---
title: line-height
tags: inline, font-size, em, line-box
description: font-size, em, line-height, line-box.
---
# line-height
<p style='font-size:18px'>by letterliu</p>
---
----
###### Initial: normal
<p style='font-size:18px; text-align:left; width:450px'>Tells user agents to set the used value to a "reasonable" value based on the font of the element. The value has the same meaning as <code><<span>number></span></code>. We recommend a used value for 'normal' between 1.0 to 1.2. The computed value is 'normal'.</p>
----
<!-- .slide: data-background="#f03d36" -->

<p style='font-size:18px'>In CSS, the line-height is not the distance between baselines</p>
----
<!-- .slide: data-background="#fff" -->
<p style='font-size:18px; text-align:left; width:450px'>
it breaks down the popular belief that line-height is the distance between baselines.
</p>
# In CSS, IT IS NOT.
<br>
<br>
<br>
----
<p style='text-align:right'>Let’s talk about <strong>font-size</strong> first.</p>
<br>
<br>
----
<!-- .slide: data-background="#2d2d2d" -->
```htmlmixed=
<p>
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
</p>
```
```css=
p { font-size: 100px }
.a { font-family: Helvetica }
.b { font-family: Gruppo }
.c { font-family: Catamaran }
```
<p style='font-size:18px'>Look at this simple HTML code, a <code><<span>p></span></code> tag containing 3 <code><<span>span></span></code>, each with a different font-family
</p>
----
<!-- .slide: data-background="#f03d36" -->

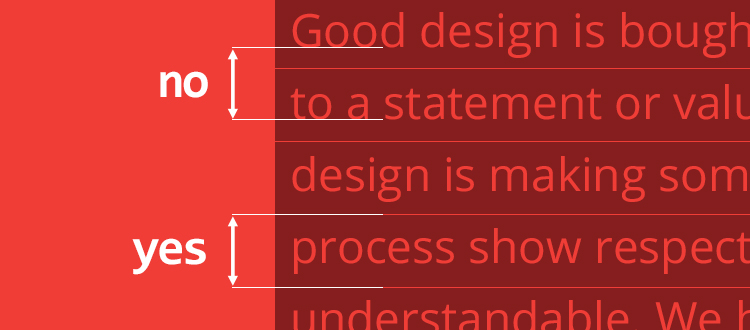
<p style='font-size:18px; text-align:left'>Different font-families, same font-size, give various heights</p>
----
<!-- .slide: data-background="#f03d36" -->

<p style='font-size:18px; text-align:left'>Elements with font-size: 100px have height that varies from 97px to 164px</p>
---
<!-- .slide: data-background="#fff" -->
# em
----
<ul>
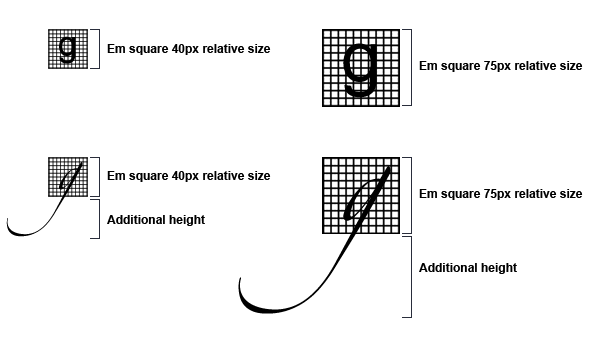
<li style='font-size:18px; text-align:left; width:600px'>a font defines its em-square (or UPM, units per em), a kind of container where each character will be drawn. This square uses relative units and is generally set at 1000 units. But it can also be 1024, 2048 or anything else.</li>
<br>
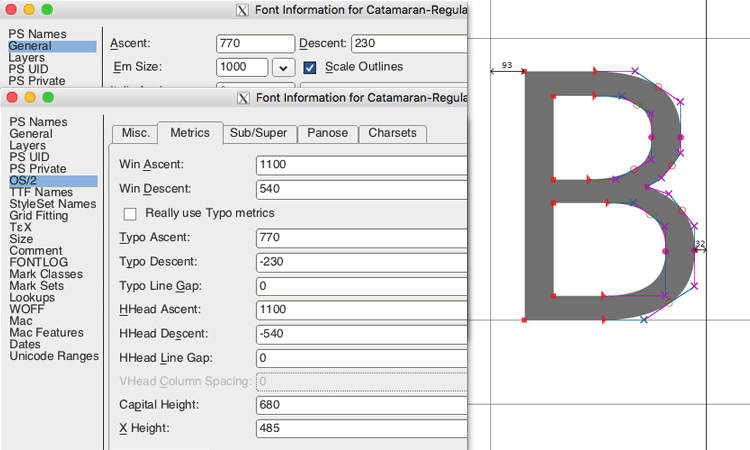
<li style='font-size:18px; text-align:left; width:600px'>based on its relative units, metrics of the fonts are set (ascender, descender, capital height, x-height, etc.).<span style='color:#f03d36'>Note that some values can bleed outside of the em-square.</span></li>
<br>
<li style='font-size:18px; text-align:left; width:600px'>in the browser, relative units are scaled to fit the desired font-size.
</li>
----

<p style='font-size:18px; text-align:left; width:700px'>
That means the Catamaran font uses 1100 + 540 units in a 1000 units em-square, which gives a height of 164px when setting font-size: 100px.
</p>
----
<!-- .slide: data-background="#f03d36" -->

----
<!-- .slide: data-background="#fff" -->

---
# line-box
----
<!-- .slide: data-background="#fff" -->
<p style='font-size:18px; text-align:left; width:300px'>
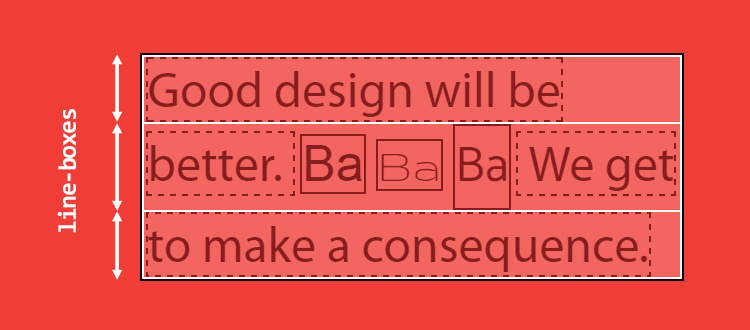
Each HTML element is actually a stack of line-boxes. If you know the height of each line-box, you know the height of an element.</p>
<br>
<br>
----
<!-- .slide: data-background="#f03d36" -->

<p style='font-size:18px; text-align:left; width:550px'>A <code><<span>p></span></code> (black border) is made of line-boxes (white borders) that contain inline elements (solid borders) and anonymous inline elements (dashed borders)</p>
----
<!-- .slide: data-background="#f03d36" -->

----
<!-- .slide: data-background="#fff" -->
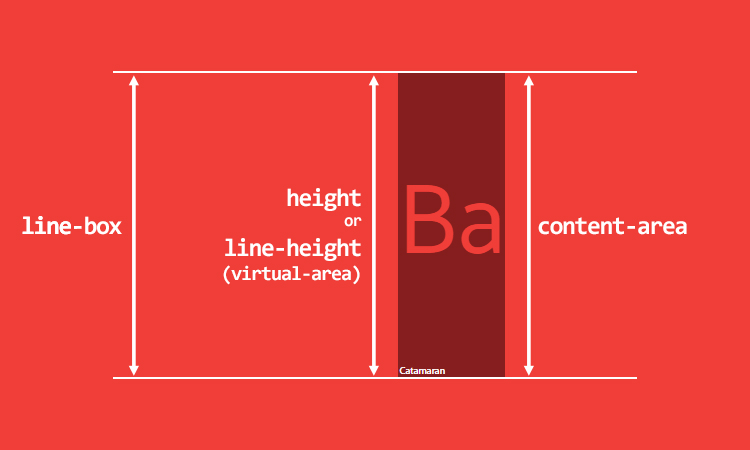
<p style='font-size: 18px; text-align: right'>Even though it may sound strange, an inline element has two different height:</p>
<p style="font-size: 65px; text-align: right"><strong>the content-area height and<br> the virtual-area height</strong></p>
<br>
<br>
<br>
<br>
----
<!-- .slide: data-background="#fff" -->
###### If height is auto, then line-height is used and the content-area is strictly equal to the line-height.
----
<!-- .slide: data-background="#f03d36" -->

---
###### leading
<p style='font-size:18px; text-align:left; width:600px'>
The computed difference of height between the virtual-area and the content-area is called the leading. Half this leading is added on top of the content-area, the other half is added on the bottom. The content-area is therefore always on the middle of the virtual-area.
</p>
<br>
<br>
----
<!-- .slide: data-background="#f03d36" -->

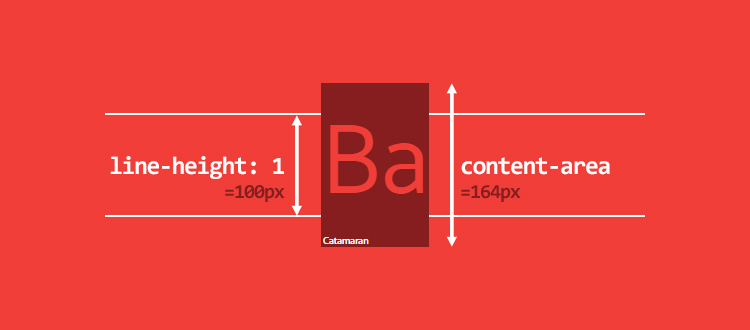
<p style='font-size:18px; text-align:left; width:600px'>Using line-height: 1 can create a line-box smaller than the content-area.</p>
----
###### line gap
<p style='font-size:18px; text-align:left; width:500px'>
As a comparison, the Arial font describes an em-square of 2048 units, an ascender of 1854, a descender of 434 and a line gap of 67. It means that font-size: 100px gives a content-area of 112px (1117 units) and a line-height: normal of 115px (1150 units or 1.15). All these metrics are font-specific, and set by the font designer.
</p>
----
<!-- .slide: data-background="#fff" -->
###### It becomes obvious that setting line-height: 1
# is a bad practice.
----
<p style='font-size:18px; text-align:left; width:600px'>For what it’s worth, on the 1117 fonts installed on my computer (yes, I installed all fonts from Google Web Fonts), 1059 fonts, around 95%, have a computed line-height greater than 1. Their computed line-height goes from 0.618 to 3.378. You’ve read it well, 3.378!</p>
### from 0.618 to 3.378.
----
###### Q&A
<!-- .slide: data-background="#fff" -->
<!-- - normal定義為400和bold定義為700。
- text-decoration: none;不等於baseline
- 反白文字 linebox=line-height 預設高度 -->