owned this note
owned this note
Published
Linked with GitHub
# 數位網頁設計
僑光科技大學 資訊科技系
2018/09/17 ~ 2019/01/19
授課老師:高吉隆
電子信箱:[kevinkao888@gmail.com](mailto://kevinkao888@gmail.com)
---
## 課程大綱
* 跨平台網頁程式設計原則
* HTML5基本語法與常用元素
* CSS3基本語法與常用屬性
* Bootstrap3網格及元件使用
* Javascript快速入門
* RWD響應式網頁練習與實作
----
### 每週上課目標
* 前 9 週上課目標(觀念講解、線上測驗)
* 後 9 週上課目標(分組練習、專題報告)
----
|週| 上課日期 | 前 9 週上課目標 | 備註
|:-:|:----------:| --------------- |:--:
| 1 | 107/09/20 | 課程設計與簡介 |
| 2 | 107/09/27 | HTML 語法與常用元素 |
| 3 | 107/10/04 | CSS 基本語法 |
| 4 | 107/10/11 | CSS 常用屬性 |
| 5 | 107/10/18 | CSS 字型、排版 | 小考一
| 6 | 107/10/25 | Bootstrap 網格系統 |
| 7 | 107/11/01 | Bootstrap 元件使用 |
| 8 | 107/11/08 | Javascript 快速入門 | 小考二
| 9 | 107/11/15 | 期中考 |30%
----
| 週 | 上課日期 | 後 9 週上課目標 | 備註
|:--:|:----------:| --------------- |:--:
| 10 | 107/11/22 | 案例解說與練習一 |
| 11 | 107/11/29 | 案例解說與練習二 |小考三
| 12 | 107/12/06 | 案例解說與練習三 |
| 13 | 107/12/13 | 期末專題說明 |
| 14 | 107/12/20 | 專題實作:上機 |進度報告
| 15 | 107/12/27 | 專題實作:上機 |
| 16 | 108/01/03 | 專題實作:上機 |
| 17 | 108/01/10 | 期末專題成果展示 |30%
| 18 | 108/01/17 | 期末專題成果展示 |
----
### 課程評分方式
* 平時成績:40% (上課互動+三次小考)
* 上課互動:10%
* 第一次小考:10% (107/10/18) HTML
* 第二次小考:10% (107/11/08) CSS、BS
* 第三次小考:10% (107/11/29) JS
* 期中成績:30% (期中考試)
* 考試範圍:HTML、CSS、BS
* 期末成績:30% (期末報告)
* 專題製作:上台報告、PPT簡報
----
#### 日資科二忠 - 第一次小考

----
#### 日資科二孝 - 第一次小考

----
#### 日資科二忠 - 第二次小考
* 加分:20、加分後平均:69

----
#### 日資科二孝 - 第二次小考
* 加分:20、加分後平均:73

----
#### 日資科二忠 - 期中考
* 加分:10、加分後平均:73

----
#### 日資科二孝 - 期中考
* 加分:10、加分後平均:77

----
### 使用教科書
* 書名:一步到位!RWD 網頁程式設計
* 出版社:旗標
* 作者:陳惠貞

----
### 網路資源
* 網站:W3Schools
* 網址:[https://www.w3schools.com/](https://www.w3schools.com/)
* 主題:HTML、CSS、Bootstrap、Icons、Javascript
---
## 跨平台網頁簡介
* 行動上網對網頁設計的影響
* 手機無法方便瀏覽
* 開發適用於不同裝置的網頁
* 桌上型電腦、平板、手機
* 網站建置流程
* 以RWD工具建置單一版本網頁
* 響應式網頁的設計考量
* 以不同的螢幕寬度顯示不同版面
----
### 為什麼要做RWD響應式網頁?

----
### 行動上網對網頁設計的影響
* 螢幕較小
* 應維持視覺上字體大小
* 執行速度慢
* 不宜放Flash等動畫
* 上網頻寬較小
* 不宜放大檔案圖片
* 操作方式不同
* 應考慮手機划動操作
* 切換手機版本
* 應自動切換,而不是各自網址
----
### 響應式網頁設計
(RWD, Responsive Web Design)
* 響應式網頁設計的優點
* 網頁內容只有一個
* 網址只有一個
* 網址應隨螢幕大小自動切換
* 維護成本較低
* 有現成免費工具如BootStrap
----
#### RWD 的版面規劃設計

----
#### 響應式網頁設計的缺點
* 舊版的瀏覽器不支援
* 客戶需更新瀏覽器版本
* 開發時需同時考量不同螢幕大小之情形
* 依不同螢幕大小規劃顯示方式
* 無法客製化發揮裝置的特點
* 無法針對某裝置重新版面規劃
---
### 響應式網頁設計的主要技術
* 媒體查詢(media query)
* 依螢幕寬度自動切換顯示內容
* 流動圖片(fluid image)
* 可將圖片以漂移方式顯示
* 流動網格(fluid grid)
* 可使用RWD表格顯示重覆清單
----
### 媒體查詢(Media Query)
#### RWD網頁設計裝置中斷點

----
#### 網頁內容就如同水,裝置就像是容器

----
#### 傳統網站設計 vs RWD網站設計

----
#### 做網頁前先參考現行代表性網站
* [ASUS](https://www.asus.com/tw/)
* [ACER](https://www.acer.com/ac/zh/TW/content/home)
* [HP](http://www8.hp.com/tw/zh/home.html)
* [EPSON](https://www.epson.com.tw/)
* [APPLE](https://www.apple.com/tw/)
* [SONY](http://www.sony-xperia.com.tw/)
---
### 網站建置流程
1. 網站架構規劃
* 主機:Windows/Linux
* 程式:PHP/ASP/.Net/Node.js
3. 網頁製作與測試
* 設計:含風格、版面、程式、後台等
5. 網站的上線與推廣
* 網域申請:[網路中文](https://www.net-chinese.com.tw/nc/)
* 網站行銷:SEO/FB/Line
7. 網頁的更新與維護
* 後台更新:用戶帳密登入
* 程式修改:增加功能
----
#### 網站架構規劃
1. 分析需求
* 依功能建立清單、流程圖
3. 提供網站規劃書
* 包括系統架構、功能簡述、工作人員
5. 提供功能報價單
* 依功能規模報價、含時程安排
7. 簽訂合約
* 簽約(30%)、交付(30%)、測試驗收(40%)
9. 專案執行
* 專案負責人與客戶窗口共同追蹤
----
#### 網頁製作與測試
1. 網站視覺設計:選擇風格
2. 版面配置規劃:看板、選單、表頭、內文、表尾
3. 界面版型設計:用色、圖片、效果、字型、尺寸
4. 前端程式設計:樣版規劃、動態資料庫擷取
5. 後端程式設計:後台資料庫自行更新
6. 網頁品質測試:穩定性測試、輸入測試資料
7. 客戶線上驗收:測試版本操作、問題回饋、修改
----
#### 網站的上線與推廣
1. 申請獨立網址
* 域名申請:需付每年費用約800元
3. 申請網站空間
* 依架構、空間、速度等規格報價
* 參考主機商:[遠振資訊](https://host.com.tw/)
5. 檔案上傳建置
* 透過主機控制台設定:如資訊庫建立
* 透過ftp上傳網頁:所有檔案
7. 登錄與行銷網站
* 申請關鍵字廣告、FB社團或Line群組
----
#### 網頁的更新與維護
1. 不定期更新網頁內容
* 包括功能修改、錯誤修正
3. 資料庫維護與主機備份
* 刪除多餘資料、定期資料備份
5. 定期處理訂單
* 線上訂單處理、不定期公告訊息
7. 處理客服郵件
* 問題諮詢回覆
----
#### 網頁編輯工具
1. NotePad++
* 編寫網頁原始碼含HTML、CSS、JS、PHP
3. Google Chrome
* 使用開發人員工具測試與除錯
4. XAMPP
* 含Apache、MySQL、PHP
5. Pingendo/Mobirise
* BootStrap網頁製作工具軟體
---
### 響應式網頁的設計考量
1. 網站的架構不要太多層:建議是二層
2. 使用者介面以簡明扼要為原測
3. 網頁的檔案愈小愈好:建議以CSS來設定背景
4. 提供設計良好的導覽列:二層選單
5. 必需在行動裝置做測試:改變視窅大小測試
----
#### 網頁設計要學哪些相關程式語言?
1. HTML:HyperText Markup Language
2. CSS:Cascading Style Sheets
3. 瀏覽器端Script:JavaScript
4. 伺服器端Script:PHP、ASP/ASP.Net、JSP、CGI
----
#### 開始撰寫HTML網頁
* HTML包含DOCTYPE、HTML、HEAD、BODY
``` HTML=
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一個 HTML 網頁</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
```
----
#### HTML的組成
* 元素(Element)
* 標籤(Tag):Start tag / End tag
* 屬性(Attribute)
* 值(Value)
* 內容(Content)

----
1. DOCTYPE:HTML5規定網頁第一行必須是<!DOCTYPE html>
2. html:網頁樹枝狀結構的根元素是<html>
3. head:標示網頁的標頭
4. meta:標示網頁的編碼方式
5. title:瀏覽器的標籤文字
6. body:標示網頁的主體
7. h1:網頁內容的標題格式其中的1種
----
#### 網頁UI(User Interface)的設計原則
* 頁首:Logo、Sitemap、Menu、Icon Link
* 導覽列:Menu
* 內容區:網頁主要呈現內容的地方
* 主視覺宣傳區:Carousel(輪流播放)
* 內容區:2-4欄式呈現
* 頁尾:SiteName、Contact、Coryright、Sitemap、Icon Link
----
#### 網頁設計的風格
* 長型式風格(One-Page):[Top-Menu](https://blackrockdigital.github.io/startbootstrap-resume/)、[Left-Menu](https://blackrockdigital.github.io/startbootstrap-resume/)
* 色塊式風格:[Blockly Style](https://www.npm.gov.tw/)
* 磚牆式風格:[Blockly Style](https://carriecousins.contently.com/)
* 全版面風格
---
## HTML5 語法與常用元素
* 請參考線上教學網站:[W3Schools : www.w3schools.com](https://www.w3schools.com/)
* HTML:HTML5 / XML
* CSS:CSS3 / W3.CSS
* BOOTSTRAP:BS3 / BS4
* Client Side Script:JavaScript / JQuery
* Server Side Script:PHP / ASP / SQL / Node.js
* SQL:My SQL / MangoDB / SQL Server
* GRAPHICS / ICONS
----
### W3Schools學習重點
* 運用現成的On-Line Bible做全盤瀏覽的學習
* 需要整理好的Reference做隨時查詢的工具
* 使用上面的練習題目來熟練重點概念
* 實作線上的考題來驗證對概念的記憶程度
----
### HTML頁面結構

----
### 第一次小考測驗 10%
* 2018/10/11 上課第2節課測驗
* 範圍:HTML
---
## CSS的語法介紹
* 選擇器(Selector):設定符合以下樣式之條件
* 大括弧({}):包括所有屬性之設定區塊
* 分號(;):分隔二個屬性之間的分隔符號
* 冒號(:):同一個屬性分隔屬性名稱和屬性值
* 屬性(Property):定義該屬性之名稱
* 屬性值(Value):定義該屬性之值

----
### Content Colors
* 使用顏色名稱:如red,HTML支援[140種](https://www.w3schools.com/colors/colors_names.asp)
* 使用RGB值:如rgb(255,0,0),[(紅、綠、藍)](https://www.w3schools.com/colors/colors_rgb.asp)
* 使用HEX值:如#ff0000,[(紅、綠、藍)](https://www.w3schools.com/colors/colors_hexadecimal.asp)
* 使用HSL值:如hsl(0,1,0.5)[(色調、飽合、亮度)](https://www.w3schools.com/colors/colors_hsl.asp)
* 使用RGBA值:如rgba(255,0,0,0.5),A為透明度
* 使用HSLA值:如hsl(0,100%,50%,50%)
* 選定顏色請參考:[W3Schools Color Picker](https://www.w3schools.com/colors/colors_picker.asp)
----
### Content Borders
* border-style:solid, dashed, dotted, double, etc
* border-width:5px, 1em, thin, medium, thick, etc
* border(Individual Sides):(順時針)
* four values:top, right, bottom, and left
* three values:top, left-right and bottom
* two values:top-bottom and left-right
* one value:all-sides
* border-radius:5px(圓角半徑)
* 案例請參考:[W3Schools CSS Borders](https://www.w3schools.com/css/css_border.asp)
----
### Box Model
* 內容(Content):放置文字或圖片的區塊
* 間隔(Padding):內容外圍與框線之間
* 框線(Border):環繞在內容之外圍
* 邊界(Margin):框線之外,與其他元件的間隔
* 範例請參考:[W3Schools Box Model](https://www.w3schools.com/css/tryit.asp?filename=trycss_boxmodel)

----
### Text Styles:文字排版控制
* text-align(對齊):center, left, right and justify
* text-decoration(去除底線):none, underline, etc
* text-transform(大小寫轉換):uppercase, capitalize
* text-indent(縮排大小):50px, 2em, etc
* letter-spacing(字母間隔):3px and -3px
* word-spacing(單字間隔):50px, 2em, etc
* line-height(列高):1.0 and 1.8
* text-shadow(字陰影):3px 2px red
* 案例請參考:[W3Schools CSS Text](https://www.w3schools.com/css/css_text.asp)
----
### Text Fonts:文字字型控制
* font-family(字型):"Times New Roman", Times
* font-style(樣式):normal, italic
* font-size(字大小):
* px(像素):8px, 16px, 24px
* em(16px的倍率):0.5em, 1em, 1.5em
* %(body字大小的倍率):50%, 100%, 150%
* vw(相對於設備大小):10vw, 20vw
* font-weight(粗細):normal, bold
* font-variant:small-caps(轉換成大寫)
* 案例請參考:[W3Schools CSS Fonts](https://www.w3schools.com/css/css_font.asp)
----
### Font Awesome:請參考 [W3Schools FA](https://www.w3schools.com/icons/fontawesome_icons_intro.asp)
```xml
<i class="fa fa-car fa-2x" sytle="color:red">
```
* fa-種類:fa-car, refresh, fa-spinner, etc
* fa-倍率:fa-2x, fa-3x, fa-4x, fa-lg
* fa-spin(旋轉):fa-spinner fa-spin
* fa-pulse(8角度轉換):fa-spinner fa-pulse
* fa-rotate-旋轉角度:fa-rotate-90
* fa-flip-翻轉方向:fa-flip-horizontal
* fa-stack(多個重疊):如將二個重疊
```xml
<span class="fa-stack fa-lg">
<i class="fa fa-circle-thin fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
```

----
### Hyper Links:網址連結設定
* 可依目前狀態,設定不同樣式
* a:link:一般正常,未瀏覽過的連結
* a:visited:已瀏覽過的連結
* a:hover:當滑鼠移至上面的連結
* a:active:當此連結正在被按下的狀態
* 請參考:[W3Schools CSS Link](https://www.w3schools.com/css/tryit.asp?filename=trycss_link)
----
### List Items:列表項目設定
* list-style-type(符號種類)
* 無編號清單ul:circle, square
* 有編號清單ol:upper-roman, lower-alpha
* list-style-image(自訂圖像):url('filename.gif')
* list-style-position(符號位置):inside, outside
* list-style(簡易合併寫法):square,inside, url('filename.gif')
* 請參考:[W3Schools CSS List](https://www.w3schools.com/css/tryit.asp?filename=trycss_list-style)
----
### Element Display:元素顯示控制
* display: none(隱藏):不顯示
* display: inline:在同一行顯示,維持原高度
* display: block:此元素單獨一段落顯示
* display: inline-bock:在同一行顯示,可增加高度
* 請參考:[W3Schools CSS Display](https://www.w3schools.com/cssref/tryit.asp?filename=trycss_display)
----
### Element Position:元素位置控制
* position: static:不受top/bottom/left/right作用
* position: relative:接受top/bottom/left/right作用
* position: fixed:以顯示區為基準設定固定位置
* position: absolute:以上層元件為基準設定固定位置
* 請參考:[http://zh-tw.learnlayout.com/](http://zh-tw.learnlayout.com/position.html)
----
### Element Float:元素漂浮作用
* 元去漂浮時本身不佔據空間,像是漂在空中浮在其他元素上面
* float: right:靠右漂浮
* float: left:靠左漂浮
* float: none:無漂浮作用
* clear: right:清除靠右之漂浮作用
* clear: left:清除靠左之漂浮作用
* clear: both:清除靠左靠右之漂浮作用
* 解除漂浮後的問題,可用以下程式修正
```xml
.clearfix {
overflow: auto;
}
```
----
### CSS Selectors:CSS選擇器
* 基本型:
* 元素(Element):元素名稱,如 [tag -> <tag>](https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_element)
* 編號(ID):#編號名稱,如 [#tel -> id="tel"](https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_id)
* 類別(Class):.類別名稱,如 [.no -> class="no"](https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_class)
* 請參考以下範例
----
CSS 選擇器:基本型範例 
```html=
<head>
<style>
body {color: red;}
#top {color: blue;}
.intro {color: green;}
</style>
</head>
<body>
<div id="top">
<p>My name is Donald.</p>
<p class="intro">I live in Disney Park.</p>
<p class="intro">I born in 1934.</p>
</div>
<p>Nice to meet you.</p>
</body>
```
----
* 綜合型:
* 元素.類別:如 tag.no -> [<tag class="no">](https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_element_class)
* 多個類別:如 [.no1 .no2 -> class="no1 no2"](https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax_element_class2)
* 多個組合:如 [tag, .no -> <tag calss="no">](https://www.w3schools.com/css/tryit.asp?filename=trycss_grouping)
----
CSS 選擇器:綜合型範例 
```html=
<head>
<style>
h1, p {color: red;}
p.title {color: blue;}
.live {color: green;}
.born {font-size: 30px;}
</style>
</head>
<body>
<h1 class="title">My Family</h1>
<div>
<p class="title">My name is Donald.</p>
<p class="live">I live in Disney Park.</p>
<p class="live born">I born in 1934.</p>
<p>Nice to meet you.</p>
</div>
</body>
```
----
### CSS Other Selectors:CSS進階型選擇器
* descendant selector(空格)
* 該下面多層所有元素皆有作用
* child selector(>)
* 該僅下面第一層元素有作用
* Adjacent Sibling Selector(+)
* 僅同層後面相鄰有作用
* General Sibling Selector(~)
* 同層後面所有元素有作用
----
CSS 選擇器:進階型範例
```html=
<head>
<style>
div p {color: red;}
div > p {color: blue;}
div ~ p {color: green;}
div + p {font-size: 25px;}
</style>
</head>
<body>
<div>
<span><p class="title">My name is Donald.</p></span>
<p>I live in Disney Park.</p>
</div>
<p>I born in 1934.</p>
<p>Nice to meet you.</p>
</body>
```
----
### Selector Examples:選擇器範例圖示

----
### CSS的位置種類
* 外部(External):另存css檔案放入head->link中
```css=
<link rel="stylesheet" type="text/css" href="mystyle.css">
```
* 內部(Internal):直接寫在head->style中
```css=
<style>
</style>
```
* 元素(Inline):直接寫在tag->style中
```css=
<h1 style="color:blue;">This is a heading</h1>
```
* 多重位置優先順序:元素->內部->外部->瀏覽器預設值
---
## BootStrap的介紹
* 最普遍HTML CSS JavaScript Framework之一
* 免費、前端開發工具、各式元件套版
* Bootstrap CDN
```javascript=
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<h1 class="text-center">Hello World!</h1>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div>
</div>
</body>
</html>
```
----
#### Bootstrap 是一個 CSS Framework
* 原本用 Class 的寫法如下:
```css
<head>
<style>
.text-center {text-align: center;}
</style>
</head>
<body>
<h1 class="text-center">Hello World!</h1>
</body>
```
* 使用 Bootstrap 只要寫成如下:載入共約7000行的 CSS
```css
<head>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h1 class="text-center">Hello World!</h1>
</body>
```
----
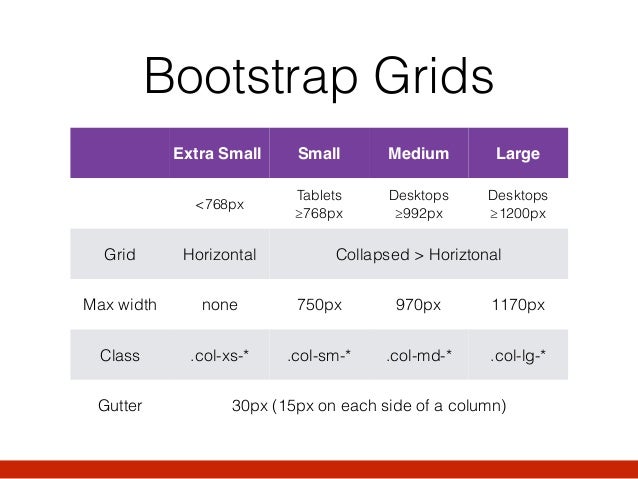
### Bootstrap Grid System
* 讓使用者藉此開發適應不同裝置的網頁,達到響應式網頁的目的
* 每一列都切割成12個等分,依每份占的比例來分配

----
### Bootstrap Screen Plan
* Bootstrap 針對不同的螢幕尺寸提供如下的網格選項
* 如需以768px來區分二種不同版型,可以加上類別:.col-sm.*

----
### 第二次小考
* 範圍:CSS、Bootstrap
* 成績分佈:

---
## JavaScript 語言
* JS能夠幫我們做什麼?
* JS能夠放在什麼位置?
* JS輸出的方式有哪些?
* JS程式的語法、變數和註解
* JS程式的變數運算子
* JS程式的物件及陣列
* JS程式的判斷、比較和迴圈
* JS程式的函數和事件
* JS程式的型別轉換和預設函數
----
### JS能夠幫我們做什麼?
* 可以改變HTML中TAG的內容值和屬性值
* 可以改變CSS中的Style的屬性值
```htmlembedded
<script>
// 將ID為demo之元素更改內容
document.getElementById('demo').innerHTML='改變內容';
// 將ID為demo之元素更改圖片
document.getElementById('demo').src='新圖檔.gif';
</script>
```
* 可以用Style中Display屬性隱藏或顯示元素
```htmlembedded
<script>
// 將ID為demo之元素隱藏
document.getElementById('demo').style.display='none';
// 將ID為demo之元素顯示
document.getElementById('demo').style.display='';
</script>
```
----
### JS能夠放在什麼位置?
```htmlembedded
<html>
<head>
<script>
// 可以放在 HEAD 中
</script>
</head>
<body>
<h2>JavaScript in Head</h2>
<!-- 可以放在事件屬性值中 -->
<button type="button" onclick="alert('a');">按鈕</button>
<script>
// 可以放在 BODY 結束前
</script>
<!-- 可以放在外部檔案或網址列中 -->
<script src="myScript.js"></script>
</body>
</html>
```
----
### JS輸出的方式有哪些?
```htmlembedded
<script>
// 顯示在元素內容值中
document.getElementById("demo").innerHTML = 5 + 6;
// 顯示在HTML中的內容
document.write(5 + 6);
// 顯示在訊息視窗中
window.alert(5 + 6);
// 顯示在瀏覽器視窗中的Console紀錄中
console.log(5 + 6);
</script>
```
----
### JS程式的語法、變數和註解
```htmlembedded
<script>
// 這是一行的註解
/* 這是多行的註解
JS是每一行命令列需用分號;隔開
JS是大小寫有區分的語言
JS是執行在瀏覽器端的語言
JS是一行一行按照順序執行 */
var a = 10; // 這是變數的宣告並設定預設值
var b, c; // 這是單行一次宣告多個變數,且無預設值
a = 10 + 20; // 這是數學運算的符號
b = 10; c = a + b; // 允許一行多個命令
window.alert('OK'); // 字串可以單引號
console.log(“OK”); // 字串可以雙引號
</script>
```
----
### JS程式的變數運算子
```htmlembedded
<script>
var a = 10 + 20; // 這是加法,如 -(減) *(乘) /(除法) %(求餘數)
a++; // 這同等於 a = a + 1;
a--; // 這同等於 a = a - 1;
var b = 10, c = 10;
var d = b++; // 即 d = 10, b = 11
var e = ++c; // 即 e = 11, c = 11
a += 10; // 同等於 a = a + 10; 其他 - * / % 亦同
var f = 'hi' + 5; // 字串和數字相加,即 f = 'hi5';
var g = 'hi' + 5 + 5; // 以第一個字串型別來相加,即 g = 'hi55';
var h = 5 + 5 + 'hi'; // 以第一個數字型別來相加,即 h = '10hi';
var i; // 會以 undefined 來儲存
</script>
```
----
### JS程式的物件及陣列
```htmlembedded
<script>
// 宣告 1 個物件含 4 個屬性
var man = {
firstName : "孔",
lastName : "夫子",
age : 50,
eyeColor : "紅色"
};
alert(man.eyeColor); // 顯示 man 物件 的 eyeColor 屬性值 紅色
alert(man["age"]); // 顯示 man 物件 的 age 屬性 50
// 宣告一個陣列
var cars = ["學生","老師","教室"];
alert(cars[0]); // 顯示第0個元素,即學生字串
</script>
```
---
## 案例實作
* 加上HTML的標籤
* 加上CSS的樣式
* 加上版面編排樣式
* 加上表單編排樣式
* 加上響應式網頁樣式
---
### 案例實作一 - 加上HTML的標籤
| 加入前 | 加入後 |
|:----: | :---: |
|  | 
|
----
#### 編輯網頁前之準備
* 網頁編輯器:NotePad++[下載點](https://notepad-plus-plus.org/repository/7.x/7.5.6/npp.7.5.6.Installer.x64.exe)
* 下載範例原始檔:[加上HTML的標籤](http://www.ocu.tw/class/rwd/HTMLTag.zip)
* 範例檔案內容:
* index.html:加入HTML的標籤
* entry.html:欲填寫的表單網頁
* images\*.jpg:加入的圖片
* cats\*.html:連結的網頁
----
#### 加上HTML的標籤 - 加入以下標籤內容
* TITLE:請輸入網頁標題
* META keywords:請輸入關鍵字
* META description:請輸入網頁說明
* H1~H6:請找出網頁大標題和次標題
* P:請找段落文章
* BR:段落中換行
* UL LI:請找出條列項目
* OL LI:請找出有編號之條列項目
* DL DT DD:請找出有定義之條列項目
* IMG src:請放入圖片
* A href:請加入網頁連結
* DIV, SECTION:請加入區塊
----
#### 網頁上傳與預覽
* 執行電腦桌面上的FFFTP.exe程式
* 在主機列表中新增主機(第一次使用請先[註冊](https://webmail.ocu.edu.tw/cgi-bin/newpass))
* 站台設定名稱:RS2
* 主機名稱:rs2.ocu.edu.tw
* 使用者名稱:s10515001(學號含s)
* 密碼:OCU信箱的密碼

---
### 案例實作二 - 加上CSS的樣式
| 加入前 | 加入後 |
|:----: | :---: |
|  |  |
----
#### 編輯網頁前之準備
* 網頁編輯器:NotePad++[下載點](https://notepad-plus-plus.org/repository/7.x/7.5.6/npp.7.5.6.Installer.x64.exe)
* 下載範例原始檔:[加上CSS的樣式](http://www.ocu.tw/class/rwd/CSSStyle.zip)
* 範例檔案內容:
* index.html:欲修改的網頁
* style.css:加入CSS的樣式
* entry.html:欲填寫的表單網頁
* images\*.jpg:加入的圖片
* cats\*.html:連結的網頁
----
#### 案例實作二 - 加上CSS的樣式(2)
* 標籤內樣式:body、a、h1
```css=
body{background-color: #fbf9cc} /*網頁背景顏色*/
a{color: #df4839} /*連結顏色*/
a:hover{color: #ff705b} /*動態連結顏色*/
h1{
color: #6fbb9a; /*標題字體顏色*/
text-align: center; /*文字對齊方向*/
font-size: 250%; /*字體大小*/
}
h1 span{color: #d0e35b} /*星號顏色*/
```
----
#### 案例實作二 - 加上CSS的樣式(3)
* 標籤內樣式:h2、dt
```css=
h2{
color: #6fbb9a; /*字體顏色*/
border: #94c8b1 1px dotted; /*框線屬性*/
border-left: #d0e35b 10px solid; /*左框線屬性*/
padding: 5px 20px; /*框線內邊界屬性*/
margin-bottom: 0; /*框線外下邊界屬性*/
}
dt{
font-weight: bold; /*項目標題字體粗細*/
}
```
----
#### 案例實作二 - 加上CSS的樣式(4)
* ID類樣式:id="lead"
```css=
#lead{ /*引言區*/
border-top: #6fbb9a 1px dotted; /*上邊線屬性*/
border-bottom: #6fbb9a 1px dotted; /*下邊線屬性*/
padding: 15px; /*間隔屬性*/
text-align: center; /*文字對齊*/
}
```
----
#### 案例實作二 - 加上CSS的樣式(5)
* CSS類樣式:class="more" class="cat-type"
```css=
.more{ /*更多介紹*/
text-align: right;
}
.cat-type{ /*共通資料*/
font-size: 80%;
font-weight: normal;
}
.male{ /*公貓顏色*/
color: #2793a7;
}
.female{ /*母貓顏色*/
color: #df972f;
}
```
---
### 案例實作三 - 加上版面編排樣式
* 下載範例原始檔:[加上版面編排樣式](http://www.ocu.tw/class/rwd/CSSLayout.zip)
| 加入前 | 加入後 |
|:----: | :---: |
|||
----
#### 案例實作三 - 加上版面編排樣式(2)
* HTML中加入:
```html=
<div id="wrap">
```
* CSS中加入:
```css=
#wrap{
width: 798px;
margin: 40px auto;
padding: 40px 80px;
border: #f6bb9e 1px solid;
background-color: #ffffff;
}
```
----
#### 案例實作三 - 加上版面編排樣式(3)
* HTML中加入:class="frame"
```html=
<section id="subaru" class="frame">
<section id="gureko" class="frame">
<section id="nezuko" class="frame">
```
* CSS中加入:
```css=
.frame{
margin:20px 0;
padding:35px 30px 30px 30px;
background:url(img/bg-stripe02.png) repeat-x #fbf9cc;
}
```
----
#### 案例實作三 - 加上版面編排樣式(4)
* HTML中加入:class="ph" clss="data"
```html=
<img src="img/subaru.jpg" width="320" height="100" alt="小昂" class="ph">
<img src="img/gureko.jpg" width="320" height="100" alt="暮子" class="ph">
<img src="img/nezuko.jpg" width="320" height="100" alt="鼠子" class="ph">
<dl class="data">
```
* CSS中加入:
```css=
.ph{
float: left;
margin-right: 30px;
}
.data{
float: left;
width: 388px;
}
```
----
#### 案例實作三 - 加上版面編排樣式(5)
* HTML中加入:class="more"
```html=
<p class="more"><a href="cats/subaru.html">更多介紹→</a></p>
<p class="more"><a href="cats/gureko.html">更多介紹→</a></p>
<p class="more"><a href="cats/nezuko.html">更多介紹→</a></p>
```
* CSS中加入:
```css=
.more{
text-align:right;
background:url(img/icon-arw01.png) no-repeat right center;
padding-right:15px;
clear: left;
}
```
---
### 案例實作四 - 加上表單編排樣式
* 下載範例原始檔:[加上版面編排樣式](http://www.ocu.tw/class/rwd/CSSForm.zip)
| 加入前 | 加入後 |
|:----: | :---: |
||
|
----
#### 案例實作四 - 加上表單編排樣式(2)
* HTML中加入:
```html=
<table class="entryForm">
```
* CSS中加入:
```css=
table.entryForm{
width: 100%;
border: #f6bb9e 2px solid;
border-collapse: collapse;
}
.entryForm th,
.entryForm td{
padding: 5px 10px;
border: #f6bb9e 1px solid;
}
.entryForm th{
width: 10em;
background-color: #ffeeee;
text-align: left;
vertical-align: top;
}
```
----
#### 案例實作四 - 加上表單編排樣式(3)
* CSS中加入:
```css=
.entryForm textarea{
width: 600px;
height: 100px;
padding: 5px;
border: #ccc 1px solid;
}
.entryForm input[type="text"],
.entryForm input[type="email"]{
width:400px;
padding: 5px;
border: #ccc 1px solid;
}
.entryForm input:focus,
.entryForm textarea:focus{
background-color: #ffffee;
}
```
----
#### 案例實作四 - 加上表單編排樣式(4)
* CSS中加入:
```css=
label, input[type="radio"],
input[type="checkbox"],
input[type="reset"],
input[type="submit"]{
cursor: pointer;
}
```
----
#### 案例實作四 - 加上表單編排樣式(4)
* HTML中加入:
```html=
<div class="btns">
<input type="reset" value="清除重填" class="btn btn-clear">
<input type="submit" value="投稿" class="btn btn-send">
</div>
```
* CSS中加入:
```css=
.btns{
margin: 30px;
text-align: center;
}
.btn {
width: 100px;
margin: 0 10px;
padding: 10px;
border: none;
font-size: 16px;
}
.btn:hover {
opacity: 0.7;
}
.btn:active {
color: #fff;
}
.btn-clear {
background-color: #ccc;
}
.btn-send {
background-color: #f6bb9e;
}
```
----
#### 案例實作四 - 加上表單編排樣式(4)
* HTML中加入:id="sex1"
```html=
<input type="radio" name="sex" id="sex1" value="男生" checked>
<label for="sex1">男生</label>
<input type="radio" name="sex" id="sex2" value="女生">
<label for="sex2">女生</label>
<input type="checkbox" name="like1" id="like1" value="魚">
<label for="like1">魚</label>
<input type="checkbox" name="like2" id="like2" value="肉">
<label for="like2">肉</label>
<input type="checkbox" name="like3" id="like3" value="牛奶">
<label for="like3">牛奶</label>
<input type="checkbox" name="like4" id="like4" value="乾飼料">
<label for="like4">乾飼料</label>
<input type="checkbox" name="like5" id="like5" value="貓罐頭">
<label for="like5">貓罐頭</label>
<input type="checkbox" name="like6" id="like6" value="甜食">
<label for="like6">甜食</label>
```
---
### 案例實作五 - 加上響應式網頁樣式
* 下載範例原始檔:[加上響應式網頁樣式](http://www.ocu.tw/class/rwd/CSSRWD.zip)
* 下載範例完成檔:[加上響應式網頁樣式](http://www.ocu.tw/class/rwd/CSSRWD-OK.zip)
| 加入前 | 加入後 |
|:----: | :---: |
|||
----
#### 案例實作五 - 加上響應式網頁樣式(2)
* CSS中加入:
```css=
/*ALL and Smart Phone*/
.container{
max-width: 940px;
padding-left: 10px;
padding-right: 10px;
margin: 0 auto;
}
.container:after{
content:"";
display: block;
clear:both;
}
.full{
margin-left: -10px;
margin-right: -10px;
}
@media screen and (min-width:640px){
.full{
margin-left: 0;
margin-right: 0;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(3)
* CSS中加入:
```css=
/*header--------------------*/
#header{
padding: 12.5%;
background: url(../img/bg_header.jpg) center top no-repeat;
background-size: cover;
text-align: center;
position: relative;
}
#header:before{
content: "";
display: block;
width: 33.75%;
height: 55.5555%;
max-width: 220px;
max-height: 200px;
background: url(../img/bg_race.png) no-repeat;
background-size: contain;
position: absolute;
left: 0;
top: 0;
}
@media screen and (min-width: 640px){
#header{
padding: 80px 0;
text-align: left;
}
}```
----
#### 案例實作五 - 加上響應式網頁樣式(4)
* CSS中加入:
```css=
/*global navigation--------------------*/
#gnav{
background: #d8c7a0;
}
#gnav ul{
overflow: hidden;
}
#gnav li{
float: left;
width: 25%;
text-align: center;
}
#gnav a{
display: block;
padding: 15px 0;
color: #fff;
text-decoration: none;
font-size: 18px;
}
#gnav a:hover{
background: #ecdfc2;
}
@media screen and (min-width: 640px){
#gnav{
margin-bottom: 20px;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(5)
* CSS中加入:
```css=
/*main--------------------*/
#main{
margin-bottom: 100px;
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(6)
* CSS中加入:
```css=
/*Google Map--------------------*/
.map{
border: #d8c7a0 1px solid;
position: relative;
padding-bottom: 50%;
}
.map iframe{
position: absolute;
left:0;
top:0;
width: 100%;
height: 100%;
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(7)
* CSS中加入:
```css=
/*introduction--------------------*/
#intro{
margin-bottom: 40px;
padding: 20px 10px;
background: url(../img/bg_check.png);
}
.intro-text{
margin-bottom: 20px;
font-size: 114%;
}
.intro-map .map{
margin-bottom: 20px;
}
.intro-map address{
text-align: center;
font-style: normal;
font-size: 12px;
}
.intro-map address p+p{
margin-top: 10px;
}
.btn-tel{
display: inline-block;
width: 70%;
max-width: 200px;
padding: 8px 0;
border-radius: 2em;
background: #d8c7a0;
color: #fff;
text-decoration: none;
font-size: 18px;
}
@media screen and (min-width: 640px){
#intro{
padding: 20px;
overflow: hidden;
}
.intro-text{
width: 57.7777%;
float: left;
line-height: 1.8;
}
.intro-map{
width: 40%;
float: right;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(8)
* CSS中加入:
```css=
/*Pickup Menu--------------------*/
.menu-text{
padding: 15px;
text-align: center;
}
@media screen and (min-width: 640px){
#menu{
margin-bottom:40px;
}
.menu-list{
overflow: hidden;
}
.menu-list li{
float: left;
width: 31.9148%;
margin-right: 2.12765%;
}
.menu-list li:nth-child(3n){
margin-right: 0;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(9)
* CSS中加入:
```css=
/*info--------------------*/
#info{
margin-bottom: 20px;
}
.info-list dt{
clear: left;
float: left;
width: 7em;
padding: 10px 0;
border-top: #d8c7a0 1px dotted;
}
.info-list dd{
padding: 10px 0;
border-top: #d8c7a0 1px dotted;
overflow: hidden;
}
.info-list :first-of-type{
border-top: none;
}
@media screen and (min-width: 640px){
#info{
float: left;
width: 48.9361%;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(10)
* CSS中加入:
```css=
/*staff--------------------*/
#staff{
margin-bottom: 40px;
padding: 20px 10px;
background: url(../img/bg_check.png);
text-align: center;
}
.staff-photo{
width: 50%;
margin: 0 auto 20px;
}
.staff-photo img{
border: #d8c7a0 5px solid;
}
.staff-heading{
display: inline-block;
width: 60%;
padding: 8px 10px;
margin-bottom: 10px;
border-radius: 2em;
background: #d8c7a0;
color: #fff;
font-size: 14px;
}
@media screen and (min-width: 640px){
#staff{
float: right;
width: 48.9361%;
padding: 20px;
box-sizing: border-box;
}
.staff-photo{
float: left;
width: 35.7142%;
margin-bottom: 0;
}
.staff-msg{
float: right;
width: 59.5238%;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(11)
* CSS中加入:
```css=
/*banner--------------------*/
.banner-list{
width: 83.3333%;
max-width: 300px;
margin: 0 auto;
}
.banner-list li{
margin-bottom: 20px;
box-shadow: 0 0 5px rgba(0,0,0,0.5);
}
.banner-list li img{
border: #fff 5px solid;
box-sizing: border-box;
}
@media screen and (min-width: 640px){
#banner{
clear: both;
}
.banner-list{
width: 100%;
max-width: none;
text-align: left;
}
.banner-list li{
float: left;
width: 31.9148%;
margin-right: 2.1276%;
}
.banner-list li:nth-child(3n){
margin-right: 0;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(12)
* CSS中加入:
```css=
/*footer--------------------*/
#footer{
padding: 20px 10px;
background: #d8c7a0;
}
.footer-photo{
width: 83.3333%;
margin: 0 auto 20px;
}
.footer-photo img{
border: #fff 5px solid;
}
.footer-info-title{
width: 33.3333%;
min-width: 100px;
margin-bottom: 15px;
}
.footer-info-list{
margin-bottom: 20px;
}
.footer-info-list dt{
clear: left;
float: left;
width: 7em;
margin-bottom: 10px;
}
.footer-info-list dd{
margin-bottom: 10px;
overflow: hidden;
}
.sns{
margin-bottom: 15px;
}
.sns li{
display: inline-block;
}
.sns a{
display: block;
padding: 10px 20px;
background: #fff;
color: #d8c7a0;
border-radius: 5px;
text-decoration: none;
}
.sns a:hover{
opacity: 0.7;
}
.pagetop{
width: 14.0625%;
min-width: 45px;
position: fixed;
right: 10px;
bottom: 10px;
}
@media screen and (min-width: 640px){
.footer-photo{
float: left;
width: 31.9148%;
margin-bottom: 20px;
}
.footer-info{
float: right;
width: 65.9574%;
margin-bottom: 20px;
}
.sns{
clear: both;
text-align: center;
}
.copyright{
text-align: center;
}
}
```
----
#### 案例實作五 - 加上響應式網頁樣式(13)
* CSS中加入:
```css=
/*Heading--------------------*/
.heading{
margin-bottom: 15px;
border-bottom: #4d941a 1px solid;
color: #4d941a;
font-size: 20px;
font-weight: normal;
overflow: hidden;
position: relative;
}
.heading .more{
float: right;
display: inline-block;
padding: 5px 5px 5px 10px;
background: #4d941a;
border-radius: 2em;
color: #fff;
text-decoration: none;
font-size: 14px;
line-height: 1;
}
.heading .more:hover{
opacity: 0.7;
}
```
---
## 期末報告執行方式
* 使用 Zuvio 即時互動平台:[連結](https://irs.zuvio.com.tw/)
* 亦可使用手機下載APP:Zuvio學生版
* 登入方式:若已註冊過,可以直接登入
* 帳號:s105XXXXXX@ocu.edu.tw(學號有含s)
* 密碼:123,登入後請直接修改密碼
* 科系:請填寫資訊科技系
* 年級:請選擇大二
* 更改密碼:為保護課程權益請一定要修改
* 設定->帳號設定->變更密碼
* 請選擇課程:跨平台網頁程式設計
* 回饋討論->討論區->期末分組報告->填寫分組名單
----
### 期末報告說明
* 採分組報告:2-4人為一組,請選1人為組長
* 擬定系統名稱:以小型介紹網站為優先
* 網頁系統:HTML/CSS/JavaScript等
* 系統工具:NotePad++/Pingendo/Mobirise等
* 系統功能:至少5個功能,需繪製功能組織圖
* 系統設計:版面設計、元件設計、功能測試
* 書面報告:以DOC及PPT繳交,PPT需以摘要列印
* 上台報告:每組報告5-10分鐘,依組數而定
----
#### 期末報告說明(2)
* 網站架構組織圖

----
#### 期末報告說明(3)
* 網站網頁版面設計

----
#### 期末報告說明(4)
* 分組人員分工範例

----
#### 期末報告說明(5)
* 網頁開發工具介紹:
* Pingendo:[https://pingendo.com/](https://pingendo.com/)
* Mobirise:[https://mobirise.com/](https://mobirise.com/)
----
#### CC0 1.0 公眾領域貢獻宣告
* CC0特性:
* 拋棄該著作依著作權法所享有之權利。
* 宣告將該著作貢獻至公眾領域。
* 你可以複製、修改、發布或展示此作品。
* 可進行商業利用,完全不需要經過許可。
* 不影響任何人的專利權或商標權。
* 不影響他人對該著作可能享有的權利。
* 免費高品質圖片網站:
* https://pixabay.com/
* https://librestock.com/
* https://www.pexels.com/
----
### 期末報告分組名單
{%pdf https://www.ocu.tw/class/rwd/1062Final.pdf %}
 Sign in with Wallet
Sign in with Wallet

