---
tags: releases
---
# CodiMD 1.4.0 Syrmaticus mikado
<div style="text-align: center; margin-bottom: 1em;">
<img src="https://upload.wikimedia.org/wikipedia/commons/6/60/Mikado_Pheasant_398.jpg" width="300">
<small style="display: block;">Mikado Pheasant, photo credits to <a href="https://zh.wikipedia.org/wiki/File:Mikado_Pheasant_398.jpg">Snowyowls from wikipedia</a></small>
</div>
> The Mikado pheasant (Syrmaticus mikado) is a gamebird in the pheasant family Phasianidae of the order Galliformes, gallinaceous birds. Sometimes considered an unofficial national bird of Taiwan (along with the Swinhoe's pheasant and Taiwan blue magpie), a pair of Mikado pheasants and Yushan National Park, one of the areas it is known to inhabit, is depicted in the 1000 dollar bill of the Taiwanese dollar.
>
> from [wikipedia](https://en.wikipedia.org/wiki/Mikado_pheasant)
Starting from version 1.4.0, we'll pick one species from [_the endemic species of Taiwan_](https://en.wikipedia.org/wiki/List_of_endemic_species_of_Taiwan) as version name. Is there anyone still remember we've once used type of coffee as our version name? It's time to revive that good convention, but this time we don't need coffee to stay up all night. 💤
It has been over 200+ commits since our last release. Read on to learn about what's new in this version. 🍻
## Highlights
### Editor
#### New Table Tools
You can now manipulate markdown tables easily with CodiMD's new markdown tools. The markdown table toolbar would show up when you're editing a markdown table. You can do operations like _creating new a row/column_, _moving row/column_, or _adjusting table alignment_ by the toolbar.

You can even create a table with keyboard shortcut!

This functionality is built on top of [@susisu](https://github.com/susisu)'s [`markdown-table-editor`](https://github.com/susisu/mte-kernel) module, you can read through the code in PR [\#1300](https://github.com/hackmdio/codimd/pull/1300).
#### Markdownlint integration
[markdownlint](https://github.com/DavidAnson/markdownlint) is a tool to lint Markdown, created by [David Anson](https://github.com/DavidAnson). In this version, we integrate markdownlint right in CodiMD's markdown editor. This feature is off by default. You can turn in on by clicking the light bulb(💡) in the status bar.

The light bulb in status bar:

For CodeMirror users who also want to integrate markdownlint in your service, you can take a look at PR [\#1257](https://github.com/hackmdio/codimd/pull/1257).
### Markdown enhancements
#### Support 2 new render engines: PlantUML and Vega lite

Learn the syntax to use them:
- PlantUML: http://plantuml.com/index
- vega: https://vega.github.io/vega-lite/docs
Thanks [@chulkilee](https://github.com/chulkilee) for contributing the PlantUML syntax ❤️
You can also specify your own PlanUML instance:
| Environment Variable | config.json | Example Value | Description |
| -------------------- | ----------------- | ---------------------------------------------- | ---------------------------- |
| CMD_PLANTUML_SERVER | `plantuml.server` | `https://www.plantuml.com/plantuml` | The URL of PlantUML instance |
Learn more about configuration [here](https://hackmd.io/c/codimd-documentation/%2Fs%2Fcodimd-configuration).
#### Suppport 2 New markdown syntax: Spoiler and Ruby
You can create collapsible content with new spoiler container syntax:
```markdown
:::spoiler
hide me
:::
```

And create HTML ruby tag easier than before:

```markdown
{中|ㄓㄨㄥ}{文|ㄨㄣˊ}
{東|とう}{京|きょう}
```
#### New emoji sets
We refactored our current emoji library - [emojify.js](https://github.com/hackmdio/emojify.js) with TypeScript, and add a new emoji set from AOSP with the help of [emoji-data](https://github.com/iamcal/emoji-data) npm module.

Looks more modern now, doesn't it? 😉
### Slide mode enhancement
[@pastleo](https://github.com/pastleo) made two slide mode plugins for CodiMD: **Elapsed time bar** and **Spotlight**. Big thinks to him. ❤️ You can see the usage and their implementation details in PR [\#1162](https://github.com/hackmdio/codimd/pull/1162) and [\#1169](https://github.com/hackmdio/codimd/pull/1169)


### Engineering
#### Refactor realtime module
Realtime module (`realtime.js`) is always being the core foundation of CodiMD. In this version, we've done **a lot** on this over 3k+ lines module. Splitting modules and reorganizing the connection lifecycle, these changes help CodiMD more reliable, more testable, and resolves some underlying problems. 😎
Read through the changes in PR [\#1228](https://github.com/hackmdio/codimd/pull/1228).
#### Enable Heroku Review Apps
During this version, we enabled [Heroku Review Apps](https://devcenter.heroku.com/articles/review-apps-new) feature in the CodiMD repository. This provides CodiMD contributors and our team to review and test pull request with more confidence.
### Configuration
#### Support GitHub Enterprise OAuth login
Supply `enterpriseURL` in your `config.json` or set `CMD_GITHUB_ENTERPRISE_URL` environment variable.
Learn more about configuration [here](https://hackmd.io/c/codimd-documentation/%2Fs%2Fcodimd-configuration).
#### Configuration for header link style
CodiMD now supports three different styles of header link. Take **3.1. Good Morning my Friend! - Do you have 5$?** this header for example, CodiMD would generate link id as follows:
| type | result | description |
| ------------ | ------------------------------------------- | ------------------------------------------------------------- |
| `keep-case` | `31-Good-Morning-my-Friend---Do-you-have-5` | Default |
| `lower-case` | `31-good-morning-my-friend---do-you-have-5` | |
| `gfm` | `31-good-morning-my-friend---do-you-have-5` | It works like 'lower-case', but making sure the ID is unique. 1st appearance:<br>`31-good-morning-my-friend---do-you-have-5` <br>2nd appearance:<br>`31-good-morning-my-friend---do-you-have-5-1` <br> 3rd appearance: <br>`31-good-morning-my-friend---do-you-have-5-2` |
Learn more about the configuration [here](https://hackmd.io/c/codimd-documentation/%2Fs%2Fcodimd-configuration).
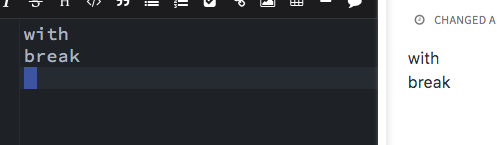
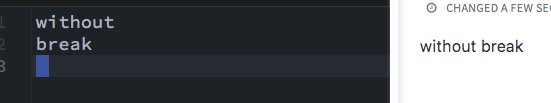
#### Configurable default break style
You can now configure default break style for your CodiMD instance:
|`config.defaultUseHardbreak`: `true` <br> (default) | `config.defaultUseHardbreak`: `false` <br> (CommonMark flavored)|
|--|--|
|||
You can stil set the break style explicitly in YAML meta.
## Enhancements
- Refactor realtime module [\#1228](https://github.com/hackmdio/codimd/pull/1228)
- Use `chance.animal()` to generate random guest name [\#1245](https://github.com/hackmdio/codimd/pull/1245)
- Support markdown "spoiler" container syntax [\#1249](https://github.com/hackmdio/codimd/pull/1249)
- Support markdownlint [\#1257](https://github.com/hackmdio/codimd/pull/1257)
- Support vega lite rendering [\#1251](https://github.com/hackmdio/codimd/pull/1251)
- New dockerfile [\#1258](https://github.com/hackmdio/codimd/pull/1258)
- New emoji sets [\#1261](https://github.com/hackmdio/codimd/pull/1261)
- Support markdown-it-ruby syntax [\#1271](https://github.com/hackmdio/codimd/pull/1271)
- New markdown table tools [\#1300](https://github.com/hackmdio/codimd/pull/1300)
- Configurable default break style [\#1306](https://github.com/hackmdio/codimd/pull/1306)
## Fixes
- Update codemirror to 5.46.2 [\#1227](https://github.com/hackmdio/codimd/pull/1227)
- Upgrade mermaid to 8.2.3 [\#1242](https://github.com/hackmdio/codimd/pull/1242)
- Fix js-sequence-diagrams package bundling [\#1243](https://github.com/hackmdio/codimd/pull/1243)
- Upgrade depen [\#1247](https://github.com/hackmdio/codimd/pull/1247)
- Fix plantuml bugs [\#1250](https://github.com/hackmdio/codimd/pull/1250)
- Fix history api failed cause by circular dependency [\#1252](https://github.com/hackmdio/codimd/pull/1252)
- Fix\(security\) potential JSONP callback overwritten [\#1253](https://github.com/hackmdio/codimd/pull/1253)
- Remove BUILD\_ASSETS environment variable [\#1259](https://github.com/hackmdio/codimd/pull/1259)
- Support empty spoiler container syntax [\#1272](https://github.com/hackmdio/codimd/pull/1272)
- Update outdated yarn lockfile [\#1288](https://github.com/hackmdio/codimd/pull/1288)
- Fix image upload caused permission denied error in docker [\#1313](https://github.com/hackmdio/codimd/pull/1313)
- Fix table editor key map might conflict with textcomplete keymap [\#1328](https://github.com/hackmdio/codimd/pull/1328)
- Update markdownlint & webpack bundling [\#1332](https://github.com/hackmdio/codimd/pull/1332)
- Fix slide mode cannot print as pdf [\#1339](https://github.com/hackmdio/codimd/pull/1339)
## Thank you
These pull requests came from CodiMD community, thank you guys for being here and making CodiMD awesome ❤️
- Add plantuml support [\#1096](https://github.com/hackmdio/codimd/pull/1096) ([@chulkilee](https://github.com/chulkilee))
- Add support for file hosting with lutim [\#1136](https://github.com/hackmdio/codimd/pull/1136) ([@Dylanderv](https://github.com/Dylanderv))
- add feature: elapsed-time-bar in slides mode [\#1162](https://github.com/hackmdio/codimd/pull/1162) ([@pastleo](https://github.com/pastleo))
- add spotlight feature [\#1169](https://github.com/hackmdio/codimd/pull/1169) ([@pastleo](https://github.com/pastleo))
- Fix avoiding crash if URL is invalid [\#1196](https://github.com/hackmdio/codimd/pull/1196) ([@toshi0123](https://github.com/toshi0123))
- Adding an error code to the `{"status":"forbidden"}` response [\#1211](https://github.com/hackmdio/codimd/pull/1211) ([@gndu91](https://github.com/gndu91))
- updated flowchart.js to v1.12.0 closing \#1225 [\#1226](https://github.com/hackmdio/codimd/pull/1226) ([@evilscientress](https://github.com/evilscientress))
- Make toobusy.maxLag configurable [\#1239](https://github.com/hackmdio/codimd/pull/1239) ([@notake](https://github.com/notake))
- fix heroku one click deployment [\#1255](https://github.com/hackmdio/codimd/pull/1255) ([@tomgoto](https://github.com/tomgoto))
- Remove sandbox attribute [\#1264](https://github.com/hackmdio/codimd/pull/1264) ([@Ry0taK](https://github.com/Ry0taK))
- Add https\_proxy support to gitlab oauth [\#1296](https://github.com/hackmdio/codimd/pull/1296) ([@rhtenhove](https://github.com/rhtenhove))
- Feature/syntax hilight on PDF [\#1308](https://github.com/hackmdio/codimd/pull/1308) ([@kondounagi](https://github.com/kondounagi))
- Allow to generate lower case header references through the config [\#1310](https://github.com/hackmdio/codimd/pull/1310) ([@hoijui](https://github.com/hoijui))
- support to login with github enterprise [\#1327](https://github.com/hackmdio/codimd/pull/1327) ([@kamijin-fanta](https://github.com/kamijin-fanta))
Contribute to translations:
- translation: Fix some translations in zh-TW [\#1205](https://github.com/hackmdio/codimd/pull/1205) ([@pan93412](https://github.com/pan93412))