# Debounced function 防抖函式
Debounced function(防抖函式)是一種用於控制函式執行頻率的技術,特別適用於處理連續觸發的事件,如用戶輸入或瀏覽器窗口大小變化。其主要目的是確保函式在事件連續觸發時不會立即執行,而只會在事件停止觸發一段時間後執行一次。這有助於減少不必要的計算和提高性能。
Debounced function 的實現方法通常是使用計時器(例如 `setTimeout`)來延遲函式的執行,並在每次事件觸發時重設計時器。這意味著如果事件連續觸發,計時器將被不斷重設,直到事件停止觸發一段時間,然後才執行函式。
Debounced function 的應用場景包括:
- 防止過於頻繁的網頁事件,例如滾動事件或鍵盤事件,導致性能問題。
- 處理用戶輸入時的實時搜索,以減少多次請求伺服器的數量。
- 處理窗口大小變化事件,以確保只有在用戶停止調整窗口大小後才重新計算佈局。
透過使用防抖技術,可以更有效地控制函式的執行頻率,提高性能,同時為用戶提供更流暢的體驗。
## Lodash函式庫中的`_.debounce()`
使用 Lodash 的 `_.debounce` 方法,你可以輕鬆地將防抖功能應用於任何函式,而無需手動實現防抖邏輯。以下是一個示例:
```javascript
// 引入 Lodash
const _ = require('lodash');
// 創建一個防抖函式,延遲執行函式 500 毫秒
const debouncedFunction = _.debounce(function() {
console.log('Debounced function executed');
}, 500);
// 使用防抖函式處理事件,例如用戶輸入
inputElement.addEventListener('input', debouncedFunction);
```
在這個示例中,我們首先引入了 Lodash 函式庫,然後使用 `_.debounce` 方法創建了一個防抖函式 `debouncedFunction`。這個函式將在 500 毫秒內只執行一次,即使事件連續觸發。我們將這個防抖函式應用於用戶輸入事件,以實現實時搜索功能,同時減少不必要的請求。
總之,Lodash 函式庫提供了一個方便的方法來處理防抖函式,使其更容易使用和管理,並且 Lodash 還包含了許多其他實用的工具函式,可用於 JavaScript 開發中的各種任務。
## 簡化原理
### LeetCode 2627
Debounce 防抖
給定一個函數“fn”和一個以毫秒為單位的時間“t”,返回該函數的去抖版本。
Given a function `fn` and a time in milliseconds `t`, return a debounced version of that function.
去抖函數是指其執行延遲“t”毫秒的函數,如果在該時間窗口內再次調用該函數,則其執行將被取消。 去抖函數還應該接收傳遞的參數。
A debounced function is a function whose execution is delayed by `t` milliseconds and whose execution is cancelled if it is called again within that window of time. The debounced function should also receive the passed parameters.
例如,假設“t = 50ms”,並且該函數在“30ms”、“60ms”和“100ms”時調用。 前 2 個函數調用將被取消,第 3 個函數調用將在“150ms”處執行。 如果改為“t = 35ms”,則第一個調用將被取消,第二個調用將在“95ms”執行,第三個調用將在“135ms”執行。
For example, let's say `t = 50ms`, and the function was called at `30ms`, `60ms`, and `100ms`. The first 2 function calls would be cancelled, and the 3rd function call would be executed at `150ms`. If instead `t = 35ms`, The 1st call would be cancelled, the 2nd would be executed at `95ms`, and the 3rd would be executed at `135ms`.

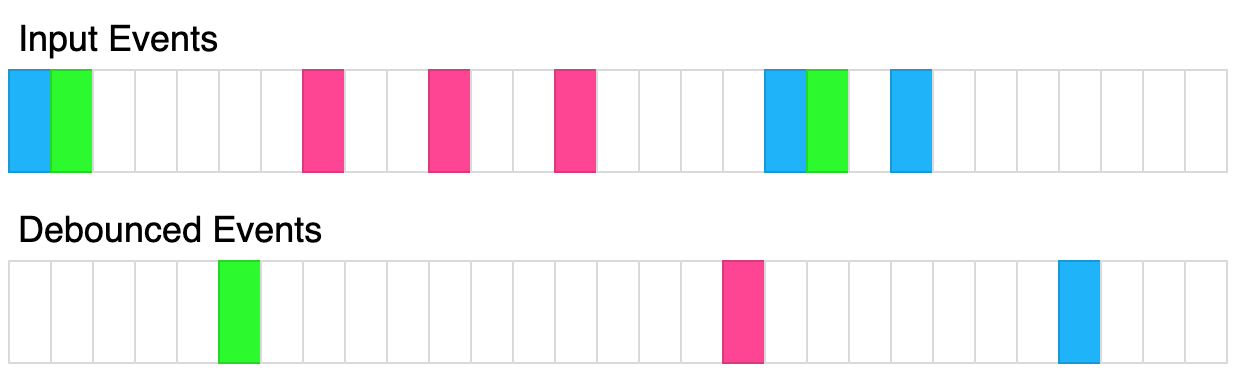
上圖顯示了去抖將如何轉換事件。 每個矩形代表 100ms,去抖時間為 400ms。 每種顏色代表一組不同的輸入。
The above diagram shows how debounce will transform events. Each rectangle represents 100ms and the debounce time is 400ms. Each color represents a different set of inputs.
請在不使用 lodash 的 `_.debounce()` 函數的情況下解決這個問題。
Please solve it without using lodash's `_.debounce()` function.
#### 解決方案
1.給定一個函數“fn”和一個以毫秒為單位的時間“t”,返回該函數的去抖版本。
```javascript
function debounce(fn, t) {
return () => {
//調用邏輯
};
}
```
2.去抖函數是指其執行延遲“t”毫秒的函數,如果在該時間窗口內再次調用該函數,則其執行將被取消。
去抖函數還應該接收傳遞的參數。
如果在該時間窗口內再次調用該函數,則其執行將被取消。
-> 調用的時候,如果計時器存在應該清除計時器以取消調用fn
-> 外部作用域要宣告變數`timer`來記憶 timeoutID,在內部引用setTimeout()把ID傳到`timer`
-> 在重置計時器之前應先清除原本的計時器,在setTimeout之前設置clearTimeout把舊的計時器清除。
```javascript
function debounce(fn, t) {
let timer ;
return (...args) => {
clearTimeout(timer);
timer = setTimeout(()=>{fn(...args)},t);
};
}
```