
# Arquitectura de información y Sitemaps
## Objetivos
- Comprender el propósito de Arquitectura de Información y el papel de un arquitecto de información.
- Comprender ontología, taxonomía.
- Comprender las 4 herramientas de AI
- Comprender los 8 principios de la Arquitectura de la Información (AI)
- Explicar qué es un sitemap.
- Reconocer la diferencia entre la arquitectura de la información, el sitemap y la navegación de usuario.
- Resumir por qué es importante crear un sitemap antes del desarrollo
## ¿Cuál es el propósito de la arquitectura de la información?
En un nivel alto, la arquitectura de la información "se enfoca en organizar, estructurar y etiquetar el contenido de una manera efectiva y sostenible". (Usabilidad.gov)
Imaginemos una página web informativa básica, un sitio lleno de párrafos y elementos visuales, pero pocas interacciones complejas más allá de un formulario de soporte y una suscripción a una newsletter, e imagine que su forma al inicio era una sola página con una larga lista de encabezados de sección y párrafos de contenido.
Ahora imaginemos dividir ese contenido en unas pocas páginas. La arquitectura de la información, como disciplina, decide la mejor manera de agrupar el contenido en las páginas y define la relación entre esas páginas a través de elementos de navegación.

:::info
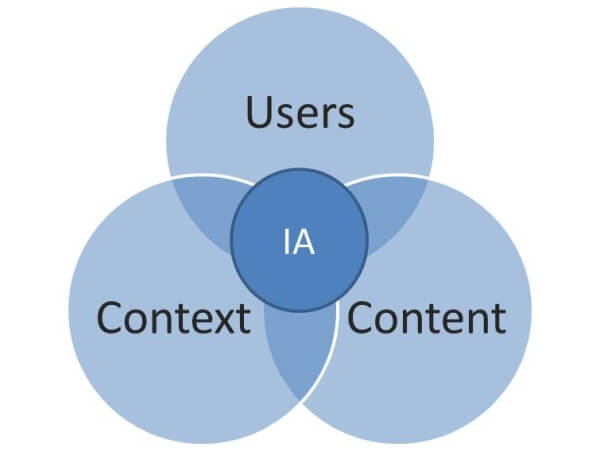
:book: **La arquitectura de la información** es una tarea de diseño, ya que se encuentra en la intersección entre los usuarios, el contenido y el contexto.
:::
## ¿Cómo encaja en la experiencia del usuario?
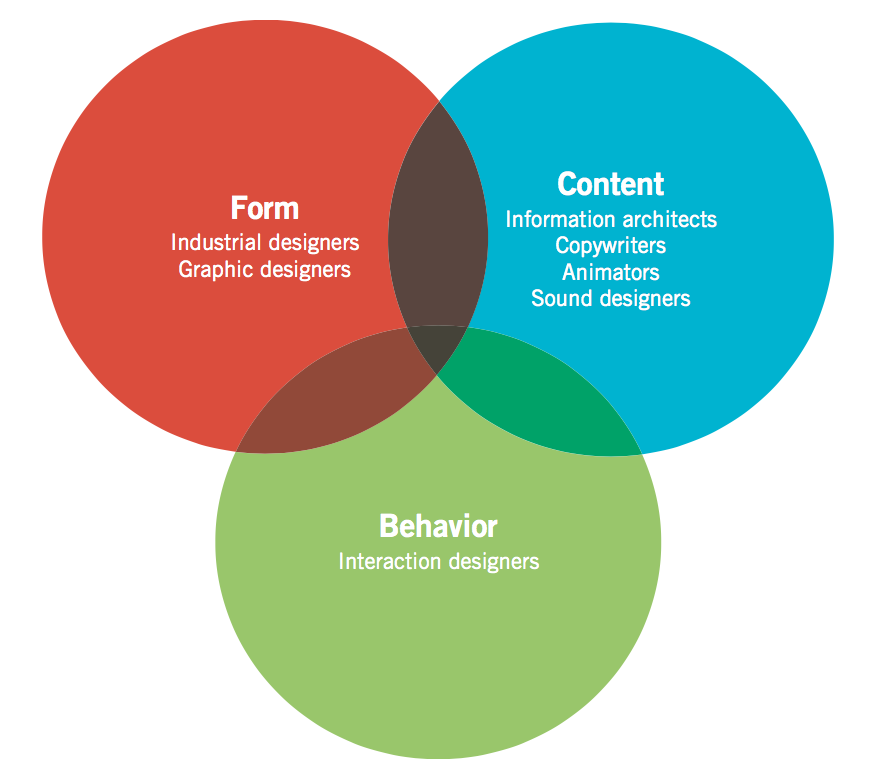
Dado que tanto la cantidad como la complejidad del contenido han crecido a lo largo de los años, la arquitectura de la información se ha convertido en un campo independiente, diferenciándose de otras disciplinas de contenido en la industria del diseño.

Las contribuciones más importantes de un arquitecto de información suelen producirse durante:
- El inicio de un sitio
- Cuando se agrega contenido nuevo al sitio
- Durante una renovación importante del sitio.
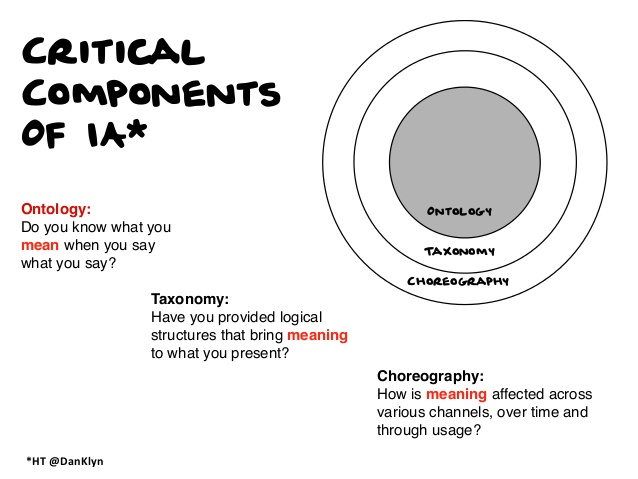
### Ontología, taxonomía y coreografía
Los arquitectos de la información estudian tres componentes de la arquitectura del sitio:
1. Ontología
2. Taxonomía
3. Coreografía

### Ontología
La ontología en el diseño se refiere al contenido de los sitios. Los sitios y las plataformas no solo se componen de palabras o videos, sino de la información y el contenido que representan esas palabras y videos.
### Taxonomía
La taxonomía en el diseño se refiere a la agrupación y organización de los sitios. El contenido se agrupa y luego se etiqueta de formas específicas en función de las similitudes y los modelos mentales de los usuarios. ¿Cómo se relacionan los grupos de información entre sí?
### Coreografía
La coreografía en el diseño se refiere a las reglas de participación de los sitios. Una vez que el contenido está agrupado, etiquetado y organizado, puede haber diferentes formas en que los usuarios encuentren el contenido e interactúen con él, especialmente cuando las nuevas tecnologías ofrecen nuevas formas de interactuar.
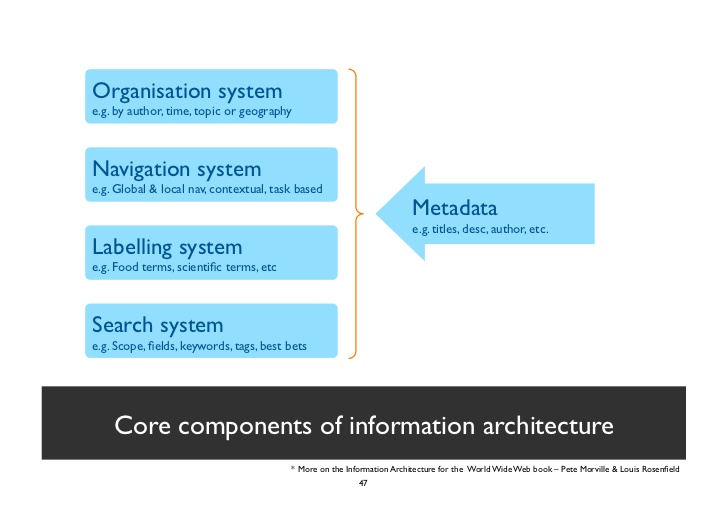
## Cuatro elementos de la Arquitectura de Información

1. **Esquemas y estructuras organizativas**: cómo se categoriza y estructura la información
2. **Sistemas de etiquetado**: cómo se representa la información
3. **Sistemas de navegación**: cómo los usuarios navegan o se mueven a través de la información
4. **Sistemas de búsqueda**: cómo buscan información los usuarios
## 8 principios de la Arquitectura de Información
Dan Brown, un arquitecto especialista en información, definió algunos principios útiles para guiar a los diseñadores cuando piensan en diseñar un sitio o plataforma con una *buena* arquitectura de información.

1. **El principio de objetos**
Los sitios están formados por información, agrupada por propiedades comunes y esa información está viva. La información cuando se agrupa puede incluso tener roles y responsabilidades dentro de una estructura organizativa más grande (el sitio o la plataforma).
- *Cómo aplicarlo:* Agrupar el contenido de manera lógica, considerar el propósito que sirve la información en el sitio o plataforma. Necesitamos considerar cómo esa información podría cambiar con el tiempo.
2. **El principio de elecciones**
Consideremos el desafío de elegir entre 50 restaurantes y 3. Tendemos a pensar que queremos todas las opciones, pero ¿cuánto tiempo nos tomaría tomar una decisión si tuvieramos que elegir entre 50?
- *Cómo aplicarlo:* A los usuarios a menudo se les ofrecen demasiadas opciones mientras están en un sitio o plataforma, tratar de reducir la *carga cognitiva* de ese conjunto de opciones.
3. **El principio de divulgación**
Digamos que fuimos al supermercado y en lugar de ver pasillos, solo vio una habitación de estantes, no organizados de ninguna manera en particular. Es probable que no queramos ver las marcas de quesos rallados que existen mientras buscamos papel higénico. Los pasillos le permiten encontrar el papel higiénico sin ver una amplia variedad de diferentes tipos de queso.
- *Cómo aplicarlo:* La divulgación progresiva significa mostrar la información que el usuario necesita saber primero (como dónde está todo el papel higiénico), y luego me permite profundizar y ver detalles específicos (como las marcas de papel higiénico que puede elegir). Puede imaginar un encabezado de sección con un triángulo lateral que se puede expandir para mostrar más detalles.
4. **El principio de los ejemplares**
Ofrecer ejemplos al mostrar información proporciona más claridad.
- Cómo aplicarlo: Si tenemos un enlace llamado Formularios de impuestos que llevará al usuario a una página llena de diferentes formularios de impuestos, considere poner entre paréntesis un par de ejemplos.
- Formularios de impuestos (IRP, IVA ...)
5. **El principio de las puertas de entrada**
El auge de las herramientas de búsqueda como Google, Yahoo y Bing ha aumentado la cantidad de visitantes que ingresan a un sitio a través de una página distinta a la de inicio. Podría buscar recetas de huevos revueltos en una herramienta de búsqueda y hacer clic en una lista que me lleva a una receta de huevos revueltos dentro de un sitio de recetas.
- *Cómo aplicarlo:* Si un usuario hace clic en el enlace del huevo revuelto, querrá saber dos cosas después de que se haya cargado la página:
- Que han aterrizado en la página que esperaban.
- Pero también pueden encontrar otra información en el sitio sin tener que volver a la herramienta de búsqueda.
6. **El principio de clasificación múltiple**
Los usuarios pueden estar buscando diferentes títulos para encontrar el mismo contenido. Una persona puede buscar zapatos Nike buscando primero la marca Nike. Otra persona puede buscar una sección llamada "Zapatos". Algunos contenidos se pueden clasificar de varias formas.
- *Cómo aplicarlo:* Si bien hay algunas aplicaciones, un ejemplo común es el uso de "etiquetas". Puede utilizar etiquetas para etiquetar el calzado como un producto "Nike" y un producto "calzado". Tenga cuidado de no crear demasiadas clasificaciones superpuestas y confusas al crear sistemas de navegación.
7. **El principio de navegación enfocada**
Los elementos de navegación deben crearse y etiquetarse en función del contenido al que ayudan al usuario a llegar.
- *Cómo aplicarlo:* Considere llamar navegaciones por las categorías de contenido que le ayudarán a encontrar.
8. **El principio de crecimiento**
Suponga que su sitio o plataforma crecerá en la cantidad de contenido e interacciones.
- *Cómo aplicarlo:* Un sitio puede crecer de tres formas:
- Más del mismo tipo de contenido.
- Un nuevo tipo de contenido
- Un propósito completamente nuevo del sitio
:::warning
:eyes: Tengamos en cuenta estos principios rectores al planificar la arquitectura de la información de un sitio o plataforma.
:::
# Sitemap
## Introducción
La Arquitectura de la Información define la estructura general y la relación entre todas las áreas de un sitio. Su objetivo es crear una estructura que equilibre los deseos de los usuarios con las necesidades de la empresa.
Hay varias formas de abordar la correcta arquitectura de la información del sitio web. El producto final puede ser un mapa del sitio, pero también incluye diagramas de flujo del sitio y esquemas de conexión para transmitir cómo funcionará el sitio desde una perspectiva práctica. Todo esto es la Arquitectura de la Información.
¿Qué tipo de contenido debería tener en su sitio? ¿Cómo debería estructurar el menú? ¿Cuáles deberían ser los elementos del menú de primer nivel? ¿Uno o dos menús? ¿Cómo deberían llamarse los enlaces del menú? Los sitemaps le dan estas respuestas.
Cada página de un sitio **solo aparece una vez en un mapa del sitio** según su relación categórica con las otras páginas. Los sistemas de navegación pueden ofrecer múltiples rutas para llegar a la misma página. Por ejemplo, los enlaces que guían a las personas a la página de inicio pueden aparecer tanto en el pie de página como en el encabezado. Como resultado, **los mapas del sitio no muestran todas las rutas a una página.**
:::success
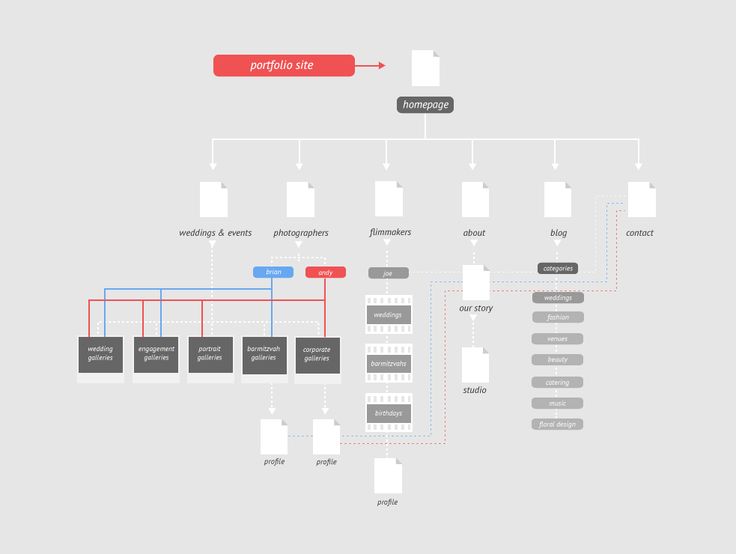
Un Sitemap (también conocido como *estructura organizativa*) se utiliza para **mostrar la relación entre las páginas** de un sitio. Los mapas del sitio también se utilizan para documentar la organización, la navegación y el etiquetado que se encuentran en un sitio. Un sitemap muestra **dónde "viven" las páginas en la plataforma**, pero no necesariamente el orden en el que las verán los usuarios.
:::

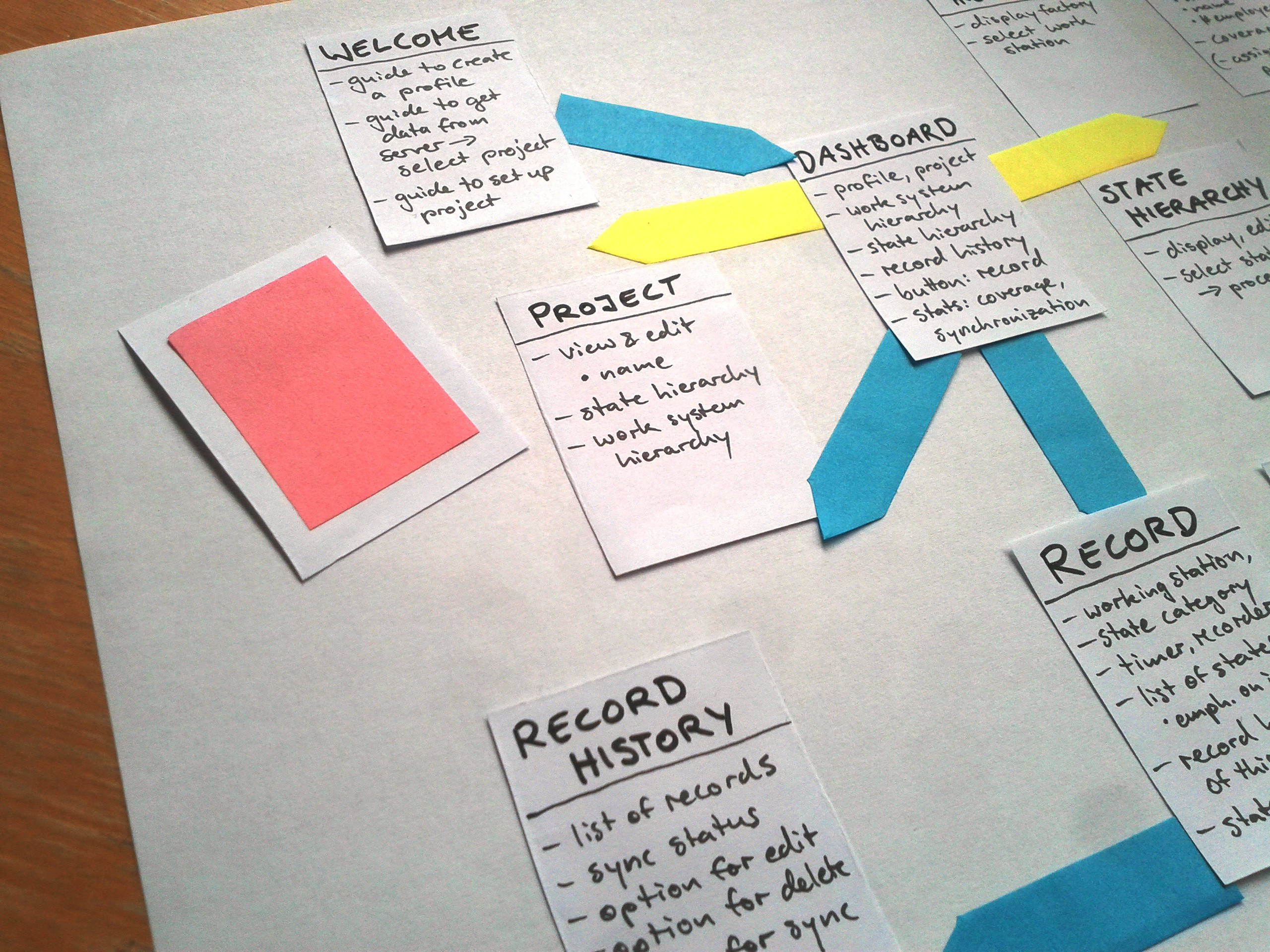
Las páginas de la foto de arriba están organizadas de arriba hacia abajo. Esto enfatiza las relaciones entre padres e hijos entre ellos. Los mapas del sitio comienzan con páginas más amplias (principales) y luego se ramifican en páginas más específicas (secundarias).
Los sitemaps tambien puede ayudar a establecer un marco al alcance de un proyecto.
:::info
:bulb: El sitemap enumera todas las páginas y muestra la jerarquía, la estructura y, a menudo, los objetivos de la página y el contenido/funcionalidad que se encuentra en cada página. La arquitectura de la información de un sitio web debe informar el mapa del sitio.
:::

## ¿Cuándo se crean los *sitemaps*?
Un *sitemap* se genera cuando se define la arquitectura de información de la plataforma. Por lo general, sigue la investigación del usuario, pero precede a la interacción y al diseño visual.
## ¿Por qué son importantes los *sitemaps*?
Cada página/vista de un proyecto debe tener un **objetivo y un propósito**. Los sitios que no los tienen a menudo están desenfocados, son difíciles de navegar y ofrecen una mala experiencia de usuario. El visitante a menudo se pregunta: "¿Qué se supone que debo hacer acá?"
**Minimicemos cualquier confusión que pueda tener un visitante al navegar por el sitio web o al interactuar con su contenido.**
> Un *sitemap* puede ayudar a aclarar los objetivos del sitio antes de comenzar a diseñar o crear contenido. Al decidir exactamente lo que queremos del sitio sitio y luego trazarlo, podemos asegurarse de que cada parte del sitio web refuerce los objetivos. También, es posible cortar partes que no están directamente vinculadas con el propósito del sitio antes de que se conviertan en parte integral de la arquitectura del sitio.
## ¿Cómo crear *sitemaps*?
### Paso 1 - Definir tipos de contenido
Definir todo el contenido que deberá tener la página web para satisfacer todas las necesidades del usuario.
- ¿Qué servicios/productos tiene un sitio de una agencia marketing?
- ¿Qué información de la empresa buscan los usuarios?
En esta etapa, el contenido puede ser un simple post-it con una descripción del contenido. Por ejemplo, publicación de blog, testimonios de empleados.
:::danger
Todavía no debemos centrarnos en el diseño de las páginas o la relación entre las páginas. Pensamos en todo el contenido que debe tener la página.
:::
### Paso 2 - Organizar el contenido en páginas
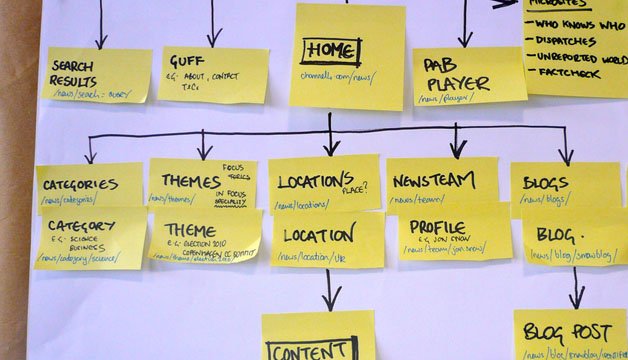
Usamos post-its para cada página y escribimos un título claro. Si utilizamos alguna otra herramienta como *card sorting*, este es un momento apropiado para aplicar esos conocimientos.
:::info
No es necesario incluir la palabra *página* en cada nota adhesiva. Los nombres de las páginas pueden ser Inicio, Blog, Soporte ...
:::

### Paso 3 - Organizar todas las páginas en una estructura
Ahora que tenemos todas las páginas, es hora de ver cómo se relacionan entre sí. La forma más fácil es pegar los post-its que creamos antes con el nombre de las páginas y conectarlas con líneas.

Podemos incluir el contenido de la página dentro del post-it o mantener una definición del contenido de la página en otro lugar. Depende de los requisitos y los objetivos. Incluso podemos incluir el objetivo y propósito de la página para generar una mejor visualización de los principales objetivos y propósitos en toda la web.
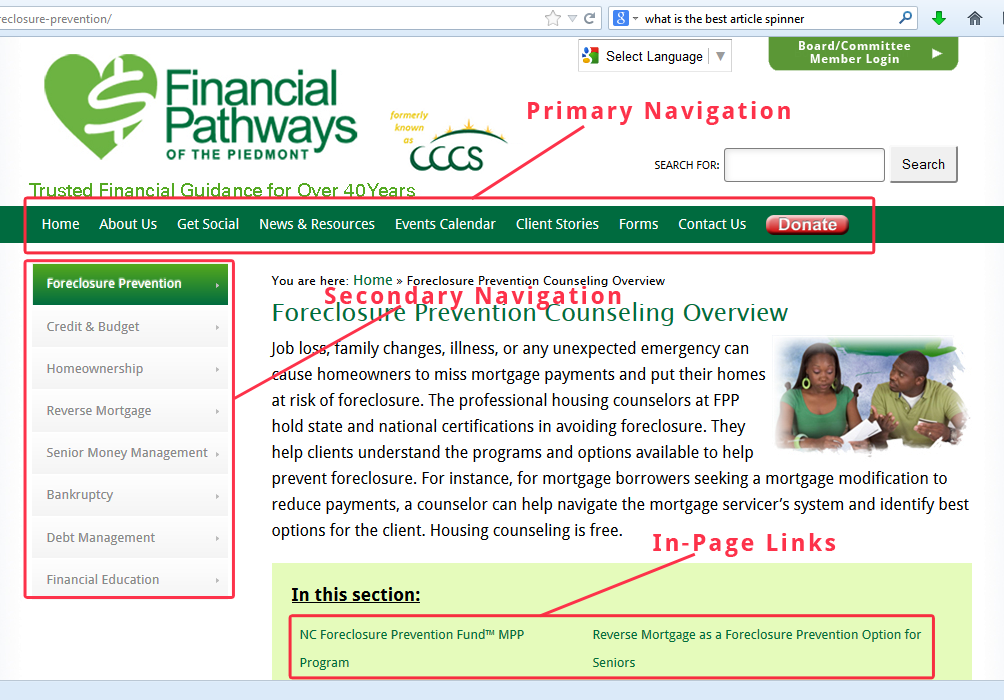
A la hora de definir el sitemap debes considerar los diferentes niveles de navegación (navegación primaria, navegación secundaria ...).
- ¿Cuáles son las páginas más importantes? -> **Navegación primaria **
- Si tiene páginas importantes, pero no tan importantes como las principales de navegación. -> **Navegación secundaria**
No debemos olvidar de otras páginas menos visitadas como las páginas legales. Estas páginas deben estar definidas e incluidas en los esquemas de navegación de tercer o cuarto grado (por ejemplo: en el pie de página).

> Here is an example of primary, secondary, and in-page navigation.
> Sites depend on information architects to create logical groupings that facilitate movement throughout the site. In contrast, structures that are too deep bury information beneath too many layers. These structures burden the user to have to navigate through several levels to find the content that they are looking for.
:::info
Debemos tener en cuenta que los sitemaps pueden cambiar durante el proceso de diseño (debido a una solicitud del cliente o cambios de AI). Siempre comenzamos con papel y lápiz, para que pueda cambiar de forma rápida y económica. Una vez que el cliente o el jefe de producto valida el sitemap, podemos convertirlo en un entregable digital.
:::

### ¡ITERAR!
**Este es el paso más importante del proceso.** Cuando terminamos la primera versión del sitemap, es momento de recibir comentarios e iterar. Incluso podemos realizar una pequeña prueba de usuarios para ver si el sitemap es fácilmente comprensible y utilizable.

## Consejos y trucos
- Hay que ser concisos (no usar oraciones completas)
- Los nombres de las páginas tienen que ser de fácil entendimiento
- Permitir que el sitio crezca. Crear el sitemap que se pueda acomodar cuándo se incopore nuevo contenido.
- **Evitemos** estructuras que sean muy profundas.
- **Evitar contenido duplicado**
Los sitemaps son una gran herramienta para encontrar contenidos duplicados en una etapa temprana.
- **Optimizar el embudo de conversión**. Al final, cuando el usuario accede a la página web, siempre queremos que **haga algo**. Los sitemaps son una forma de optimizar el embudo de conversión para aclarar cómo el usuario **conversará** de la manera que nosotros necesitemos.
## Recursos adicionales
- [Ejemplo de estructira de Arquitectura de Información](http://webstyleguide.com/wsg3/3-information-architecture/3-site-structure.html)
- [Diseño web: Cómo crear un sitemap](http://www.dummies.com/web-design-development/site-development/web-design-how-to-create-a-sitemap/)
- [Cómo construir un sitemap para un sitio web](https://www.kohactive.com/blog/building-sitemaps/)
- [Cómo diseñar un Sitemap](https://slickplan.com/sitemap/design)
- [8 principios de la Arquitectura de Información](https://www.asis.org/Bulletin/Aug-10/AugSep10_Brown.pdf)