---
title: Decentraland Flow
description: How we aim to reduce friction and make the job of buildng 3D content for Decentraland easier and more collaborative.
image: https://xrdevlog.com/img/dcl.jpg
robots: index, follow
lang: en
dir: ltr
breaks: true
disqus: xrdevlog
---
# Decentraland Flow
{%hackmd theme-dark %}
How we aim to reduce friction and make the job of buildng 3D content for Decentraland easier and more collaborative.
Originally published March 2018
###### tags: `devlog` `decentraland` `dcl` `pipeline`
---
In December 2017, DCL held an open, public auction of around 45,000 parcels, with each parcel starting at 1000 MANA (about $100 at the time). Over 3000 unique addresses participated and 35,000 parcels were purchased at an average of around 3000 MANA per parcel which equals to 161,483,050 MANA burned (about $28M at end of auction).
More than a third of the map is dedicated to community goverened district projects which people bid 1000 MANA per stake in. District leaders are essential to the long term success of the project and each have their own dedicated startup plans and work closely with Decentraland on giving early feedback. Focus on accelerating progress for districts will be the main subject for this dev log.

## DCL Client
- https://github.com/jbaicoianu/dcl-parcel-viewer

During the summer of 2018, James Baicoianu built a Decentraland client that successfully loaded parcels from IPFS into Janusweb. Watch as we dive down to Genesis Plaza (0,0):

We got a first outsiders look into the world of [Genesis City](https://i.imgur.com/IGxKbF7.jpg)...

Parcels would load in as you hovered over them...

and when a player got close enough to them...

Guess you can now tell we can control day or night mode in this sandbox. Decentraland was implemented as a component that can be nested inside of JML code as <dcl/>. This means that all of the functionality that comes with janusweb out of the box like avatars and [components](https://github.com/jbaicoianu/janus-custom-components) just worked.

In this code block example we load the DCL client within a night world:
```html
<html>
<body>
<!--
<FireBoxRoom>
<Assets>
<AssetScript src="dcl.js"/>
<AssetScript src="dcl2jml.js"/>
<AssetImage id="sky_side" src="sky_side.png" tex_clamp="true" tex_colorspace="sRGB"/>
<AssetImage id="sky_down" src="sky_down.png" tex_clamp="true"/>
<AssetImage id="sky_up" src="sky_up.png" tex_clamp="true" tex_colorspace="sRGB"/>
<AssetImage id="rmap" src="Night_Radiance.dds" tex_clamp="true"/>
<AssetImage id="irmap" src="Night_Irradiance.dds" tex_clamp="true"/>
</Assets>
<Room far_dist="10000" fog="true" fog_col="0 0 0" fog_end="200" fog_mode="linear" pos="0 0 0" shadows="true" skybox_back_id="sky_side" skybox_down_id="sky_up" skybox_front_id="sky_side" skybox_left_id="sky_side" skybox_right_id="sky_side" skybox_up_id="sky_up" use_local_asset="room_plane" visible="false" xdir="1 0 0" zdir="0 0 -1">
<dcl/>
</Room>
</FireBoxRoom>
-->
<script src="https://web.janusvr.com/janusweb.js"></script>
<script>elation.janusweb.init({url: document.location.href})</script>
</body>
</html>
```
One could load Genesis City in many interesting ways by nesting <dcl/> in janusweb such as a table-top game within a virtual or augmented reality world, have weather, extend the builder components, etc.
### What problems are we solving now?
Make the job of prototyping Decentraland scenes much easier and collaborative.
1. Low barrier to entry for creating scenes with Inventory, Drag n' Drop, and Sandbox editing tools.

2. Reduce friction between collaborators with a client that has chat, voip, and editor built in.

<p align="center"><iframe src="https://player.vimeo.com/video/311038373" width="100%x" height="400" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></p>
3. Devops pipeline: Hosting, persistence, forking, scene import/export tool.

### For whom?

Developers working from different engines like Unity and Unreal and need a staging platform into webvr

People interested in building 3D scenes now but aren't ready to learn code

Decentralized teams who want to work together on their own platform

### What do the use cases look like?
Currently a builder has to edit code manually to build their scenes. There is no easy way to manipulate objects visually to place, rotate, and size them.
<p align="center"><iframe src="https://www.youtube.com/embed/yDm0VvYYvCg" width="100%" height="400" frameborder="0"></iframe></p>
Also, there's no easy place to host a scene that's under development so that others in the design team or public can see it. In September 2018, Decentraland released a tutorial for using [Zeit](https://decentraland.org/blog/tutorials/developer-tutorial-deploy-and-share-live-scene-previews) to deploy and share live previews. Still, a functional developer experience for DCL falls short of the artists, hobbyists, and casuals expectations which is causing a huge bottleneck of content for the city that is just months away from launching.
**Until now...**
The native client currently has the most features for power users such as a code editor, VOIP, and visual editor. Here is an excerpt from an hour of collaboration between a few builders sharing an asset pallet.
<p align="center"><iframe src="https://player.vimeo.com/video/310668134" width="100%" height="400" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></p>
> "There is already a high degree of congruence between scenes that you can build in JanusVR and what you can deploy in Decentraland. It is already possible to manually rework JanusVR scene mark up into Decentraland ECS code. We have examples of that. But it would be much easier for a larger audience of nontechnical builders if the conversions from JanusVR to Decentraland was automated by a plugin or conversion utility." - Carl Fravel
Meanwhile, a web client has been observing the entire time connected through a standard web browser like chrome. Here is what an hour timelapse sped up looks like:

The ability to drag and drop images, lights, links, videos, and sounds is also possible with janus. In this video, the user is drag and dropping positional audio soundbites hosted from a web server.
<iframe src="https://player.vimeo.com/video/310669410?byline=0&portrait=0" width="100%" height="400" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
### Where does it fit in the pipeline?
JanusVR offers advanced scene building environment that can be used as the "devops" pipeline for webvr developers. Vesta offers free hosting and a place to build prototypes with maximum control over how they're shared. As well as offering building tools and staging services, it is simple to embed Vesta sites to your website like [this example](http://vesta.janusvr.com/bepis/Genesis-0-0):
<p align="center"><iframe width="100%" height="400" src="https://vesta.janusvr.com/bepis/genesis-0-0/embed" frameborder="0" allowfullscreen></iframe></p>
After building something with Janus you can export to html or json and import [that scene](https://i.imgur.com/x7AlmBK.jpg) directly into blender using [FireVR](https://github.com/spyduck/firevr) and then export as GLTF files or the whole project to an IPFS site. It would be possible to streamline parts of the process by adding functionality to export the scene from janusvr or Vesta to SDK. **UPDATE [2/5/19]** We now have a working converter to go from Janus scenes to Decentraland!

Also useful for teams is the ability for Vesta site users to leave positional comments in the world that people can teleport directly to.

***
#### **UPDATE** [2/10/19]
JanusVR has now added a feature to convert Vesta Scenes to DCL SDK compatible game.ts files! This feature now allows team collaborative scene building, editing, custom content, and a large expertise within the community to help grow Genesis City with more content. Here's how the pipeline looks:
**Step 1**: Assemble Vesta scene in JanusVR
Not sure where to start? Here's a guide: <https://github.com/madjin/janus-guide/blob/master/guide/tutorials/vestabasics.md>

**Step 1.5**: Optimize in Blender
JanusVR supports all sorts of formats for images, sounds, and models like obj, dae, gltf. Decentraland mainly accepted GLTF and has specific [scene limitations](https://docs.decentraland.org/development-guide/scene-limitations/) in terms of height and triangle limits. [FireVR](https://github.com/spyduck/firevr) is an open source Blender plugin to import and export JanusVR scenes, useful to standardize everything midstep.

**Step 2**: Export Decentraland typescript
This option is available to [Vesta paid members](https://vesta.janusvr.com/plans).

**Step 3**: Preview in SDK

#### **UPDATE** [2/27/19]
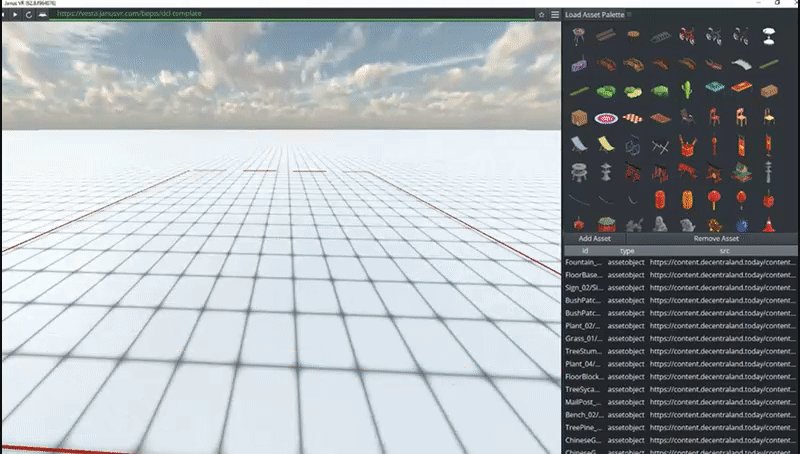
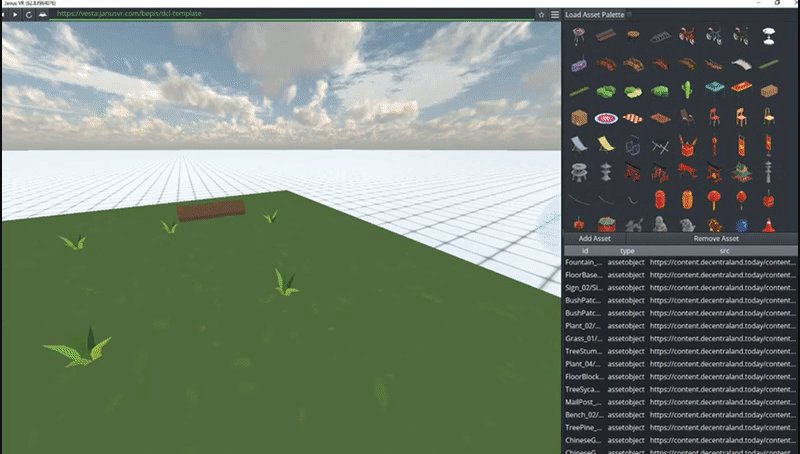
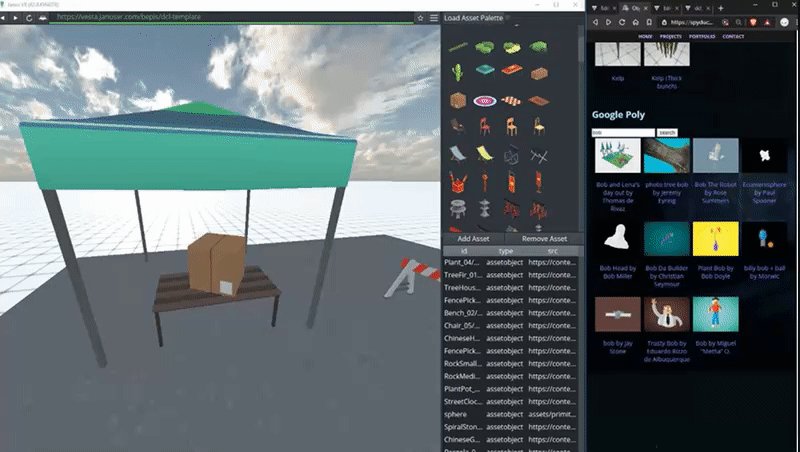
JanusVR added a new feature to load an asset pallete into the native client via json. Knowing where to look, we incorporated the DCL builder assets and fixed .glb support to start using the drag n' drop assets in janus.


When one clicks an asset, it spawns and can be immedietly repositioned then modified with mouse and keyboard.
[](7bf7a1184b392c21f24155a7114220fd)
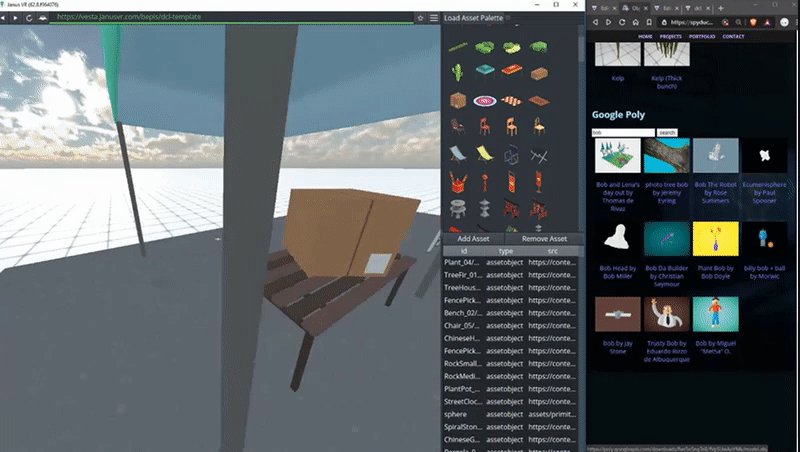
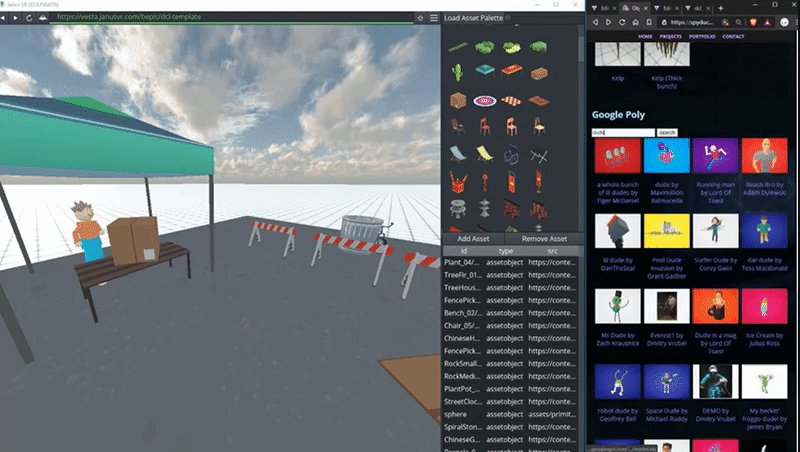
Assets can also be pulled from an external window and do not have to be .glb format. In this example, we see google poly assets being dragged into the scene from a separate web browser window on the right.
[](7bc49beac3d4debe2413f5c705b8a55d)
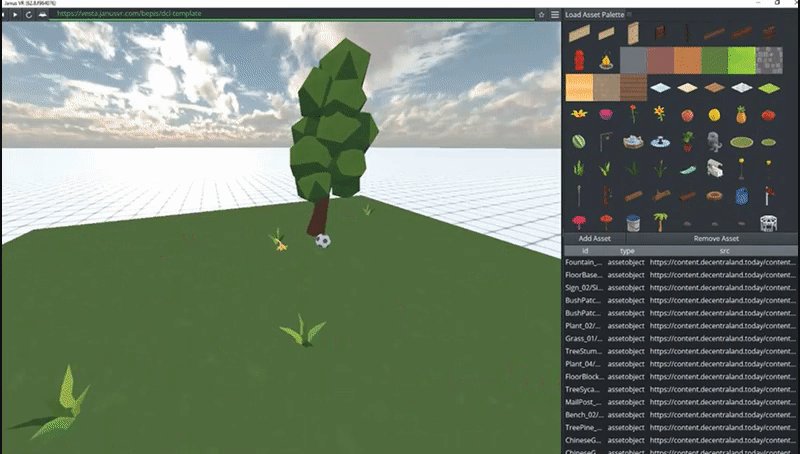
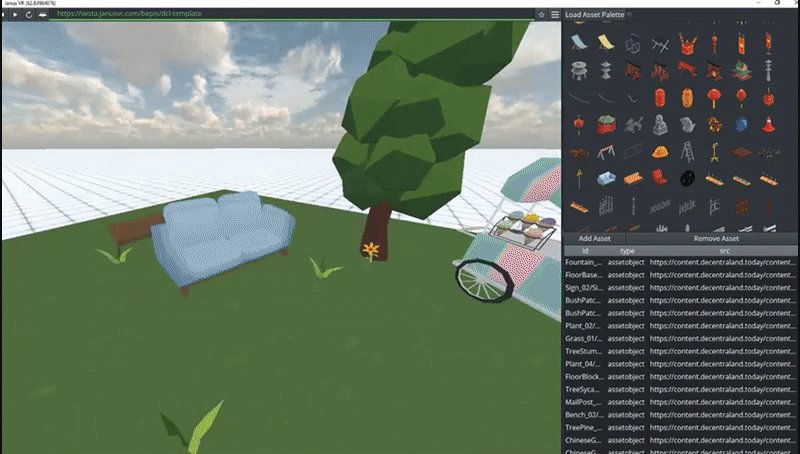
The building experience with janus feels frictionless and powerful upon use. Check out this 5 minute recording of building a simple 16x16 parcel with the dcl builder assets:
<iframe src="https://player.vimeo.com/video/320787286?byline=0&portrait=0" width="100%" height="400" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
<p align="center"><iframe src="https://www.youtube.com/embed/OEXRRaYjuwM" width="100%" height="400" frameborder="0"></iframe></p>
It is also social and collaborative. In this video, me and a friend spend 10 minutes building two 16x16 parcels with the DCL builder assets. The video is sped up 4x:
<p align="center"><iframe src="https://player.vimeo.com/video/320886148" width="100%" height="400" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></p>
### When is it ready?
What we have is a bunch of technology and some prototypes, it will take money and effort and a back-and-forth with the community to figure out what exactly would be the best parts to focus on. Everything is [open source](https://github.com/janusvr) including the [multiplayer server](https://github.com/janusvr/janus-server/blob/master/API%20Documentation.md) which can all be self hosted on the organizations own infrastructure and provide a collaborative meeting space to organize and create 3D content for projects in realtime.
DCL has recently announced a drag n' builder as well as a [content creation contest](https://contest.decentraland.org) that launches early March 2019.

It is possible to simply embed that as a websurface in janus, giving more power to the creator. There always exists a path to best of both worlds, it's our intention to stay on it.

The builder can also be bundled in with the [hacker homekit](https://i.imgur.com/UD2BRhq.jpg), an open source cross-platform homekit thats getting released soon.

## History
**2017**
Bronze Age
<p align="center"><iframe src="https://www.youtube.com/embed/OEXRRaYjuwM" width="100%" height="400" frameborder="0"></iframe></p>
Embed bronze age unity client into a multiuser room in janusweb

**2018**
<p align="center"><iframe src="https://www.youtube.com/embed/yIyeDgn9icU" width="100%" height="400" frameborder="0"></iframe></p>

<p align="center"><iframe src="https://player.vimeo.com/video/311566810" width="100%" height="400" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></p>

<hr>
**2019**



**DEMOS**
<p align="center"><iframe width="100%" height="400" src="https://vesta.janusvr.com/bepis/dcl-hub/embed" frameborder="0" allowfullscreen></iframe></p>
---
#### Final Thoughts
It's been almost 2 years since I've been part of the community, long enough to see DCL change their engine 4 different times from Unity > A-minus > Babylon.js > Unity. Since the first release of the software development kit in April 2018 to 2/10/19, less than 100 parcels out of 90,601 had content uploaded to Genesis City.

Even if there was a surge of creativity and 10x more content appears in the next few months that would still barely meet 1% of the map populated with interesting content before the release of the official client and Oculus Quest.

After making a homebrew builder then sponsoring a massive hackathon for supplying content, DCL realized that they weren't able to provide a smooth frame rate experience. This is how the main client looked a few weeks before expected launch at the end of Q2 2019.
<iframe width="100%" height="400" src="https://www.youtube.com/embed/6rSo9dZ69DY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The DCL team was beginning to change their rendering engine yet again, this time to Unity citing better performance. They then sponsored another hackathon a few weeks later to battle test it.
This unfortunately marks the end of the open source rendering pipeline for Decentraland, another promising VR project bends the knee to Unity. Public launch was delayed for another 9 months until the Unity client was good enough for release.
I love the idea of the project to build a blockchain incentivized decentralized metaverse but execution matters most and since I have little stake in the outcome (I only own one parcel) my participation in this community has purely been out of passion for it to succeed. With this dev log I'll conclude doing anymore free work and will be open to paid gigs if any investors are interested in building decentralized webxr experiences for DCL and beyond. Feel free to [email](madjin@tuta.io) me if interested. Cheers!