# Cordova + Onsen UI + AngularJS + TypeScript
## Cordova

### WebView
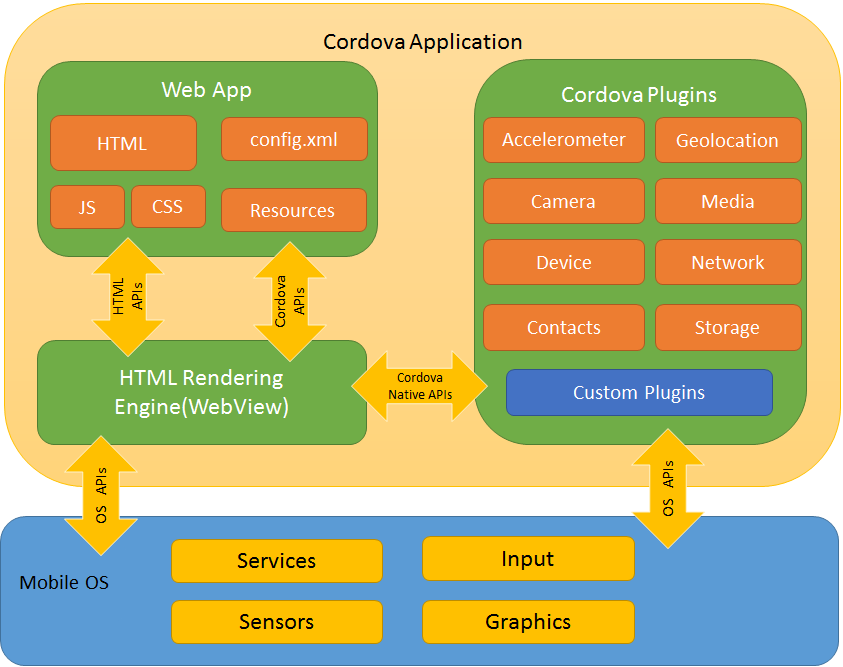
The Cordova-enabled WebView may provide the application with its entire user interface. On some platforms, it can also be a component within a larger, hybrid application that mixes the WebView with native application components. (See Embedding WebViews for details.)
### Plugins
Plugins are an integral part of the cordova ecosystem. <span style="color:blue">They provide an interface for Cordova and native components to communicate with each other and bindings to standard device APIs.</span> This enables you to invoke native code from JavaScript.
[Cordova Official Web Site](https://cordova.apache.org/)
[ngCordova ](https://github.com/ionic-team/ng-cordova)
## Onsen UI
### What is Onsen UI?
A large set of rich UI components specifically designed for mobile apps
Packed with ready-to-implement features following native iOS and Android design standards
Free to use, 100% open source software (Apache v2 license)
### The fastest way to develop beautiful HTML5 hybrid and mobile web apps
Experience streamlined development with zero-time setup, using the technologies you already know and love - Javascript, HTML and CSS.

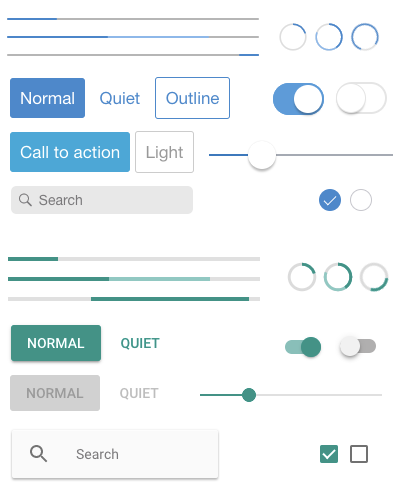
### Native look and feel with lots of ready-to-use components and automatic styling
A rich variety of UI components specially designed for mobile apps. Onsen UI provides tabs, side menu, stack navigation and tons of other components such as lists and forms. They all have iOS and Android Material design support, with automatic styling that will change the appearance of the app based on the platform. With Onsen UI you can truly support both Android and iOS with the same source code.

### Performance optimized for mobile
Worried that PhoneGap / Cordova apps are slow? Fear not! All animations in Onsen UI have been tuned and optimized to perform well on a wide range of devices. We take great care to ensure that apps made using Onsen UI feel smooth even on lower end devices.
### Easy to learn
Onsen UI is easy to learn while being a powerful tool to create complex mobile apps. We have lots of learning resources including official documentation, an interactive tutorial and a community forum where your questions get answered.
### Future-Proof Architecture
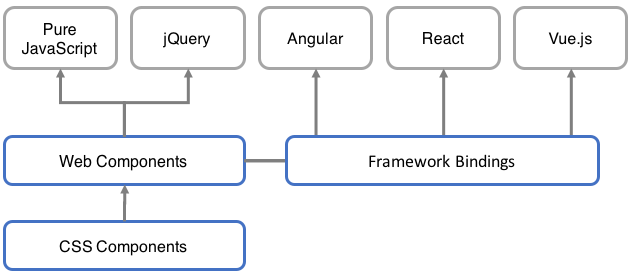
Under the hood, Onsen UI consists of three layers:
1. CSS Components, written in cssnext, the next generation of CSS
2. Web Components, written in native JavaScript to support ALL frameworks
3. Framework Bindings, created for tighter integration with popular frameworks such as [Vue.js](https://onsen.io/v2/guide/vue/#vue-js), [AngularJS 1](https://onsen.io/v2/guide/angular1/#angularjs-1-x), [Angular 2+](https://onsen.io/v2/guide/angular2/#angular-2), and [React](https://onsen.io/v2/guide/react/#react)

[Onsen UI Official Web Site](https://onsen.io/)
### [additional-features](https://onsen.io/v2/guide/features.html#additional-features)
### [components-compilation](https://onsen.io/v2/guide/compilation.html#components-compilation)
#### Page & Toolbar Compilation

```htmlmixed=
<ons-page ng-controller="PageController as page" class="page ng-scope" shown="">
<ons-toolbar class="toolbar">
<div class="left toolbar__left">
<ons-toolbar-button class="toolbar-button">
<ons-icon icon="ion-chevron-left, material:md-menu" class="ons-icon ion-chevron-left ons-icon--ion"></ons-icon>
</ons-toolbar-button>
</div>
<div class="center toolbar__center toolbar__title ng-binding">My app</div>
<div class="right toolbar__right">
<ons-toolbar-button class="toolbar-button">
<ons-icon icon="ion-navicon, material:md-menu" class="ons-icon ion-navicon ons-icon--ion"></ons-icon>
</ons-toolbar-button>
</div>
</ons-toolbar>
<div class="page__background"></div><div class="page__content">
<p style="text-align: center">
<ons-button ng-click="page.showAlert('Hello world!')" class="button">Click me!</ons-button>
</p>
</div>
</ons-page>
```
[ons-page link](https://onsen.io/v2/api/angular1/ons-page.html)
### [page-lifecycle](https://onsen.io/v2/guide/lifecycle.html#page-lifecycle)
Due to the asynchronous nature of JavaScript and animations, Onsen UI provides ons-page life cycle to perform actions at the right time. Loading data, updating the view, saving data before destroying… all of these and more actions are examples of what can be done thanks to page’s life cycle.
#### Events
<a style="color:red"><ons-page></a> provides a set of DOM events that will be fired in unique and set times of its life cycle. Use these events to alter the behavior on each page.
<a style="color:red;font-weight:500">init event</a> is fired after <ons-page> is attached to DOM. Use this event to initialize the code or dynamic content of a page when it is created (before it is shown).
<a style="color:red;font-weight:500">destroy event</a> is fired before <ons-page> is destroyed and prior to DOM detachment. Use this event to clean up or save anything you need.
<a style="color:red;font-weight:500">show event</a> is fired every time <ons-page> comes into view, i.e. when a new page is created and shown immediately or when an existing page shows up. Use this event to run code every time a page appears.
<a style="color:red;font-weight:500">hide event</a> is fired every time <ons-page> disappears from view, i.e. when a visible page is destroyed or is hidden but still exists in the page stack. Use this event to run code every time a page disappears.
### Components
#### [css components](https://onsen.io/v2/api/css.html)
#### [angularjs components](https://onsen.io/v2/api/angular1/)
### Monaca
- Cloud IDE: Online development platform that runs on your browser.
- Command Line Tool: Local tooling is available using Monaca CLI and Localkit (desktop app).
- Debugger: Debug Onsen UI apps running on your mobile device. Simply download from Google Play Store and App Store.
- Remote Build: Build iOS and Android app without installing SDKs, even from a Windows machine.
- Continuous Integration:
- Cordova Power Plugins: various add-ons to your application for professional and enterprise use. The features include HTML5 & JavaScript encryption, in-app updater and secure storage.
- Push Notifications & Remote User: With Monaca Backend, you can enable remote push notifications to the application with very few steps. Also comes with remote user management and collections.

Monaca is a commercial service but can be started for free. For more details, [visit Monaca Website](https://monaca.io/).
#### Monaca x Onsen UI CLI

## 開發環境及工具
### 開發環境
- Install [NodeJS](https://nodejs.org/)
- Open a Terminal (on a Mac) or a Command Prompt (on a Windows computer).
`Run npm install -g cordova`
- If you're planning on targeting iOS devices, Set up your machine by following instructions at iOS Platform Guide from Apache Cordova
- Install Xcode. After Installed run `xcode-select --install` on Terminal
- Install HomeBrew on your Mac.
- Open a Terminal and run `brew install ideviceinstaller ios-webkit-debug-proxy`
- Deployment Tools : run `npm install -g ios-deploy` on Terminal
- [Cordova iOS Platform Guide](https://cordova.apache.org/docs/en/latest/guide/platforms/ios/index.html)
- If you're planning on targeting Android devices, set up your machine by following instructions at [Android Platform Guide from Apache Cordova](https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)
### 開發工具
- [Visual Studio Code](https://code.visualstudio.com/) + [Cordova Tools Extension](https://github.com/Microsoft/vscode-cordova)
- Visual Studio + [TACO](https://blogs.msdn.microsoft.com/ericsk/2015/10/07/taco-microsoft-apache-cordova/)
## Let's Go



## 專案結構

## Debug By Cordova Tools Extension




`npm install --save-dev @types/angular`
 Sign in with Wallet
Sign in with Wallet

