
* Did you find that what you created matched what you saw on your site?
* Did it work using Keyboard only?
* Did it work using a screen reader?
-->
* どこかでクラッシュしませんでしたか ?
* 保存した際、正しく保存できましたか ?
* テストで困った点、イライラした点はありませんか ?
* テストで楽しかった点、いいねと思った点はありますか ?
* もっと編集が楽になるには何があればよいですか ?
* エディターで作成したページは、サイトの他の箇所とマッチしますか ?
* キーボードだけで動作しましたか ?
* スクリーンリーダーだけで動作しましたか ?
<!--
Leave Feedback by August 1st, 2022
-->
フィードバックをお願いします (2022年8月1日まで)
----------------------------------
[#fse-outreach-program](https://make.wordpress.org/test/tag/fse-outreach-program/), [#fse-testing-call](https://make.wordpress.org/test/tag/fse-testing-call/)
 Sign in with Wallet
Sign in with Wallet

