---
title: Exokit Overview
description: This post covers full native web browsers from scratch, VR web browsers in your VR web browsers, and a full IK avatar system written in javascript, and a world-class organization building open standards.
image: https://xrdevlog.com/img/exokit.jpg
robots: index, follow
lang: en
dir: ltr
breaks: true
disqus: xrdevlog
---
# Exokit Overview
{%hackmd theme-dark %}
###### tags: `devlog` `webxr`
- **Main website: ~~https://exokit.org/~~**
- **Twitter: https://twitter.com/exokitXR**
- **Lead developer: https://github.com/sponsors/modulesio**
- **Github organization: https://github.com/exokitxr**
- **Discord: https://discord.gg/KPczRaj**

Exokit was created by Avaer Kazmer after creating [Zeo](https://github.com/exokitxr/zeo), a WebVR minecraft clone. Exokit innovated a method to allow a user to run and composite multiple 3D sites at the same time.

It does this via Reality Layers, ``<iframe>``‘s with added ability to do volumetric manipulation. Reality Layers can interact with eachother via `postMessage`.
---
## Manifesto
- The future is immersive. The web is the best application platform. Javascript is the best ecosystem.
- Content should be hardware agnostic. Tomorrow will have different hardware. VR and AR should be compatible.
- It's not possible to do both 2D and 3D well. We don't do 2D. We can use an external 2D browser.
- Use your favorite game engine. Exokit is not a game engine.
- Legacy browser design choices don't make sense in XR.
- Exokit empowers and connect apps, even (especially) if they aren't designed to cooperate.
- Apps should run in "reality tabs", layers of reality that blend together.
---


---
## Exokit
Native VR/AR/XR engine for JavaScript
- **Docs: ~~https://exokit.org/docs/engine/~~**
- **Github: https://github.com/exokitxr/exokit**
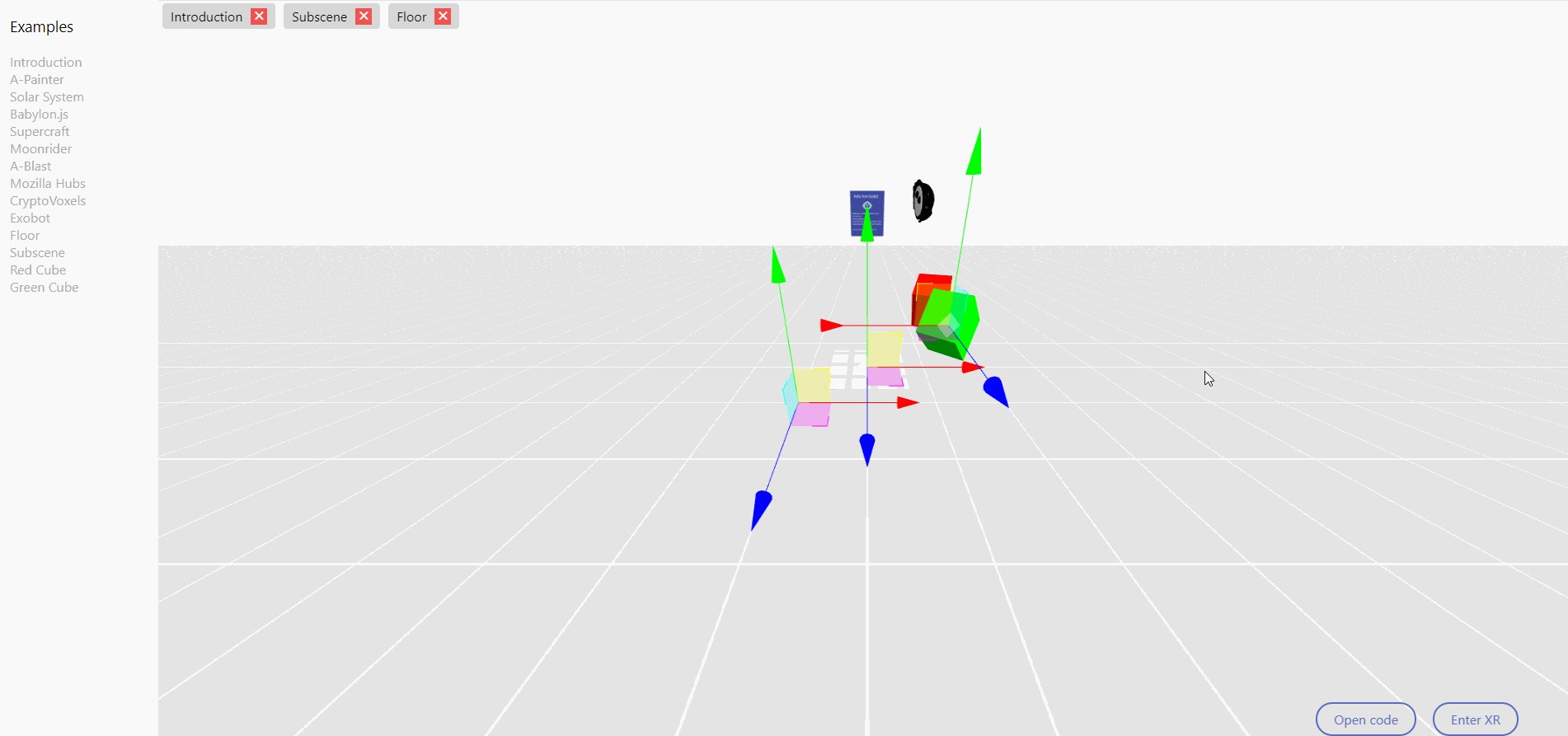
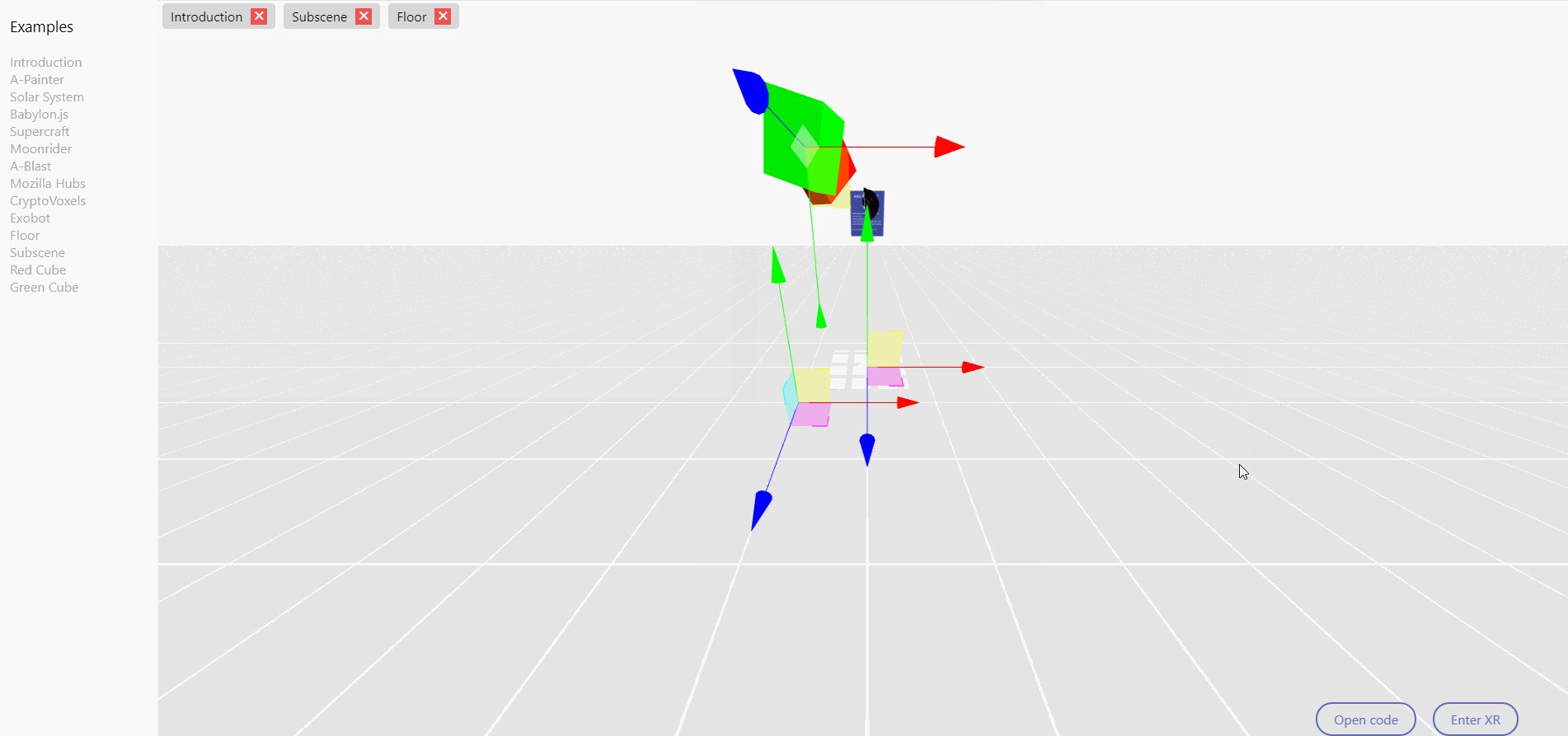
The Exokit Engine is a native 3D XR web engine tht provides native hooks for WebGL, WebXR, WebVR, WebAudio, and other APIs used for immersive experiences.

You can use it to load web pages and experiences built with your favorite frameworks like THREE.js, A-Frame, Babylon.js, etc.

The Exokit Engine is built using Node.js. It is primarily used to power 3d experiences, but can emulate 2D. For example, emulating a 2D web browser based on Chrome Embedded Framework to use for 2D interfaces.

Basically one can anchor WebXR apps on various layers of reality. The design is similar to layers of image editing software like Photoshop or Gimp, but applied to the 3D web.

This example above was shown at the [July 28th M3](https://github.com/M3-org/schedule/tree/master/2019-07-28), full VOD: https://youtu.be/8SU82QMbqno
---
## Exokit Web
Run any 3D web site at the same time, in every browser and on every headset, as reality layers.
- **Docs: ~~https://docs.exokit.org/development-guide/how-to-use-exokit-web/~~**
- **Github: https://github.com/exokitxr/exokit-web**
- **Writeup: https://hackmd.io/@exokit/exokit-web**
- **Writeup 2: https://hackmd.io/@exokit/exokit-web-v2**
- **Demo: ~~https://web.exokit.org/~~**
[Exokit Web](https://github.com/exokitxr/exokit-web) is a Javascript library for composing multiple [WebXR](https://github.com/immersive-web/webxr/blob/master/explainer.md) applications in a regular web page. It works in all web browsers, VR and AR headsets, with no dependencies.


---
Exokit Web can load sites made with any WebXR engine – THREE.js, A-Frame, Babylon.js, JanusWeb, Unity. The core technology created for Exokit Web is XR IFrames.
<iframe width="100%" height="400" src="https://www.youtube.com/embed/COhmahoC2Mg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
---
**Future ideas**

- Render HTML to texture
- Cross-app messaging
- Automatic multiplayer with WebRTC
- Immersive Web Payments API
---
## Exokit Browser
WebXR meta-browser in your browser, based on Exokit Web.
- **Github: https://github.com/exokitxr/exokit-browser**
- **Demo: ~~https://browser.exokit.org/~~**

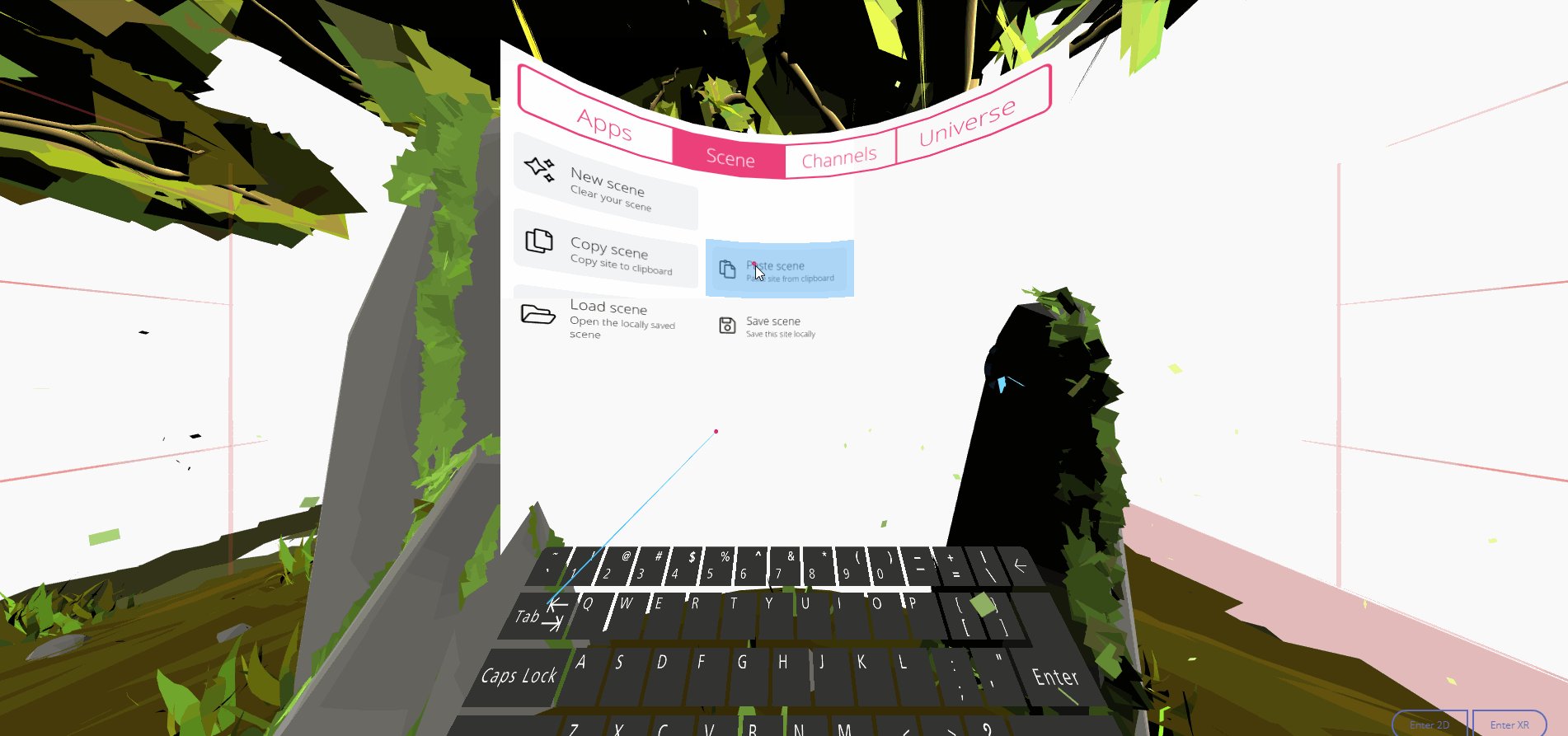
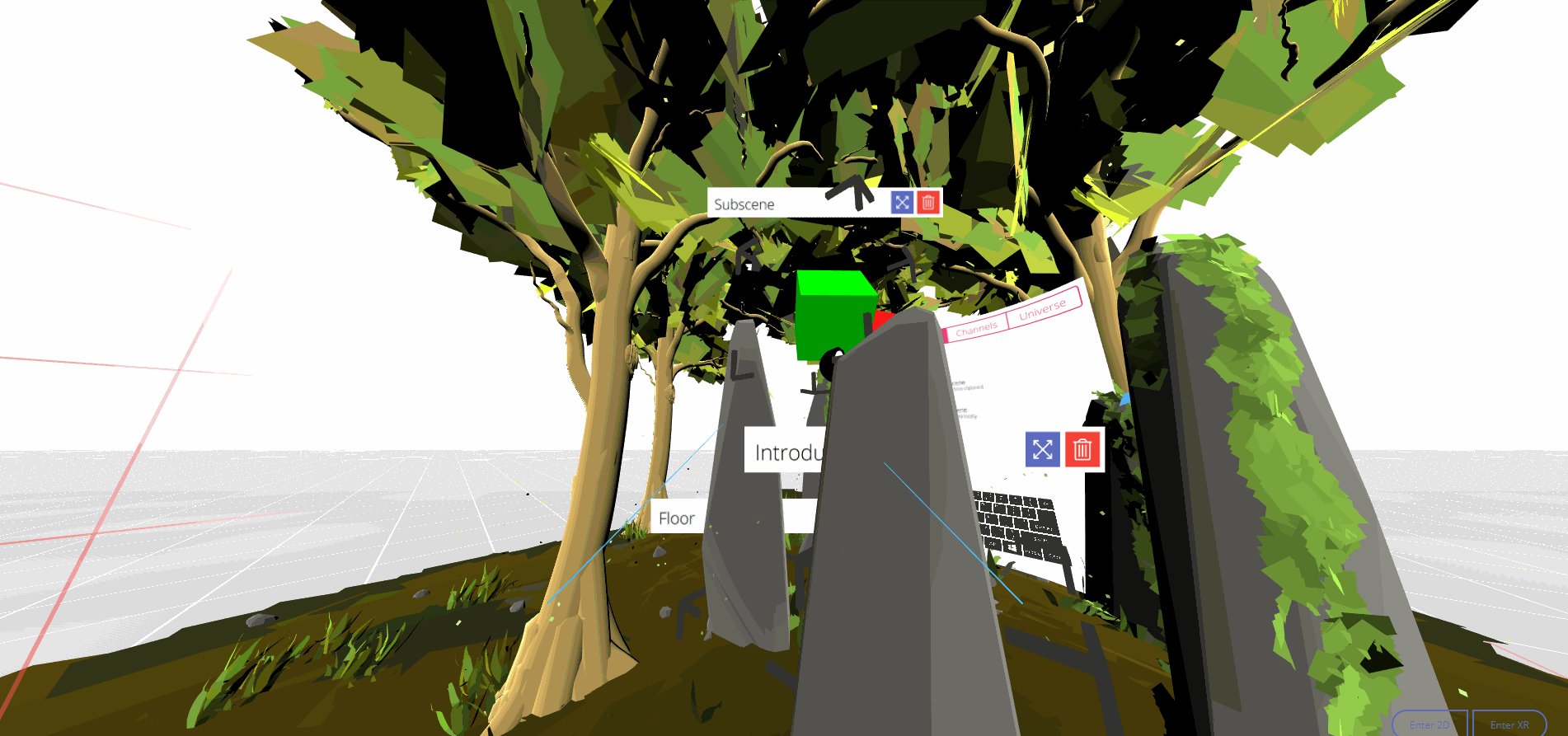
[Exokit Browser](https://github.com/exokitxr/exokit-browser) is a WebXR meta-browser that allows you to load and blend virtual worlds built on the WebVR and WebXR standards. It works in every browser, and every VR/AR headset.



---
## Avatars
The only web-based avatar system you'll need. Works on 2D desktop and VR/AR headsets.
- **Github: https://github.com/exokitxr/avatars**
- **Demo: ~~https://avatars.exokit.org~~**


**Features**
- Loads GLB, FBX, VRChat, VRoid, .unitypackage humanoid
- Auto-detects rigs, height, orientation
- World scale matching
- HMD + gamepads input
- Bones orientation output
- Arms, legs inverse kinematics
- Walking kinematics
- Face animation (visemes) with microphone
- Hair/clothing animation




---
## Multiplayer
P2P multiplayer Exokit with XRChannelConnection + XRPeerConnection.
- **Github: https://github.com/exokitxr/multiplayer**
- **Demo: ~~https://multiplayer.exokit.org~~**


<iframe width="100%" height="400" src="https://www.youtube.com/embed/yYtds4KMTLA" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
---
## Land
- **Website: ~~https://land.exokit.org/~~**
- **Github: https://github.com/exokitxr/land**
Each xr-iframe in the browser has a sense of ownership now, it is either:
- Owned by the world (indestructible, defined by the HTML that was loaded)
- Owned by a player connected, which means it is bound to their lifetime
It works automatically, in multiplayer, for any transform and data you put on the xr-iframe. There are three ways to use the browser, which might break out into separate projects and interfaces because they are vastly different:
1. Local only (think a regular web browser)
2. Shared world channel, which is a shared persistent web site that anyone can connect to and be an avatar (think meta-Hubs)
3. Global land with a sense of transient ownership of every "reality tab"/xr-iframe (think dcl, or more vket)
```xml
<xr-site>
<xr-iframe src="https://rawcdn.githack.com/exokitxr/webxr-samples/8a13dcbb22fa52feadfab7b7f41f85bdb3601a3f/xr-presentation.html" position="2.6754460172286576 0.0892455934994261 -0.5470177671208631"></xr-iframe>
<xr-model src="https://avatar-models.exokit.org/model.glb" position="-2.957897796173619 0.13187035457377927 -0.578986337926628" orientation="0.24798377781335154 0.7963943803321427 -0.16399184566534317 0.5266561605754507"></xr-model>
</xr-site>
```

**Constructing parcels and walking between them as they load/unload**
<iframe width="100%" height="400" src="https://i.imgur.com/Id1n76e.mp4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>




---
## Exokit AR
WebXR meshing system
- **Website: ~~https://meshing.exokit.org/~~**
- **Github: https://github.com/exokitxr/meshing**
Imagine taking a hologram from one place and broadcasting it to another place, without the other side having to have the content. This tool allows for textured meshes to be transmitted over the network as a remote reality, similar to how volumetric video works.

Point cloud sensing of the VR world with real-time voxelizing.

It can also mesh and even texture the mesh to do photogrammetry of any VR scene as well as collisions.

---
## Editor
WebXR live editor
- **Website: ~~https://editor.exokit.org~~**
- **Github: https://github.com/exokitxr/editor**

---
## Linux
Linux in WebXR
- **Website: ~~https://linux.exokit.org/~~**
- **Github: https://github.com/exokitxr/linux**

---
## Physics
WebXR physics
- **Website: ~~https://physics.exokit.org~~**
- **Github: https://github.com/exokitxr/physics**

---
## Exokit OpenVR
WebXR OpenVR overlay DLL
- **Github: https://github.com/exokitxr/overlay**

<iframe width="100%" height="400" src="https://www.youtube.com/embed/P2zNE_9fjeM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
---
## Metachromium
https://github.com/exokitxr/metachromium-extension
Multi-app XR browser for Windows. Based on Chromium.
- Web-based UI follows you to every app
- Run multiple OpenVR/WebXR apps at a time
- Extension system for virtual world scripting
- QR code detection
- FPS controls XR device emulation
---
# Webaverse
- **Website: https://webaverse.com/**
- **Github: https://github.com/webaverse**

---
## XR package
- **Website: https://xrpackage.org/**
- **Github: https://github.com/webaverse/xrpackage**
Object packaging standard discussion
Spatial app packages
WebXR / IPFS / ETH
---
## Cryptopolys
https://cryptopolys.com/
Create spatial web objects
visually in your browser
---
## MetaRTC
https://metartc.com/
Multiplayer rooms
for spatial apps
---
## Metassium
http://metassium.com/
Overlay spatial apps
in SteamVR and Chrome
---
## Composer
https://github.com/exokitxr/composer
Testing out the massive object scene graph

General technique for infinite scenes using chunks.

Texture atlases for all meshes in the scene, it scales the textures so it can fit in one call per chunk.
---
## M3
An organization for the builders and makers of the metaverse. open products, content production, education, and fundraising.
**Github: https://github.com/M3-org**
**Charter: https://github.com/M3-org/charter**
**Research: https://github.com/M3-org/research**
**Youtube: https://www.youtube.com/channel/UC87Q7_5ooY8FSLwOec52ZPQ/videos**
M3 meets every other week on Sundays at 6pm PST in Mozilla Hubs. Each M3 meet has a full write-up along with the archived agenda, full livestream VOD, clips of individual lightning talks and discussions, images taken in Hubs, and Hubs text log from Discord. See the [schedule](https://github.com/m3-org/schedule).

Avaer presenting on Metaverse technology in your Web Browser at M3
---
**Special Events**
- Open Metaverse discussion: Unpacking Tim Sweeney's talk from SIGGRAPH 2019
- Proposal: https://github.com/M3-org/research/issues/5
- Virtual Economy Panel: How can creative people make a living inside virtual worlds?
- Video: https://www.youtube.com/watch?v=WAhPut6YKdE
- Write-up: https://m3-org.github.io/research/panel.html
- Virtual Market 3 Field Trip: Discuss ideas around content discovery and marketplaces
- Video: https://www.youtube.com/watch?v=SkLZNNVgSkw
- Write-up: https://m3-org.github.io/research/vket.html
- Traversing Disparate Virtual Worlds: Hopping between multiple social VR universes
- Proposal: https://github.com/M3-org/research/issues/3
- Write-up: https://m3-org.github.io/research/worldhop.html
---
## Exokit World
WebXR universe made out of GitHub repositories.
It's MIT licensed, built from community PRs, and of course accessible on every desktop, mobile, and VR/AR web browser.