# Rangkuman USP TIK
Made by Steven & Nathan.
## Table of Contents
[TOC]
---
# Rangkuman TIK Kelas 10
## Pengertian Teknologi Informasi
Teknologi informasi (information technology) biasa disebut dengan **TI**, **IT**, atau **infotech**.
| Sumber | Definisi |
| -------- | -------- |
| Haag dan Keen (1996) | Teknologi informasi adalah seperangkat alat yang membantu Anda bekerja dengan ifnormasi dan melakukan tugas-tugas yang berhubungan dengan pemrosesan informasi |
| Martin (1999) | Teknologi informasi tidak hanya terbatas pada teknologi komputer (perangkat keras dan perangkat lunak) yang digunakan untuk memproses dan menyimpan informasi, melainkan juga mencakup teknologi komunikasi untuk mengirimkan informasi |
| Williams dan Sawyer (2003) | Teknologi informasi adalah teknologi yang menggabungkan komputasi (komputer) dengan jalur komunikasi berkecepatan tinggi yang membawa data, suara, dan video |
Basically, **teknologi informasi** adalah **gabungan antara teknologi komputer dan teknologi komunikasi.**
Teknologi komputer: teknologi yang berhubungan dengan komputer, termasuk peralatan-peralatan yang berhubungan dengan komputer seperti *printer, pembaca sidik jari, bahkan CD.*
Teknologi kumunikasi: teknologi yang berhubungan dengan komunikasi jarak jauh, seperti *telepon, radio, televisi.*
## Pengelompokan Teknologi Informasi
1. **Teknologi Masukan**
Teknologi masukan (input technologi) adalah **teknologi yang berhubungan dengan peralatan untuk memasukkan data ke dalam sistem komputer**. *Biasanya yang kita gunakan berupa keyboard, mouse, touchpad, dll.*
2. **Mesin Pemroses**
Mesin pemroses (processing machine), lebih dikenal dengan sebutan CPU (central processing unit), mikroprosesor, atau prosesor. Mesin pemroses menjadi **pusat pengolah data** dengan cara **menjalankan program yang mengatur pengolahan tersebut.**
*Produsen prosesor yang terkenal contohnya AMD dan Intel, dengan produk bernama AMD Ryzen, AMD Phenom, Intel Core i7, Intel Celeron, Intel Xeon, dst.*
3. **Teknologi Penyimpanan**
Dibedakan menjadi dua: memori internal dan penyimpanan eksternal.
Memori internal (main memory/memori utama) berfungsi untuk mengingat data, program, dan informasi sementara ketika proses pengolahan dilaksanakan oleh CPU. Contohnya ROM dan RAM.
**ROM**: Read Only Memory, hanya bisa dibaca, biasanya berisi instruksi program.
**RAM**: Random Access Memory, memori yang isinya bisa diperbarui, dapat berisi instruksi program ataupun data yang sedang diolah program.
Penyimpanan eksternal (external storage), dikenal juga sebagai penyimpanan sekunder. Tujuannya menyimpan data secara permanen (data yang disimpan tetap ada/terpelihara tanpa listrik/komputer dalam keadaan mati). *Contoh: HDD, Disket, CD, DVD, dst.*
4. **Teknologi Keluaran**
Teknologi keluaran (output technology) adalah teknologi yang berhubungan dengan s**egala piranti yang berfungsi menyajikan informasi hasil pengolahan sistem.**
*Contoh: printer, layar monitor.*
5. **Teknologi Perangkat Lunak**
Perangkat lunak (software/program) adalah **deretan instruksi yang digunakan untuk mengendalikan komputer** sehingga komputer dapat melakukan tindakan sesuai yang dikehendaki pembuatnya.
*Contoh: Zoom, Google Chrome, Microsoft Word.*
---
# Rangkuman TIK Kelas 11
Coded using markdown; Nathan, 24/02/2021
## Teori Dasar
HTML adalah singkatan dari **H**yper**t**ext **M**arkup **L**anguage.
HTML dirancang pada konsep bahasa markup SGML, yang merupakan standar untuk membuat dokumen menggunakan tanda (markup) seperti paragraf, list, heading, dan lain-lain. (dalam HTML, markup yang digunakan adalah seperti `p, li, h1`)
Di dalam dokumen HTML, terdapat tag atau tanda. Tag adalah penanda awalan dan akhiran dari sebuah elemen. Tag dibuat menggunakan kurung siku `<...>`, dengan pasangan penutup menggunakan garis miring (`/`) di depan nama tag.
**Untuk diingat:** Tidak semua tag memiliki pasangan. Secara umum, mayoritas tag memilki pasangan penutup.
## Tag
| Tag | Fungsi |
|----------------------|-----------------------------------------------------------------------------------------------------|
| `<html>` | untuk memulai dokumen **HTML** |
| `<head>` | untuk membuat bagian **head** |
| `<body>` | untuk membuat bagian **body** |
| `<h1>` sampai `<h6>` | untuk membuat **h**eading pada artikel (angka menunjukkan tingkat heading / ukuran) |
| `<p>` | untuk membuat **p**aragraf |
| `<!-- ... -->` | untuk membuat komentar (tidak ditampilkan oleh browser) |
| `<ul>` | **u**nordered **l**ist (list tidak urut, seperti menggunakan •) |
| `<ol>` | **o**rdered **l**ist (list urut, seperti menggunakan 1, i, I, a, b) |
| `<li>` | **l**ist **i**tem (item/objek dari sebuah list) |
| `<br>`* | line **br**eak (ekuivalen dengan enter) |
| `<hr>`* | **h**orizontal **r**ule (br dengan) |
| `<title>`^ | menentukan judul sebuah halaman |
| `<a>` | **a**nchor, digunakan untuk membuat hyperlink. Digunakan untuk lompat ke link dan element tertentu. |
| `<img>`* | **im**a**g**e, digunakan untuk memasukkan gambar di HTML. |
| `<center>` | membuat teks terletak di **center**, seperti di MS Word. |
| `<i>` | formatting: *italic* |
| `<b>` | formatting: **bold** |
| `<u>` | formatting: underline |
| `<s>` | formatting: strikethrough |
| `<pre>` | formatting: preformatted (tanpa formatting HTML, spasi dan tab dianggap murni) |
| `<blockquote>` | formatting: menjorok ke dalam seperti quote |
| `<sup>` | formatting: superscript (mirip pangkat) |
| `<sub>` | formatting: subscript (mirip jumlah atom di satu molekul) |
\* : tag tidak memiliki pasangan, contoh syntax yang diperbolehkan: `<br>`, `<br />`
\^ : umumnya diletakkan di head
## Atribut
adalah kata khusus yang berada di dalam tag pembuka. Fungsinya adalah menentukan perilaku dari suatu elemen.
| Atribut | Tag | Fungsi |
|--------------|-----|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| href | a | menentukan arah link. #id/#name untuk mengarahkan ke tempat di halaman yang sama dengan id/name yang sama; Gunakan protokol seperti `https://google.com` untuk membuka halaman web yang tidak lokal. Gunakan path relatif untuk mengakses file lokal seperti `praktikum2/prak.html` |
| src | img | menentukan sumber sebuah gambar, isi mirip dengan atribut href. |
| align | p | digunakan untuk menentukan posisi teks. isi valid: `left`, `center`, `right` |
| type | ol | menentukan simbol urutan yang digunakan. isi valid: `1`, `a`, `A`, `i`, `I` |
| type | ul | menentukan simbol urutan yang digunakan. isi valid: `circle`, `disc`, `square` |
| color | p | memberikan warna pada teks |
| width,height | img | mengatur tinggi, lebar objek, dapat menggunakan % untuk relatif ukuran browser, dapat menggunakan px untuk pixels. |
| style | * | menggunakan css untuk formatting, dapat digunakan untuk hampir semua tag.
Penggunaan attribut contohnya:
```html
<tag nama-attribut="isi-attribut"></tag>
```
Jika lebih dari satu, attribut selanjutnya dipisahkan dengan spasi.
```html
<img src="https://nerdist.com/wp-content/uploads/2020/07/maxresdefault.jpg" width="100px" />
```
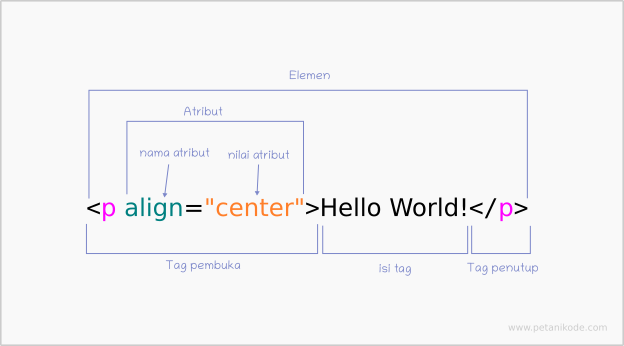
## Elemen
Dalam HTML, elemen adalah sebuah komponen yang menyusuk dokumen tersebut. HTML sifatnya mirip seperti pohon, sebuah elemen dapat dimasukkan ke dalam elemen lainnya.


Elemen yang di bawah sebuah elemen akan memiliki ciri/karakteristik yang turun dari elemen di atasnya.
Contoh:
```html
<p style="font-color: red;">
<b>halo, </b>
<i>teman-teman</i>
</p>
```
akan menghasilkan yang memiliki formatting seperti (berwarna merah):
> **halo,** *teman-teman*
## Struktur Dasar
Untuk HTML dapat bekerja, ada aturan struktur dasar yang wajib diikuti.
```html
<!DOCTYPE HTML> <!-- opsional, tag ini menyatakan versi HTML yang digunakan -->
<html> <!-- harus dimulai dan diakhiri dengan html, tag ini wajib hanya satu. -->
<head> <!-- harus memiliki head, letakkan judul, css, dll di sini. Jika elemen yang nampak di halaman ditaruh di sini, tidak akan muncul, tag ini wajib hanya satu. -->
<title>judul</title> <!-- judul halaman -->
<link rel.... /> <!-- referensi file css (jika ada, tidak wajib) -->
<style></style> <!-- tempat menaruh css di HTML, umumnya -->
</head>
<body> <!-- tempat utama menaruh elemen di HTML, tag ini wajib hanya satu. -->
<!-- isi html, seperti p, div, dan elemen-elemen lainnya yang ingin dimunculkan -->
<script ...></script> <!-- referensi file javascript (jika ada, tidak wajib) -->
</body>
</html>
```
## Karakter Spesial
Karakter spesial dikategorikan karakter-karakter yang berada di luar dari keyboard biasa, misal simbol © dan juga karakter-karakter khusus yang dapat menabrak sintaks HTML, misalnya < dan >.
| Kode | Hasil |
|------------|---------------------|
| `©` | © |
| ` ` | spasi kosong (" ") |
| `<` | less than (<) |
| `>` | greater than (>) |
| `±` | ± |
| `°` | ° |
---
## Contoh Pengunaan Hyperlink
Hyperlink di dalam HTML dibuat menggunakan tag \<a\> atau anchor. Anchor menggunakan atribut `href` yang mengindikasikan destinasi dari . Penulisan nilai pada `href` harus berupa link penuh (menggunakan protokol jika ke website lain seperti `https://`, dan tidak membutuhkan protokol jika ke link pada website yang sama).
Contoh:
```html
<a href="https://google.com">Ini adalah sebuah link</a>
```
Hasil:
[Ini adalah sebuah link](https://google.com)
### Atribut Tag Anchor
| Atribut | Value | Keterangan |
|------------|---------------------|---------------|
| `href` | *link* | menentukan arah link. #id/#name untuk mengarahkan ke tempat di halaman yang sama dengan id/name yang sama; Gunakan protokol seperti https://google.com untuk membuka halaman web yang tidak lokal. Gunakan path relatif untuk mengakses file lokal seperti praktikum2/prak.html|
| `target` | \_blank | Membuka tab baru jika di klik |
| `style` | *css* | CSS pada tag HTML dipisah dengan `;`. Contoh: `style="color: red; background: blue;"` |
## Langkah/Aturan Pengunaan Tabel
HTML table generator if you're lazy :P
click "do not generate css"
https://www.tablesgenerator.com/html_tables#
Target:
```html
<table>
<thead>
<tr>
<th colspan="2" width=100>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td width=50>Jill</td>
<td rowspan="2" colspan="2">Smith</td>
</tr>
<tr>
<td>test</td>
</tr>
</tbody>
</table>
```
<table>
<thead>
<tr>
<th colspan="2" width=100>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td width=50>Jill</td>
<td rowspan="2" colspan="2">Smith</td>
</tr>
<tr>
<td>test</td>
</tr>
</tbody>
</table>
## Langkah-Langkah
1. Semua kode harus diatara `<table>` dan `</table>`
```html
<table>
<!-- insert code here -->
</table>
```
2. Tentukan jumlah baris/row yang diinginkan, kemudian masukkan `<tr></tr>` untuk setiap baris yang diinginkan. (tr = table row
Tabel yang ingin kita buat memerlukan 3 kolum sehingga kita buat 3 x `<tr></tr>`
```html
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
```
4. Tentukan jumlah kolum yang diinginkan dan masukkan `<td></td>` sebanyak jumlah kolum di setiap `<tr></tr>`. (td = table data cell)
```html
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
```
6. Khusus baris paling atas, `<td>` diganti `<th>` agar text otomatis dibuat bold. (th = table header)
```html
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
```
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
7. Berikan colspan dan rowspan pada sel yang ingin di besarkan. Kita ingin membesarkan 1 sebanyak 1 column sehingga row 1 kita berikan colspan 2
```html
<table>
<tr>
<th colspan="2">1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2">1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
8. Karena sel 1 diperpanjang ke kanan, maka sel 2 harus dihapus setelah colspan ditambahkan. Hapus `<td>` atau sel yang akan di merge dengan sel yang diberikan colspan atau rowspan
```html
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
9. Ulangi tahap ke 7 dan 8 tapi gunakan colspan dan rowspan
```html
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td colspan="2" rowspan="2">5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td colspan="2" rowspan="2">5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
Hapus tabel 6, 8, 9
```html
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td colspan="2" rowspan="2">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2">1</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td colspan="2" rowspan="2">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
10. Mengapa tabel tidak sesuai ekspektasi? Sebenarnya layout tabel sudah benar, hanya saja kolum diantara 1 dan 3 (diarsir biru) ter-collapase karena tidak memiliki `width` atau lebar.

11. Solusinya adalah dengan memberikan custom kolum tengah `width`. Dengan memberikan `sel 1` width yang lebih besar dari `sel 4`, kita akan memaksa kolum 2 untuk memiliki `width` yang bukan 0.
```html
<table>
<tr>
<th colspan="2" width=100>1</th>
<th>3</th>
</tr>
<tr>
<td width=50>4</td>
<td colspan="2" rowspan="2">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2" width=100>1</th>
<th>3</th>
</tr>
<tr>
<td width=50>4</td>
<td colspan="2" rowspan="2">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
12. Ganti angka dengan label setiap sel.
```html
<table>
<thead>
<tr>
<th colspan="2" width=100>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td width=50>Jill</td>
<td rowspan="2" colspan="2">Smith</td>
</tr>
<tr>
<td>test</td>
</tr>
</tbody>
</table>
```
<table>
<thead>
<tr>
<th colspan="2" width=100>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td width=50>Jill</td>
<td rowspan="2" colspan="2">Smith</td>
</tr>
<tr>
<td>test</td>
</tr>
</tbody>
</table>
### Tabel Dengan Colspan
```html
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
```
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
### Tabel Dengan Rowspan
```html
<table>
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
```
<table>
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
|Atribut|Tag|Fungsi|
|-|-|-|
|`width`| `td`, `th`, atau `table` | mengindikasikan lebar (dalam satuan px)|
|`height`| `td`, `th`, atau `table` | tinggi dari suatu sel (dalam satuan px)|
|`align`| `td`, `th` | `right`, `left`, `center`, `justify`|
| `border` | `td`, `th`, atau `table` | memberikan border pada elemen. Value atribut dibuat dalam pixel (`border=0`)
# Rangkuman TIK Kelas 12
Coded using markdown; Nathan, 25/11/2021
A part of Rangkuman Kilat.
## Istilah-Istilah Internet
| Istilah | Arti/Relasi |
| --- | --- |
| Internet (interconnection-networking) | Sistem global sari seluruh dunia yang saling terhubung menggunakan standar Internet Protocol Suite untuk (TCP/IP) untuk melayani miliaran pengguna di seluruh dunia. |
| World Wide Web (WWW) | Jaringan dokumentasi yang sangat besar yang saling berhubungan satu dengan yang lain. |
| Server Web | Sebuah komputer dan software yang menyimpan dan mendistribusikan data ke komputer lainnya melalui internet. |
| Browser Web | Software yang dijalankan pada komputer pemakai atau client yang meminta informasi dari server web yang menampilkannya sesuai dengan file data itu sendiri. |
| HTML (Hypertext Markup Language) | Sekelompok kode berbasis teks yang sederhana dan universal. |
| HTTP (Hypertext Transfer Protocol) | Protokol yang perlu diikuti oleh web browser dalam meminta atau mengambil suatu dokumen yang disediakan di web server. |
| URL (Uniform Resource Locator) | Sistem pengalamatan yang digunakan pada World Wide Web. |
| Javascript | Bahasa pemrograman yang sederhana karena bahasa ini tidak dapat digunakan untuk membuat aplikasi ataupun applet. \[though this is not really true at this modern age\] Tujuannya adalah membuat web yang interaktif. |
## Aplikasi Pendukung WordPress
Aplikasi yang digunakan sekolah namanya XAMPP.
X -> Cross Platform (bisa jalan di Windows, Mac, Linux)
A -> Apache
M -> MySQL
P -> PHP
P -> Perl (we’re not using that, but it’s included, yay)
Tambahan: PHPMyAdmin -> Untuk memanajemen MySQL
| Fungsi | Aplikasi | Deskripsi |
| --- | --- | --- |
| Web Server | Apache | Merupakan server untuk melayani halaman web kepada pengguna, alternatif lainnya seperti OpenLiteSpeed (OLS), LiteSpeed (LSWS), NGINX, IIS |
| Database Server | MySQL | Server untuk menyimpan data yang digunakan oleh aplikasi (khusus WordPress hanya bisa MySQL by default), alternatif lainnya seperti PostgreSQL, MongoDB, MSSQL |
| Bahasa Pemrograman | PHP | Program yang digunakan untuk menjalankan aplikasi di bawah web server. Dalam hal ini, digunakan untuk mengeksekusi kode .php yang digunakan oleh WordPress agar dapat ditampilkan ke pengguna lewat Web Server |

How it works:
1. Seseorang mengunjungi website
2. Web server menangani kunjungan tersebut, jika yang diminta adalah aplikasi PHP, maka dilewatkan ke prosesor PHP
3. Proses PHP mendapatkan file PHP yang berkaitan dan menjalankannya, prosesor ini juga berkomunikasi dengan database untuk menyimpan dan mendapatkan data dari database.
## CMS
CMS = **C**ontent **M**anagement **S**ystem
CMS adalah sistem untuk menggelola situs kita.
*Contoh CMS: WordPress, Jooomla, Drupal.*
### Istilah-istilah
Frontend: layar depan website yang tampak pada pengunjung
Backend: konfigurasi website tersebut (wp-admin termasuk backend)
## Setting WordPress Umum
### Database
Database Name: *ketentuan_nama*
Username: root
Password: *kosong*
### Informasi Setelah Install
Site Title: *Ketentuan Judul atau sesuai*
Username: admin
Password: admin Your Email: *diisi bebas*
*sisanya leave default.*
## Tahapan Instalasi WP Secara Offline (according to Pak Aci)
1. buka xampp control panel
2. start service apache dan mysql
3. copy wordpress.zip ke dalam folder xampp/htdocs htdocs —> folder root —> karena didalam folder htdocs bisa diinstall atau digunakan untuk wordpress secara offline/lokal
4. extract wordpress.zip didalam folder htdocs
5. rename folder hasil extract —> tdk boleh pakai huruf besar, tdk ada spasi, tdk boleh ada spesial karakter —> nama folder = nama website saat offline
6. buat database dengan memasukkan alamat localhost/phpmyadmin pada browser nama database = nama folder wordpressnya —> tdk boleh huruf besar, gak boleh spasi, tdk ada spesial karakter
7. install wordpressnya dengan memasukkan alamat localhost/namafolderwordpressmu pada browser
## Cara Install WordPress
### Assumptions:
1. You have wordpress.zip / folder named “wordpress” in your htdocs.
2. You have started Apache and MySQL in your XAMPP Control Panel
3. Diberi ketentuan nama, replace all *ketentuan_nama* with the nama sesuai ketentuan.
### Steps:
1. Klik kanan wordpress.zip, extract here (if option exists, if not extract all, destination: C:\\xampp\\htdocs) If it’s a folder, duplicate or copy and paste the same folder
2. Rename menjadi *ketentuan_nama* folder wordpress yang telah diextract/duplicate/copas.
3. Buka PHPMyAdmin localhost/phpmyadmin/
4. Klik Databases di menu PHPMyAdmin
5. Isi kolom “Database Name” *ketentuan_nama* , klik create database.
6. Open your wordpress directory, localhost/*ketentuan_nama*/
7. Follow the installation steps.
8. Isi data sesuai **Setting WordPress Umum**, yang tidak ada, leave default saja atau sesuai instruksi.
9. Klik Install Wordpress
## Cara Export / Backup WordPress
### Export Database
1. Buka PHPMyAdmin localhost/phpmyadmin/
2. Di bagian databases, klik *ketentuan_nama*
3. Pada navigasi di atas, klik Export
4. Klik tombol Go pada halaman export
5. Akan muncul *ketentuan_nama*.sql
### Export WordPress (menjadikan .zip)
1. Buka folder C:\\xampp\\htdocs
2. Klik kanan folder *ketentuan_nama* \> Send To > Compressed (zipped) Folder
Setelah itu, upload file sql dan file zip ke server/SLC.
## Cara Import / Restore Wordpress
### Import Database
1. Buka PHPMyAdmin localhost/phpmyadmin/
2. Pada bagian databases, masukkan nama file database tanpa .sql, klik create.
3. Klik nama database yang barusan dibuat
4. Pada navigasi di atas, klik Import
5. Choose file, pilih file .sql yang ingin diimpor
6. Klik Go
### Import Wordpress
#### Metode WinRAR
1. Copy file .zip ke htdocs
2. Klik kanan, klik extract here
### Metode Windows Explorer
1. Klik kanan .zip, open with Windows Explorer
2. Klik folder di dalam zip, klik kanan, copy atau Ctrl+C
3. Masuk ke folder htdocs
4. Klik kanan, paste
## Fitur-Fitur Wordpress
### Posts
Tempat meletakkan artikel-artikel pada website. Diurutkan dengan LIFO (Last In, First Out).
### Category
1. Dapat diubah ketika Edit/Create
2. Dapat diubah melewati quick edit
#### Visibility
1. Public: bisa dilihat semua orang
2. Private: hanya bisa dilihat admin dan editor saja
3. Password protected: hanya yang punya password bisa lihat
#### Status
1. Published (dapat dilihat semua orang mengikuti visibility)
2. Scheduled -> artikel telah terjadwal kapan munculnya.
3. Sticky (Artikel berada paling atas dalam daftar post)
4. Lainnya: Draft, Pending Review (Hanya dapat dilihat oleh editor dan pembuatnya)
#### Mengganti Author
1. Klik Quick Edit pada post yang diinginkan
2. Ubah Kolom Author
3. Klik Update
### Categories
`Posts > Categories` Mengkategorikan/mengelompokkan post. Fungsinya dapat digunakan untuk melihat konten berkategori tertentu dengan permalink.
### Permalink
`Settings > Permalink`
Permalink digunakan untuk mengatur format link yang digunakan untuk mengakses sebuah post/sekelompok post berdasarkan tanggal, kategori, dll. Gunanya untuk meningkatkan keindahan, kegunaan, dan SEO.
Tags yang tersedia di permalink:
`year, monthnum, day, hour, minute, second, post_id, postname, category, author`
Jika misal formatnya: `/%category%/%day%/%postname%/` Maka, link untuk mengakses post tersebut: `/kategori/25/nama-post`
Untuk mengakses semua post yang dibuat pada hari tertentu untuk kategori tertentu: `/kategori/25/`
Untuk mengakses semua post untuk sebuah kategori `/kategori/`
### Reading
Mengubah settings homepage dan postpage:
`Settings > Reading`

### Pages
Tempat meletakkan halaman-halaman custom website. (navigasi dari website???). Pada backend diurutkan berdasarkan alphabet.
Muncul tidaknya pages secara otomatis pada navigasi bergantung pada theme yang digunakan.
Pages dapat digunakan untuk membuat halaman statis yang tidak berubah, seperti halaman Contact Us, About Us, Disclaimer, dsb.
Pages dapat digunakan untuk membuat halaman utama ketika mengakses wordpress dengan cara mengubah opsi pada `Settings > Reading > Your homepage displays > A static page > Homepage:`
### Menus
`Appearance > Menus`
Jika pages tidak muncul pada halamn website, maka dapat ditampilkan melalui Menus.
#### Cara:
1. Centang halaman yang ingin ditambahkan pada Add Menu Items
2. Klik Add to Menu
3. Atur sesuai keinginan
4. Jika ingin menambahkan page secara otomatis, Centang `Automatically add new top-level pages to this menu`
## Perbedaan Post dan Page
Post adalah untuk **posting blog yang memiliki tanggal publikasi**.
Page atau halaman adalah untuk **konten statis dan tidak memiliki tanggal publikasi.**
- Post adalah berdasarkan waktu/kronologis, sementara pages tidak terlalu mengenal waktu/permanen.
- Post diorganisir menggunakan kategori dan tags, sementara pages memiliki hierarki dan terorganisasi sebagai child and parent pages.
- Post memiliki author dan published date, sementara jarang muncul untuk pages.
- Post mengikuti aturan permalink, sementara pages dapat menggunakan permalink bebas (sesuai judul).
More reading: https://wordpress.com/support/post-vs-page/
# Prediksi Soal PAS Semester 1 Kelas 12
## Pilihan Ganda
1. Menu yang digunakan untuk membuat navigasi ( menu yang bisa diklik untuk berpindah halaman lain) dari website, adalah menu …
**Pages**
2. Menu yang digunakan untuk mengganti url dari konten website yang dibuat menggunakan wordpress adalah …
**Permalink**
3. XAMPP adalah software komplikasi yang berisi beberapa software lain yang dibutuhkan wordpress seperti …
**mysql, apache, php**
4. Agar wordpress bisa diinstal secara online, wordpress membutuhkan …
**Hosting dan domain**
5. Alamat url yang digunakan untuk membuka backend wordpress (secara local) adalah …
**localhost/namaflderwordpress/wp-login.php**
6. Servis di dalam XAMPP yang harus diaktifkan agar kitab isa menginstall wordpress secara offline adalah …
**apache and mysql**
7. Fitur wordpress yang digunakan untuk tidak memunculkan website dihasil pencarian search engine adalah …
**Search engine visibility**
8. Role pada wordpress yang bisa membuat artikel tetapi tidak bisa mempublish artikel adalah …
**Contributor**
9. Tampilan halaman wordpress untuk pengelola website, disebut juga dengan istilah …
**Backend**
10. Nama aplikasi database yang digunakan oleh wordpress adalah …
**MySQL**
11. Fitur wordpress yang digunakan untuk menjelaskan isi konten website kita dalam beberapa kata disebut juga …
**Tagline**
12. Menu yang digunakan untuk memasukkan gambar saat kita membuat posts adalah …
**Add media**
13. Tampilan sisi pengunjung pada wordpress, disebut juga dengan istilah …
**Frontend**
14. Jumah role/hak akses pada wordpress adalah …
**5**
15. Sekelompok kode berbasis teks yang sederhana dan universal … **HTML**
16. Perhatikan nama – nama perangkat lunak sebagai berikut: I. Filezilla II. Mercury III. Mysql IV. Apache V. PHP Service yang digunakan di dalam software XAMPP agar bisa mengakses phpMyAdmin adalah …
**III**
17. Protocol yang perlu diikuti oleh web browser dalam meminta atau mengambil suatu dokumen yang disediakan di web server …
**HTTP**
18. Komputer dan software yang menyimpan dan mendistribusikan data ke Komputer lainnya melalui internet
**Server web**
19. Dalam proses installasi wordpress, user dan password untuk dapat terhubung dengan MySQL (jika kita menggunakan XAMPP) adalah …
**User=root,pass=blank(empty)**
20. Kaitan antara wordpress dengan apache yang benar adalah …, sehingga membutuhkan apache.
**Wordpress dibuat dari PHP**
21. Alasan wordpress membutuhkan Bahasa pemograman PHP terinstall terlebih dahulu sebelum bisa digunakan adalah …
**Wordpress dibuat dari PHP**
22. Service yang harus diaktifkan agar kitab isa menginstall wordpress secara offline adalah …
**Apache dan mysql**
23. Folder yang dapat diakses oleh browser dengan alamat localhost yang digunakan sebagai tempat folder wordpress adalah…
**htdocs**
24. Perangkat lunak yang digunakan untuk mengelola database MySQL secara grafik melalui browser adalah …
**PhpMyAdmin**
25. Enskripsi database password yang digunakan wordpress adalah …
**MD5**
26. Kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau bergerak, data animasi, suara, video, dan atau gabungan dari semuanya, baik yang bersifat statis ataupun dinamis yang membentuk suatu rangkaian bangunan yang saling terkait dan dimana masing-masing dihubungkan dengan jaringan-jaringan halaman …
**Website**
27. Service di dalam XAMPP yang harus dilakukan agar kitab isa menginstall wordpress secara offline adalah …
**Apache dan MySQL**
## Uraian
1. Jelaskan kegunaan dari posts dan pages!
2. Jelaskan prosedur membackup wordpress secara offline!
3. Jelaskan fungsi dan dari permalink!
4. Jelaskan prosedur merestore wordpress secara offline!
# Misc Things
Catatan berharga untuk menghilangkan kebingungan. (dari interaksi dengan Pak Aci)
## Order, Menus, and Pages
- Menus itu adalah fitur lain atau menu lain.
- Untuk mengubah pages, menggunakan menu order.
Mengurutkan pages dan mengurutkan halaman: **menggunakan order**.
 Sign in with Wallet
Sign in with Wallet
 Sign in with Wallet
Sign in with Wallet