<div class = "pull-left">https://cdn.steemitimages.com/DQmPGE8jzfRWcN25uMHzQLNrST9xBJW4H7VHvNyntp6czAD/ultimate.jpg</div>
This post is a complete guide, including all markdown commands that you may need to [craft an appealing post on steemit.](https://steemit.com/steemit/@katerinaramm/deciding-what-to-write-about-researching-synthesis-of-a-blog-post-a-personal-approach-by-katerinaramm-part-3-synthesis-of-a-blog)
I remember struggling to find information about how to do certain things on steemit posts. Every time I needed to google about *how to center text* or *how to align an image at steemit*
I hope this will be helpful to you and I am also including it at the below link [here](https://hackmd.io/TRpSn_nDQmaoTLGaXN_b0A?both)
Red text
<div class="phishy">Friends,Grettings everyone</div>

# Headlines
Headlines and sub-headlines are important elements as they show the structure of your post and *guide* the eye of the reader.
There are two ways to create a headline.
(a) You insert at the start of the row a `#` symbol. As the number of the hashtag symbol `#` increases, the headline size decreases.
For instance:
# Headline 1
## Headline 2
### Headline 3
#### Headline 4
##### Headline 5
###### Headline 6
<br>
The above are created with this code:
`# Headline 1`
`## Headline 2`
`### Headline 3`
`#### Headline 4`
`##### Headline 5`
`###### Headline 6`
## Tips for Headlines (only for H1 & H2)
Instead of adding the `#`, you can add your title and underneath three dashes or three times the equal sign.
`This will be a headline 2`
`---`
`This will be a headline 1`
`===`
*Tip* You can make the headline centered, italic, strikethrough as follows
- centered headline `# <center> Headline here</center>center>`
- italics headline `# `*Headline*`
- Strike through `# `~~Headline~~`` & Headline`

# Text
You can do a number of things with text. One thing you can do when writing an essay on steemit, is justify your text.
## Justify Text
`<div class="text-justify">`
`Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse sit amet dignissim ante.`
`</div>`
*The Output will be*
<div class="text-justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. </div><br>
(without the justify command > )
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
---
## Allign text into two cells
Sometimes you may need to write something in two languages or input it in two different columns.
`<div class="pull-right">`
`TEXT RIGHT Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.`
`</div>`
`TEXT LEFT Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.`
---
<div class="pull-right">
TEXT RIGHT Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.
</div>
TEXT LEFT Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.
## How to center text
You will need to add the `<center> text here </center>` to align text
## How to add Subscript
You can use the `<sub> text or number here </sub>` to make a text or number appear below the baseline.
`H<sub>2</sub>O ` has as output the H<sub>2</sub>O
<sub>You can also use subscript to write a note in between a text or under a photo / video</sub>
## How to add SuperScript
You can use the `<sup>` command for a text to appar above the baseline
`A reference goes here<sup>1</sup> ` has as output >> **A reference goes here<sup>1</sup>**
*Tip* You can add a clickable link
`A reference goes here<sup>[1](https://steemd.com)</sup> ` has as output >> **A reference goes here<sup>[1](https://steemd.com)</sup>**

# Links
Adding links in our posts is very useful and we often need to do it numerous times.
- When we add a steemit username, along with its `@`, the name becomes clickable (leading to the steemit blog page) i.e. @katerinaramm
- When we add a link, it is automatically recognized and is clickable i.e. `https://steemit.com/@katerinaramm` > > https://steemit.com/@katerinaramm
- We can *hide* a link in a word or phrase, using the below syntax
`[this will be an inline link](https://steemit.com/@katerinaramm)` transforms to >>
[This will be an inline link](https://steemit.com/@katerinaramm)

# Tables
You can create a table in two ways (if you know more, please share in the comments)
## Easy way to create a table
Copy and paste the below and add as many headers and cells you need.
`Header 1 | Header 2`
`--------- | ----------`
`Cell 1 | Cell 2`
Will have the output >>
Header 1 | Header 2
--------- | ----------
Cell 1 | Cell 2
## Create a table using html
*An HTML table is defined with the `<table>` tag.*
*Each table row is defined with the `<tr>` tag. A table header is defined with the `<th>` tag. By default, table headings are bold and centered. A table data/cell is defined with the `<td>` tag.* [source](https://www.w3schools.com/html/html_tables.asp)
---
`<table>`
`<tr>`
`<th> header 1 </th> <th> header 2 </th>`
`<tr>`
`<td> cell 1 </td> <td> cell 2 </td>`
`</tr>`
`<tr>`
`<td> cell 3 </td>` `<td> cell 4</td>`
`</tr>`
`</table>`
The output of the above code will be
<table>
<tr>
<th> header 1 </th> <th> header 2 </th>
</tr>
<tr>
<td> cell 1 </td> <td> cell 2 </td>
</tr>
<tr>
<td> cell 3 </td> <td> cell 4</td>
</tr>
</table>
*Tips*
- You can add cells by adding `<td>` and `</td>` and the in between syntax
- You can add extra rows by adding `<tr>`&`</tr>`
- If you wish to add an inline link you need to use the `<a href="link">`title`</a>`
- You can add an image with the `<img src="link">`
- If you use inline images, make sure that they have correct and similar dimensions, so that they can look orderly put.
- You can use inline commands such as center, headlines, etc.
# Code
Adding Code in a post is sometimes necessary, it works in the below two ways:
a. Adding one back-tick (**`**) before and one after the markdown syntax
``**using bold syntax**`` >> **using bold syntax**
or b. you can use `<code>` before and after the command `</code>` at the end of the word/sentence
`<code> *hello* </code>` output will be >> *hello*
You can read more info [here](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet#code)
# Quotes - Blockquotes
We often need to write a quote, a phrase that someone said or wrote.
That is when we use the `>` in front of the sentence
Blockquotes with > for something that someone has written/said
``> “Any fool can know. The point is to understand.”``
― Albert Einstein
> “Any fool can know. The point is to understand.”
― Albert Einstein
# Line Break
There are sometimes that we need an extra line break between text.
We can use the `<br>` to include an extra line space

# Videos
We often need to insert videos or gifs in our posts.
**YouTube** videos are instantly embedded, so if you put a link it appear in text. If in any way it interferes with text or images, you can put ruler before and after it.
**Gifs** are also embeddable, just put the link and you can even center them with the `<center>` command
`https://media.tenor.com/images/917de53340b903bb7c142031b411593e/tenor.gif`
<center>https://media.tenor.com/images/917de53340b903bb7c142031b411593e/tenor.gif</center>
*Tip* You need to find the url that finishes in `.gif`
**DTube** can be embedded but require some more time than YouTube.
*Scenario a*: When you upload a dtube video, it automatically is embedded in your steemit post.
It also shows the link to the youtube video and to the screenshot.
For instance: https://steemit.com/music/@thetroublenotes/ap0ofmc6
If you already have the above information, you can upload the video using this code:
`<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://ipfs.io/ipfs/QmNnrP6KnhTHqFAfwt8CnB6XeRHfMZ5Qj2ngyT7dgt2UwP'></a></center>`
(output)
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://ipfs.io/ipfs/QmNnrP6KnhTHqFAfwt8CnB6XeRHfMZ5Qj2ngyT7dgt2UwP'></a></center>
*Scenario B* You do not have a steemit link where the dtube video is located, but you do have the dtube link. (i.e. https://d.tube/#!/v/thetroublenotes/ap0ofmc6)
You right click on the video and click on '*save snapshot*' After you select folder, you upload it as a normal photo on steemit and you insert the following code (similar as above)
`<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://cdn.steemitimages.com/DQmYc7f5HaZhZC1tnofBByafrCrq7dC2x4CbjskYkJvWguC/QmdkNq6R6yvrxN6kvQDVnCHqqqHyoWHtbzysNGdVyitLob.jpg'></a></center>`
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://cdn.steemitimages.com/DQmYc7f5HaZhZC1tnofBByafrCrq7dC2x4CbjskYkJvWguC/QmdkNq6R6yvrxN6kvQDVnCHqqqHyoWHtbzysNGdVyitLob.jpg'></a></center>
*ps The positive with this way is that you can select your own favorite shot!*
# Ruler
If you wish to separate a theme you can upload a ruler or you can use at the beginning of the line 3 dashes, 3 stars or 3 equal signs
`---` or `***` or `===`
---
# Images
<a href="https://images.ecency.com/DQmUFDHFkDLgdX9Zmrx5FBTAFoTQYAkQbDrogcTFBVA4fAJ/s250228_101.jpg" target="_blank"><img src="https://images.ecency.com/p/4i88GgaV8qiFkxbnGCXnHNbt8wcgAMNP6xb3BathKZjFRLeZ7gBsRg8WbiYeioyJ5VkCBn3PANi56SqYTZLcmg2oNZ74cyjzFmDVuUBGAGCjikbvKhXgQPxyBk.png?format=match&mode=fit" /> click on the image to see a bigger version of it </a>
#### How to align images
You can align your images at the center, at the left or right side.
##### Align left
`<div class="pull-left">`
`https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg`
`</div>`
`text below`
<div class="pull-left">
https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg
</div>
This is the output of the above syntax.
<br>If you align the image to the left, the text will go to the right
<br>This will also reduce the image's dimensions by 1/2
<br>More text can go here
<br>And more
<br>And more...
---
###### Align right
`<div class="pull-right">`
`https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg`
`</div>`
`text below`
<div class="pull-right">
https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg
</div>
This is the output of the above syntax.
<br>If you align the image to the right, the text will go to the left
<br>This will also reduce the image's dimensions by 1/2
<br>More text can go here
<br>And more
<br>And more...
----
##### Align center
`<center> https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg</center>`
<center>https://steemitimages.com/500x0/https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg</center>
<center> This is the output of center alignment, the image dimension does not change</center>
## A simple and elegant way to insert link + caption under the aligned image
(with the help of @mobbs & @noble-noah)
`<div class="pull-left"> <center>https://steemitimages.com/DQmNcX4Xxa84oNj5s8ZjGjCrUA3NzoEWaF28XEHjxNjwmEq/20180423_104134.jpg<sub><a href="https://www.booking.com">LINK NAME</a></sub></center></div>`
OUTPUT
<div class="pull-left"> <center>https://steemitimages.com/DQmNcX4Xxa84oNj5s8ZjGjCrUA3NzoEWaF28XEHjxNjwmEq/20180423_104134.jpg<sub><a href="https://steemit.com/@katerinaramm">LINK NAME</a></sub></center></div>
and some text goes here
<br>
and some more
---
## How can I make my image clickable (to open into a new, bigger version of my image?)
STEP 1. You upload both images (big + small dimension)


---
STEP 2. You remove the 
---
STEP 3. You add the code as:
`<a href="https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg"><img src="https://steemitimages.com/DQmRjLcsNohWZWJoeXF6pzM9x1qQHBT8YaGq5hx4PeYfS2c/bb2b.jpg"></a>`
---
<center> The below will be the result </center>
<center><a href="https://steemitimages.com/DQmSCQFPwCSaHawE7fgQtKpidX9yE4tnmjJ5U1P9DamK58M/bb2.jpg"><img src="https://steemitimages.com/DQmRjLcsNohWZWJoeXF6pzM9x1qQHBT8YaGq5hx4PeYfS2c/bb2b.jpg"></a></center>

[source](https://steemit.com/steemit/@katerinaramm/markdown-guide-ii-extra-questions-bonus-tip-to-find-the-formatting-of-any-post)
# How to scale down an image on steemit
It is usually best if you have resized your image before you upload it on stemit. However sometimes we have no time or it is not possible. That is when you can resize it directly on steemit.
STEP 1. You upload the image
<sub>The code will look like this</sub>
``
STEP 2. You leave only the main image (without the alt text and the parenthesis)
`https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg`
STEP 3: You copy the `https://steemitimages.com` and add to it `/0x0/` so it will become `https://steemitimages.com/0x0/`
STEP 4. You paste it on the start point of your photo so that it will look like this
`https://steemitimages.com/0x0/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg`
STEP 5. You are ready to reduce your image! Input the number of pixels you want in the first or the second 0 place holder. This will result to a scale down of the image in the desired dimensions.
#### <CENTER>EXAMPLE</CENTER>
<center> This image has a dimension of 1680 x 945
https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg </center>
`https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg`
----
<center>
This image has a dimension 600 x 320
https://steemitimages.com/600x0/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg</center>
<center>`https://steemitimages.com/600x0/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg`</center>
---
<center>This image has a dimension of 187 x 100
https://steemitimages.com/0x100/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg</center>
<center>`https://steemitimages.com/0x100/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg`</center>
<br>
**Note** Copyright is very important when it comes to images. If you are unsure about which images to use and how to find the best ones, click [here](https://steemit.com/steemit/@katerinaramm/everything-you-need-to-know-about-uploading-images-on-steemit-tutorial-and-markdown)
# Bonus
Sometimes we see something on a post and we wonder .. How did he do it!?
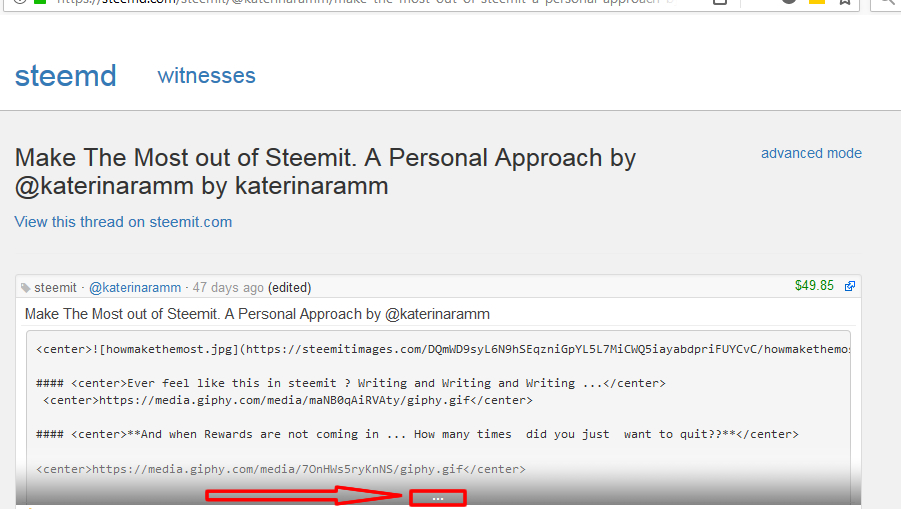
It is possible to see the code in every steemit post, all we need to do is replece the (it) with (d) in the url.
For instance my post: https://steemit.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
would become https://steemd.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
If you replace `it` with `d` you see this image:

You can click the three dots to open the whole text and see the code.
*Use this wisely!*
https://hiveblocks.com/hive-193552/@luisarrazola/actifit-luisarrazola-20250503t024145645z
----
My sources for this were your questions and my previous posts
<center>[post 1](https://steemit.com/steemithelp/@katerinaramm/how-to-use-mark-down-style-for-an-appealing-easy-to-read-post-in-steemit) | [post 2](https://steemit.com/steemit/@katerinaramm/markdown-guide-ii-extra-questions-bonus-tip-to-find-the-formatting-of-any-post)| [post 3](https://steemit.com/steemit/@katerinaramm/everything-you-need-to-know-about-uploading-images-on-steemit-tutorial-and-markdown) | [post 4](https://steemit.com/steemit/@katerinaramm/deciding-what-to-write-about-researching-synthesis-of-a-blog-post-a-personal-approach-by-katerinaramm-part-3-synthesis-of-a-blog) | [post 5](https://steemit.com/steemit/@katerinaramm/tutorial-how-to-create-a-table-in-steemit-2-ways) </center>

Thank you for visiting and remember ...
# <center>The only limit is your imagination! </center>
<center>[source - steemit - katerinaramm](https://steemit.com/steemit/@katerinaramm/the-ultimate-steemit-markdown-guide)</center>
 Sign in with Wallet
Sign in with Wallet

