tags: 工務局 關 Office
工務局-PPT 簡報圖解技巧
課程目的:瞭解簡報配色與圖解美化的技巧,增進對簡報圖解與視覺化能力。
課程時數:12小時
課程講師資訊巨匠電腦講師:呂心怡
E-mail:zoego99@gmail.com
上課日期:2022/8/9、11
課程練習下載區:https://bit.ly/3Gmz8ni
壹、課程大綱
課程內容分為兩大主題:
一、理論分析
將個人專業展現於簡報時,往往沒有靈感,不知道如何呈現為最佳狀態,只好通通放在簡報中,反而呈現雜亂無章,課程中說明簡報版面基本原則及注意事項,再網路搜尋提升靈感,找出適合的簡報版型。
二、實務演練
往往有想法製作簡報,或者找到好的版型,卻因為PowerPoint工具不熟,畫不出好看的圖形,課程中將介紹圖形繪製技巧,及經驗分享列舉簡報常見錯誤。
課程大綱以【心智圖】展現,請點選下方【點選展開】鈕,放大檢視
點選展開
Learn More →
–––––––––
貳、理論分析
一、專業簡報的圖解技巧
內容多數摘自:經理人特刊第33期搞定powerpoint
A、何謂適用圖表?
1、長條圖
2、折線圖
Learn More →
3、圓形圖 / 環圈圖
4、雙Y軸圖
Learn More →
5、善用2016新圖表
Image Not Showing
Possible Reasons
- The image file may be corrupted
- The server hosting the image is unavailable
- The image path is incorrect
- The image format is not supported
Learn More →
- The image file may be corrupted
- The server hosting the image is unavailable
- The image path is incorrect
- The image format is not supported
Learn More →
Image Not Showing
Possible Reasons
- The image file may be corrupted
- The server hosting the image is unavailable
- The image path is incorrect
- The image format is not supported
Learn More →
- The image file may be corrupted
- The server hosting the image is unavailable
- The image path is incorrect
- The image format is not supported
Learn More →
B、常用簡報圖解
C、常用簡報版型
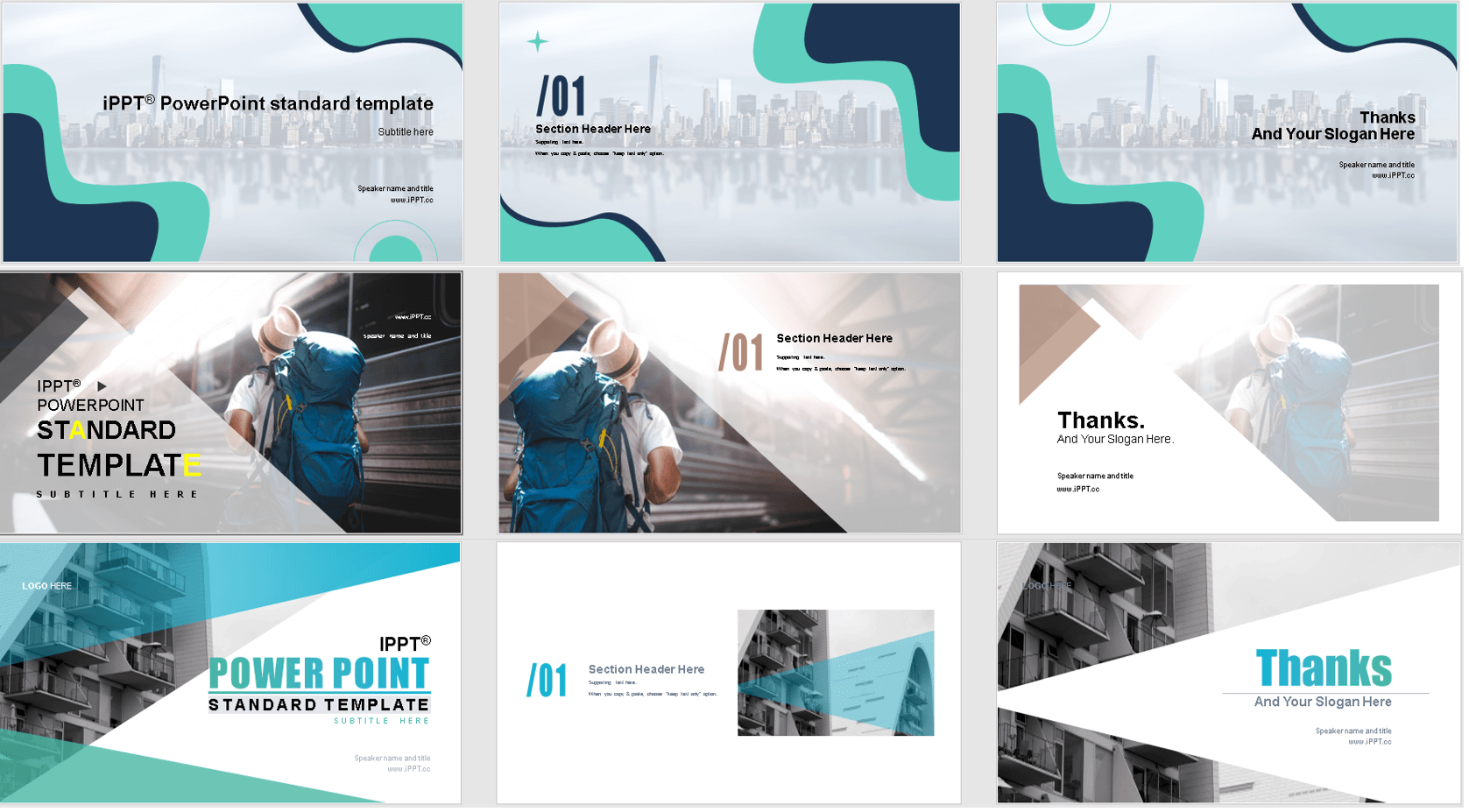
D、簡報範本
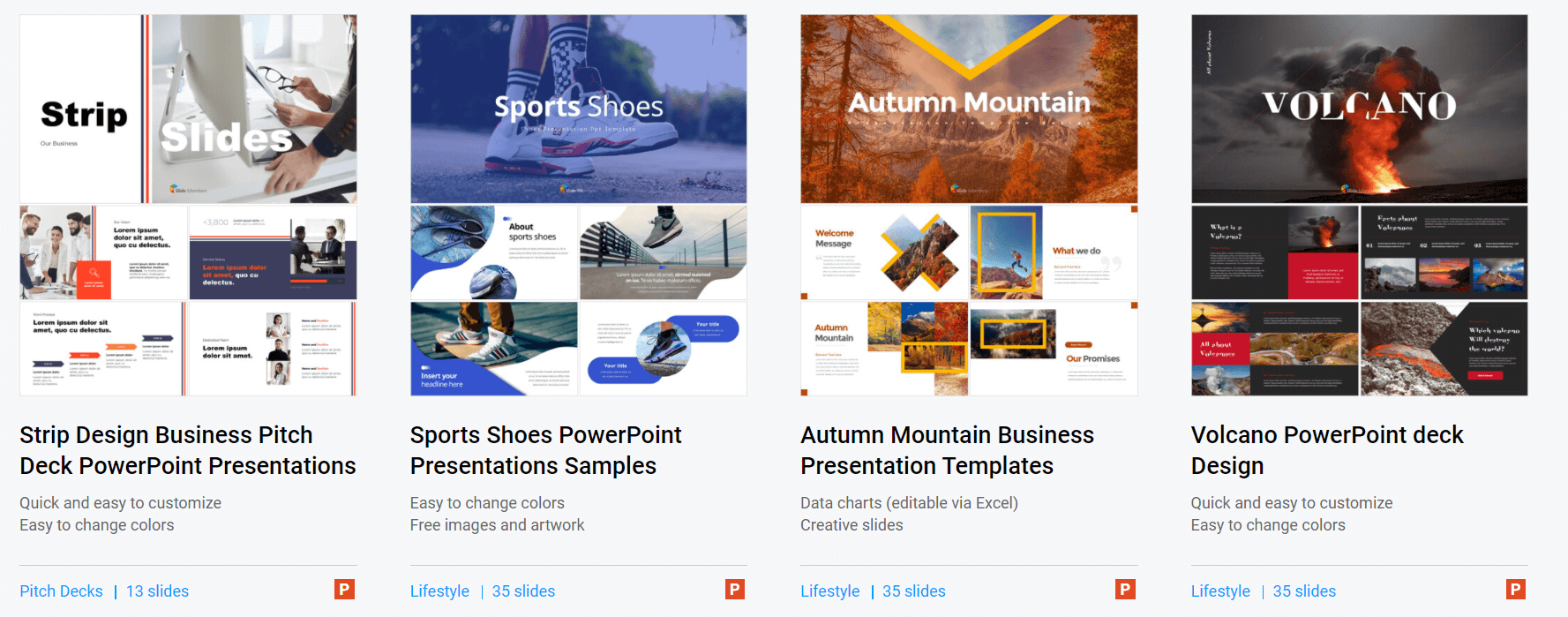
1、 圖解型範本
2、 母片 / 背景型範本
E、參考網站
| 連結網址 | 說明 |
|---|---|
| Youtube頻道: PowerUP with POWERPOINT |
 |
 |
Single、Diagram、Chart、Free Slides Free Slides  |
Image Not Showing
Possible Reasons
|
Timelines、Process、Dashboard、Charts、Tables、Agenda、Funnels、Map、Roadmap、KPI、SWOT、Comparison、Project |
Image Not Showing
Possible Reasons
|
 |
二、簡報色彩配置
A、色彩設計基本概念
(1) BrandColors 收錄世界知名品牌「顏色」色碼,可快速下載、獲取色票資訊。
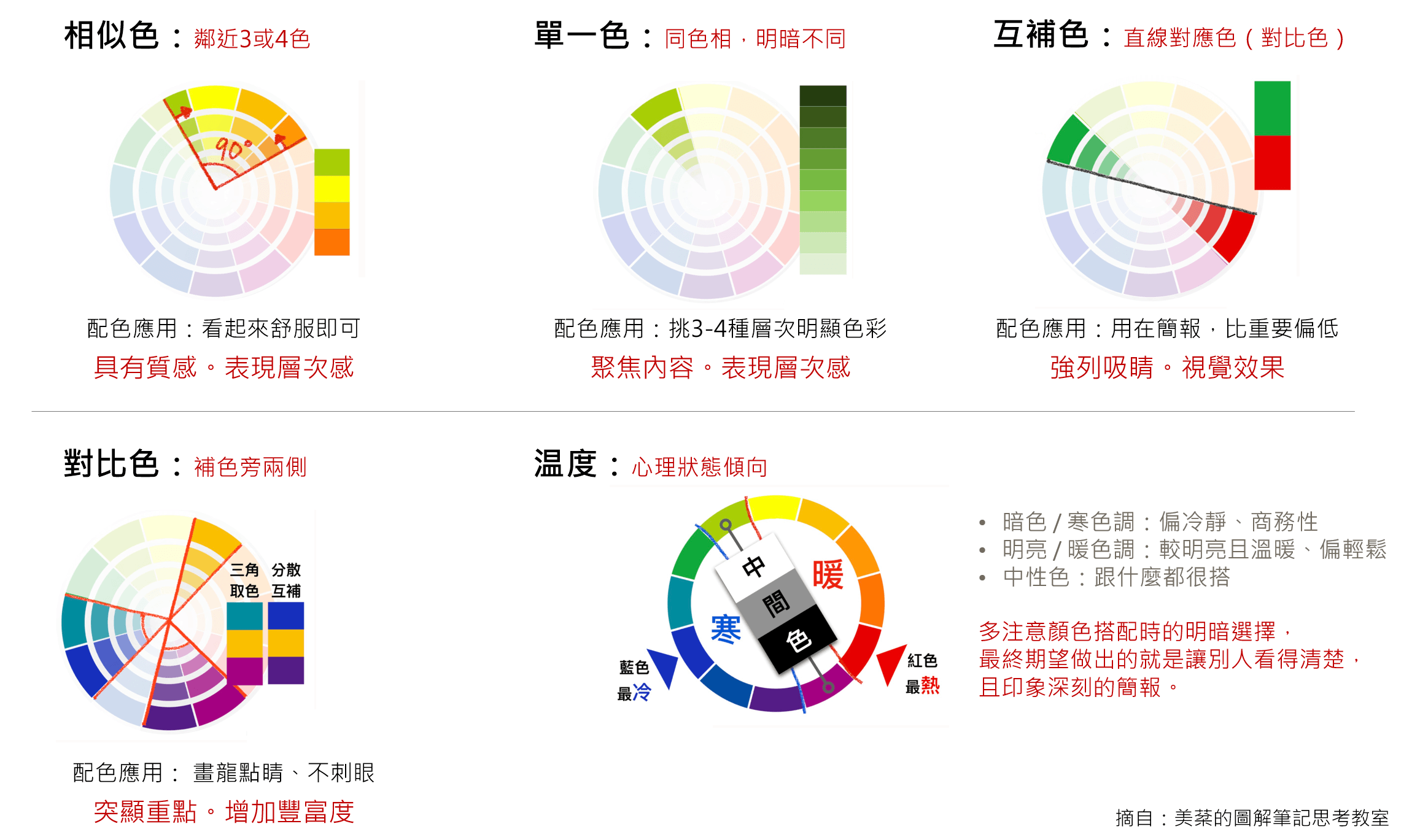
(2) 色彩三要素與配色小訣竅
(3) 為了保持乾淨的外觀,建議
文字類簡報:不使用超過3~4種顏色
圖型類簡報:選擇4~6種顏色進行套用
🔹 選用色彩簡單原則 🔹
參考網站:
https://www.managertoday.com.tw/articles/view/59997
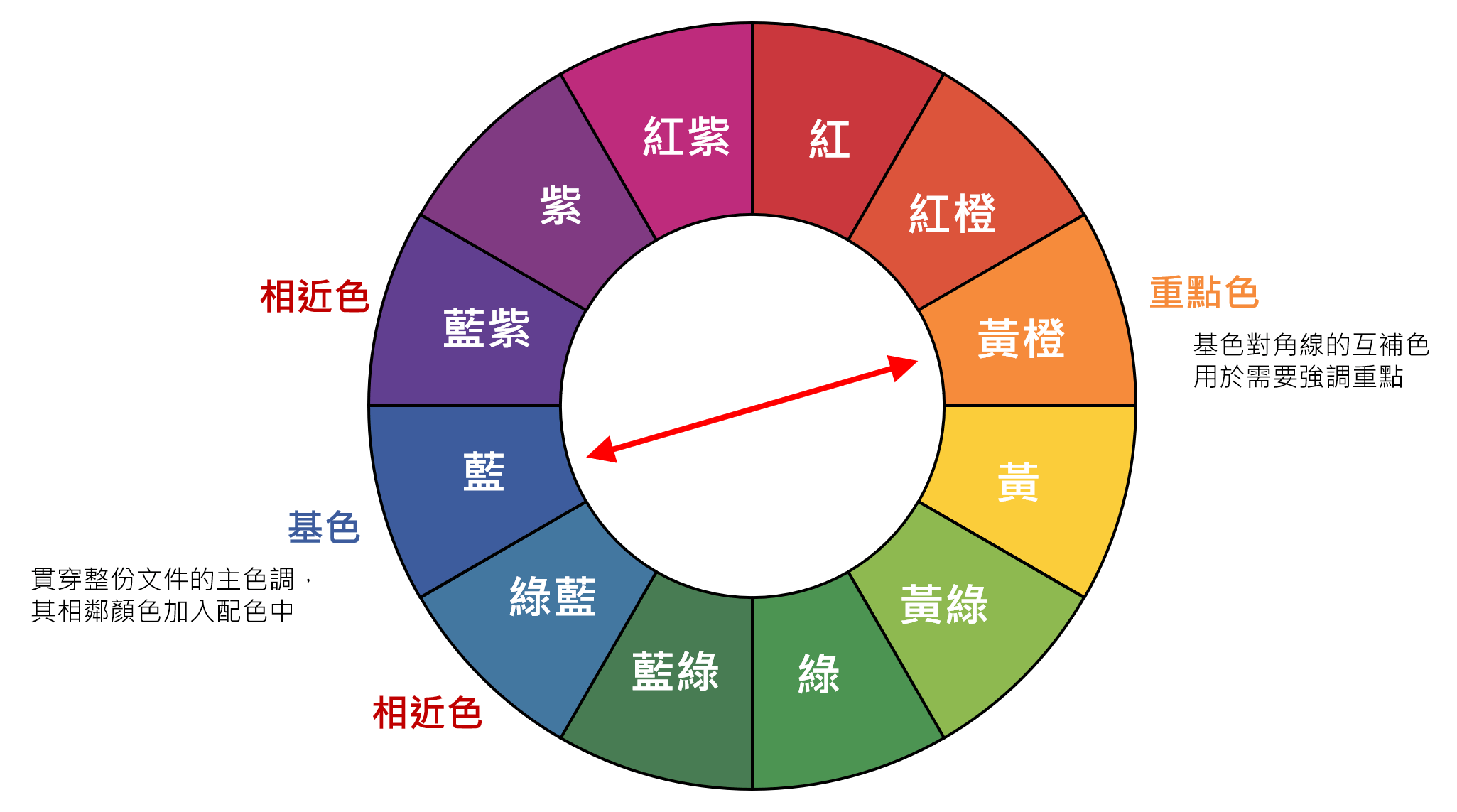
先從色相環中挑選兩種色,貫穿簡報的【基色】,基色對面色彩標示為【重點色】,基色兩側【相近色】作為輔助色。

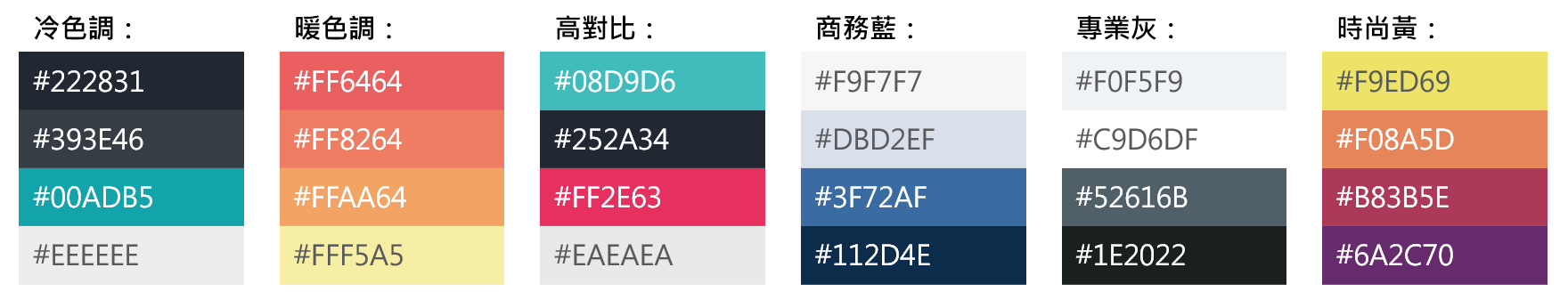
🔹 簡報人氣配色組 🔹
B、簡報色彩配置
1. 善用:【色彩選擇工具】、【最近使用的色彩】區

🔷 色彩選擇工具無法吸取超出PPT軟體範圍的顏色,此時,利用滑鼠左鍵長按不放拖曳至想要吸取的顏色即可。
2. 善用:母片中加入簡報配色組合

3. 善用:佈景主題
三、素材取得
A、 常用圖檔格式
🔹點陣圖🔹
| 類型 | 說明 |
|---|---|
| Webp | 1.WebP是Google新推出影像技術,讓網頁圖檔有效進行壓縮,又不影響圖片實際清晰度,讓網頁下載速度加快 2.目前許多軟體不支援,需要藉由工具轉換為常用圖檔格式 (1) 方法1:加入 Chrome 套件 【圖片另存為JPG/PNG/WebP】,加入後針對想下載圖片,按右鍵即可選擇轉換格式 (2)方法2:線上轉檔網站,例如:iLoveIMG |
| jpg、jpeg | 主要儲存照片、支援全彩、不支援透明及動畫、網頁圖片由Webp取代趨勢 |
| png | 取jpg與gif優點,全彩、透明,但不支援動畫 |
| GIF | 多張圖片依序顯示,營造動畫效果、圖片色彩少、支援透明及動畫 |
| tiff、tif | 傳統影像印刷、掃瞄檔 |
| BMP | 點陣圖、支援全彩、檔案大、早期圖檔格式 |
| PSD | PhotoShop檔案,需要專業軟體開啟 |
🔹向量圖🔹
| 類型 | 說明 |
|---|---|
| SVG | 可縮放向量圖形,可由瀏覽器檢視圖檔,現階段流行格式 SVG網站參考:【👆中央氣象局(首頁)】 |
| WMF | 向量圖檔、任意放大縮小品質不失真、早期圖檔格式,由SVG取代 |
| EPS、Ai | 需要Adobe illustrator專業軟體開啟 |
| swf | 需要Adobe Flash專業軟體開啟,已被程式語法取代 |
B、圖片素材
「無著作權(CC0)」高解析度圖片網站,
使用者可以將圖片運用在各種用途,無需支付任何費用、標記原作者名稱。
| 連結網址 | logo | 說明 |
|---|---|---|
| https://pixabay.com/zh/ |  |
JPG、Video |
| https://librestock.com/ |  |
JPG、Video |
| https://www.foodiesfeed.com/ |  |
食物圖片 |
| https://stocksnap.io/ |  |
JPG |
| https://zh.pngtree.com/ |  |
PNG |
| https://favpng.com/ |  |
PNG |
C、圖形素材
🔹 常用圖形 🔹
| 連結網址 | logo | 說明 |
|---|---|---|
| http://undraw.co/illustrations |  |
JPG、SVG |
| https://www.manypixels.co/gallery/ |  |
JPG、SVG |
| https://www.flaticon.com/ |  |
ICON、SVG |
| https://www.iconfinder.com/ |  |
ICON、SVG |
| https://www.svgrepo.com/ |  |
ICON、SVG |
SVG網站參考:【👆中央氣象局(首頁)】
🔹 需要Adobe illustrator 專業軟體 🔹※需註明出處
| 連結網址 | logo | 說明 |
|---|---|---|
| https://www.freepik.com/ |  |
Ai檔、圖片 |
| https://www.vecteezy.com/ |  |
Ai檔、圖片 |
D、色彩組合建議
🔹 色票組合提供 🔹
| 連結網址 | logo | 說明 |
|---|---|---|
| https://colorhunt.co/ |  |
色票組合 |
| https://www.schemecolor.com/ |  |
色票組合 |
| https://color.adobe.com/zh/create/color-wheel |  |
色票組合 |
| http://brandcolors.net/ |  |
企業色票 |
BrandColors 收錄世界知名品牌「顏色」色碼,可快速下載、獲取色票資訊
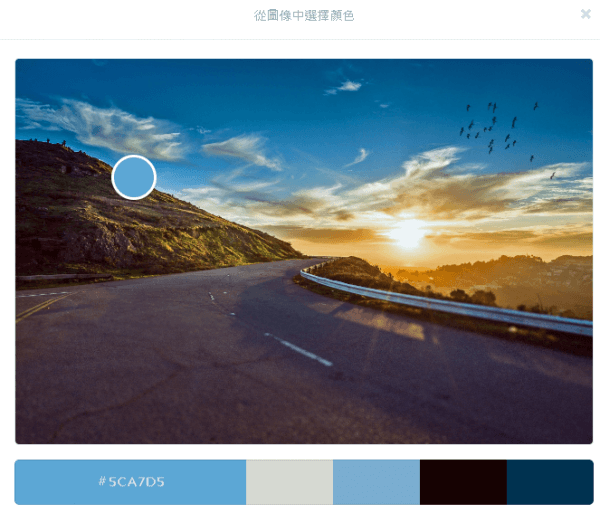
🔹 提供照片顯示顏色組合 🔹
| http://www.cssdrive.com/imagepalette/ |  |
|---|
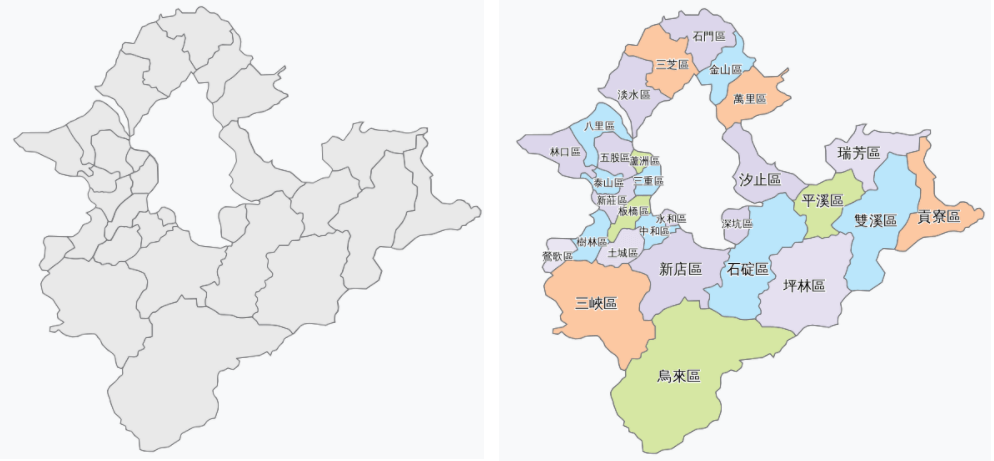
E、地圖應用
製作商業簡報時,經常需要結合地理資訊呈現出重點內容。例如:說明全球營業據點的分佈概況、展現各地產品的銷售業績。
相較於使用表格或圖表,採取地圖結合資訊與數據的作法,除了可以顯示資料之間的關連性與視覺性之外,亦能大幅提升簡報的說服力。
| 網址 | 地圖形態 |
|---|---|
| 維基百科:新北市地理位置圖 |  |
| 維基百科:臺灣地理位置圖模板 |  |
| 維基百科:台北市地理位置圖 |  |
| 文件:台灣中華民國政區地圖.svg |  |
| 臺灣地理位置圖 |  |
| plotdb |  |
–––––––––
參、實務演練
一、準備工作
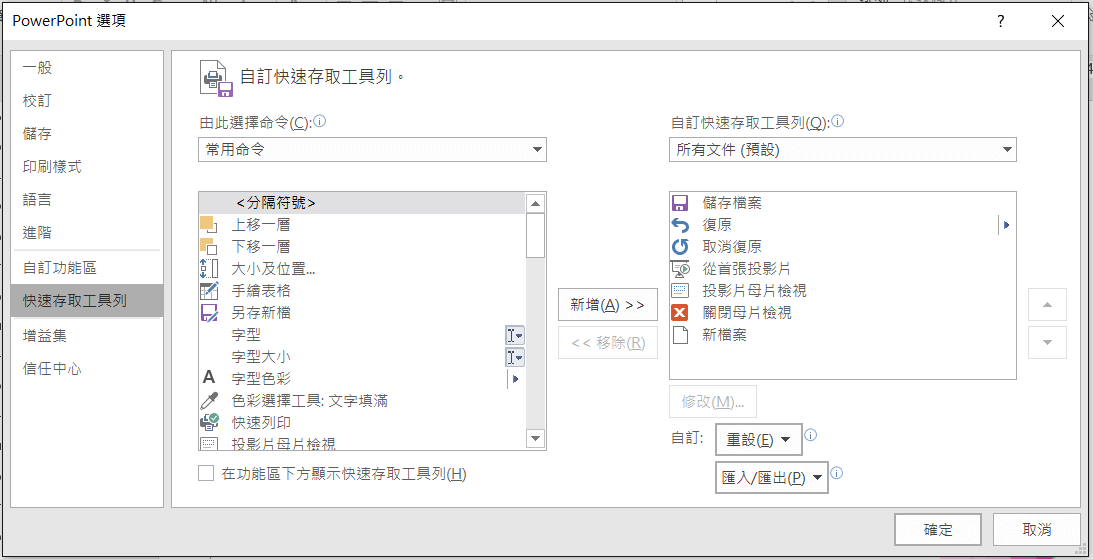
A、工具配置【快速存取工具列】
P.1
1、 原始指令
2、 設定方式
針對【常用的指令按鈕】>右鍵【新增/移除至快速存取工具列】

3、 一般建議
快速存取工具列:所有Word、Excel及PPT皆相同建議

4、 個人建議
依個人使用PPT時,有些指令重覆使用,故建議置於快速存取工具列
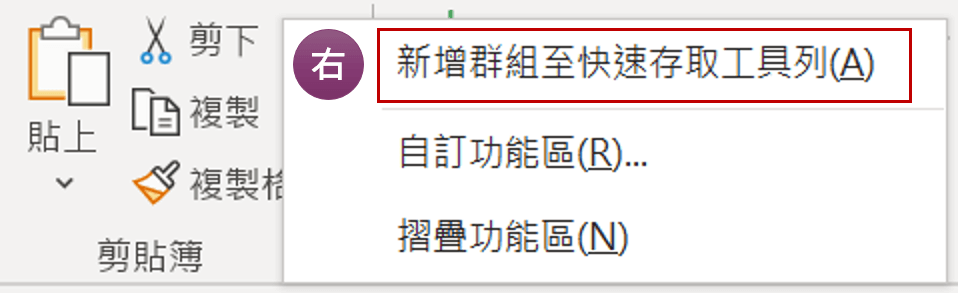
🔶 複製格式
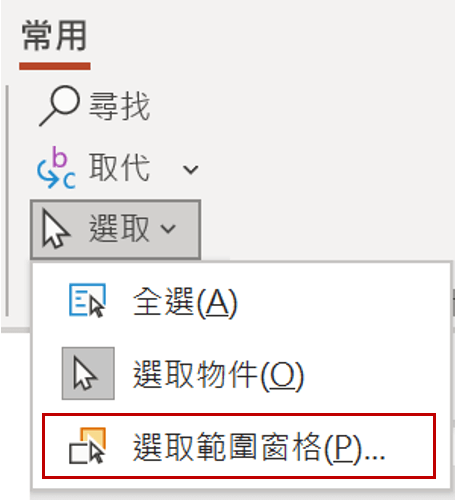
🔶 選取窗格
指令:【常用】>【選取】>【選取窗格】

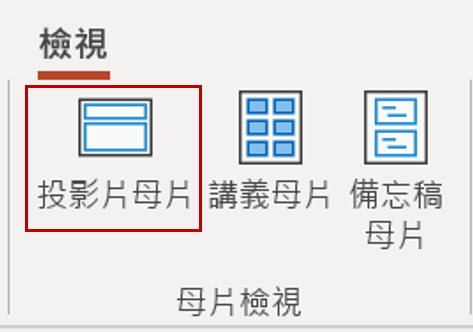
🔶 母片相關工具
工具1【檢視】>【投影片母片】
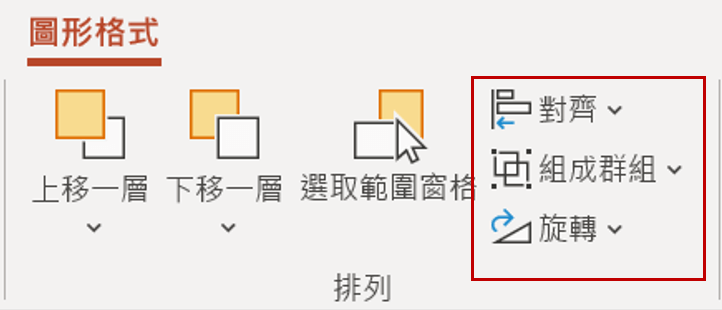
🔶 物件對齊工具
S1.選取任一物件
S2.【對齊】、【組成群組】、【旋轉】

🔶 輔助線,協助物件對齊
指令:【檢視】>勾選【輔助線】

| 快速鍵 | 說明 |
|---|---|
| ◻ 直接移動輔助線以尺規距離為單位 ◻ 預設以 0.1 固定單位移動 |
|
Ctrl |
新增輔助線,預設以 0.1 固定單位移動 |
Shift |
自起始位置為基點0,顯示移動位置 |
Alt |
顯示移動位置,其移動單位小於 0.1 微調 |
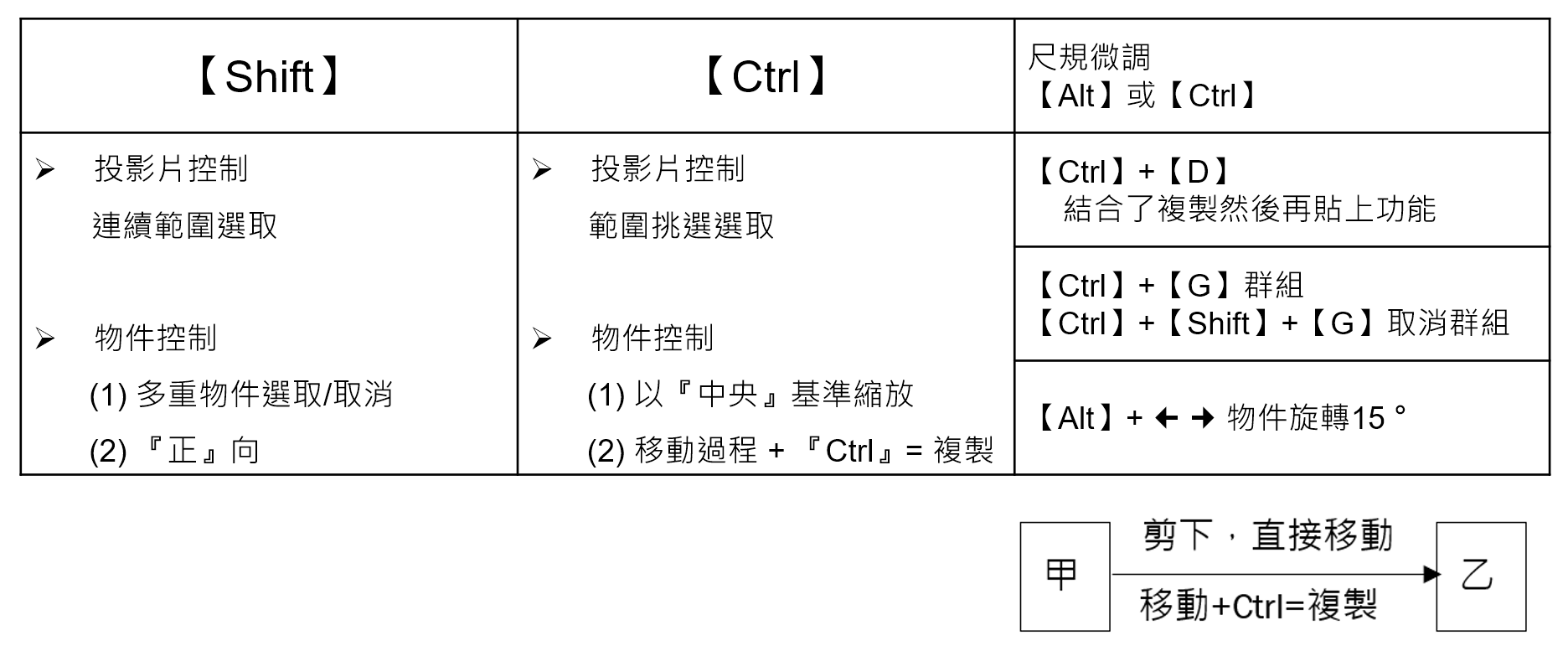
B、善用【快速鍵】
P.2
在簡報製作中,使用快速鍵讓調整物件上事半功倍,故課程中介紹常被忽略的好用快速鍵。

(練習範例)
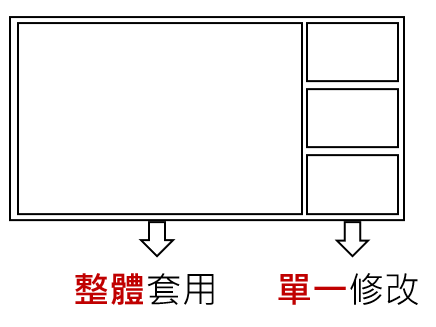
C、指令規劃基本原則
1、指令規劃基本原則
P.3

2、各功能界面情形
D、簡報色彩配置
1. 善用:【色彩選擇工具】、【最近使用的色彩】區

🔷 色彩選擇工具無法吸取超出PPT軟體範圍的顏色,此時,利用滑鼠左鍵長按不放拖曳至想要吸取的顏色即可。
2. 善用:母片中加入簡報配色組合

3. 善用:佈景主題
二、簡報圖解美化技巧
A、圖片處理建議
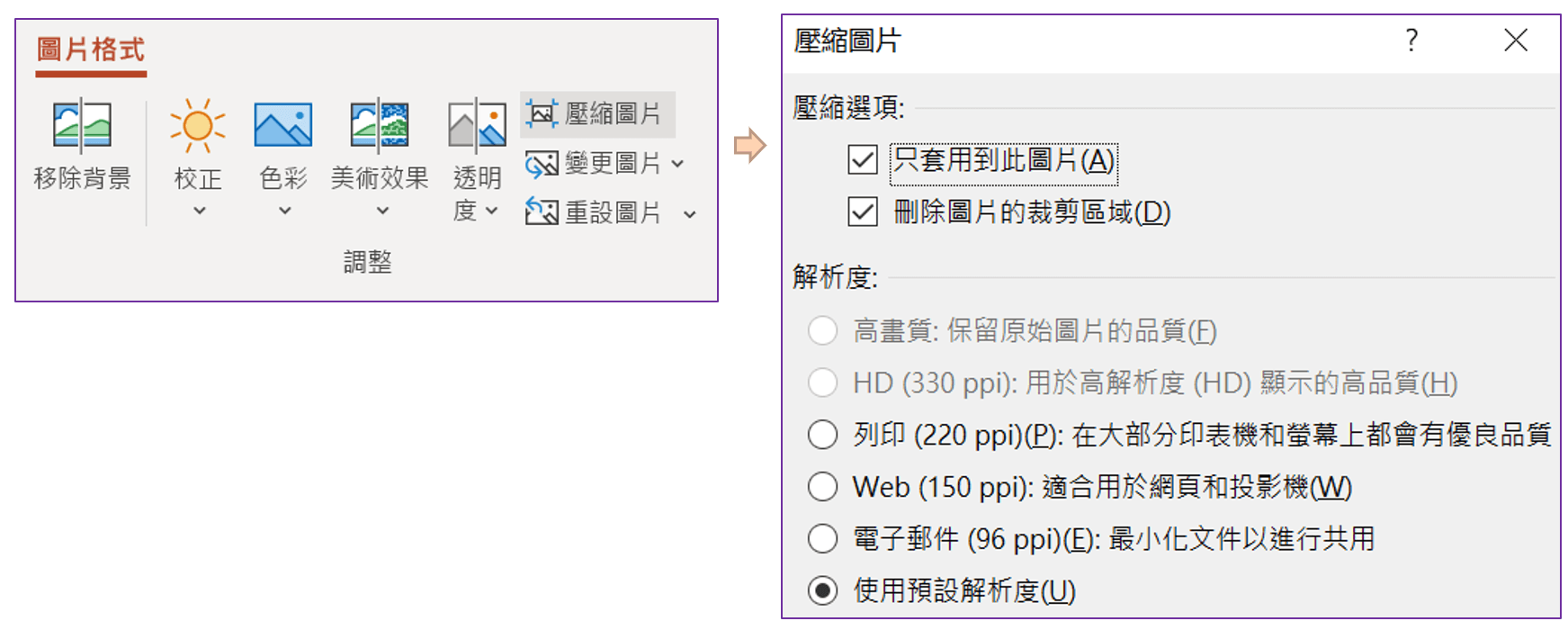
1. PPT圖片指令
(1) 圖片壓縮

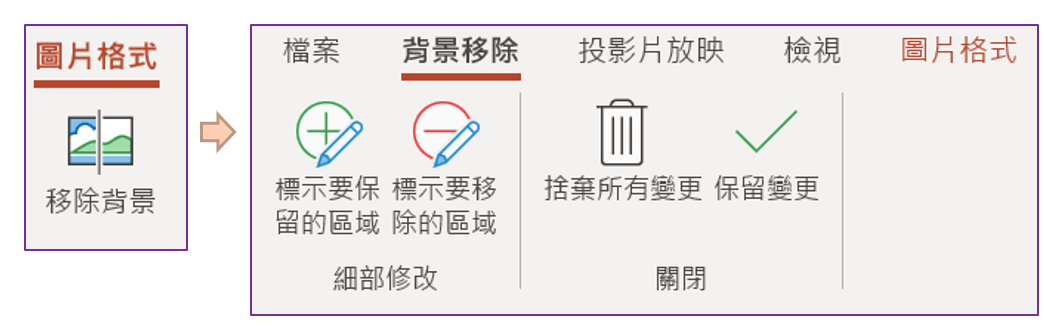
(2) 圖片去背工具

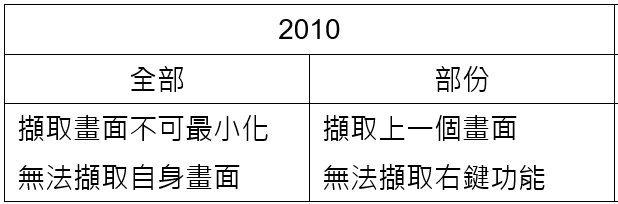
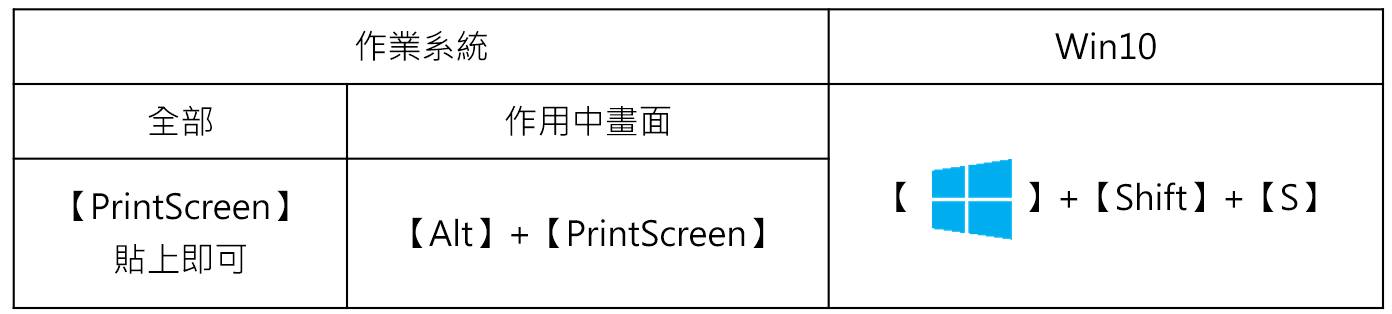
(3) 螢幕擷取畫面


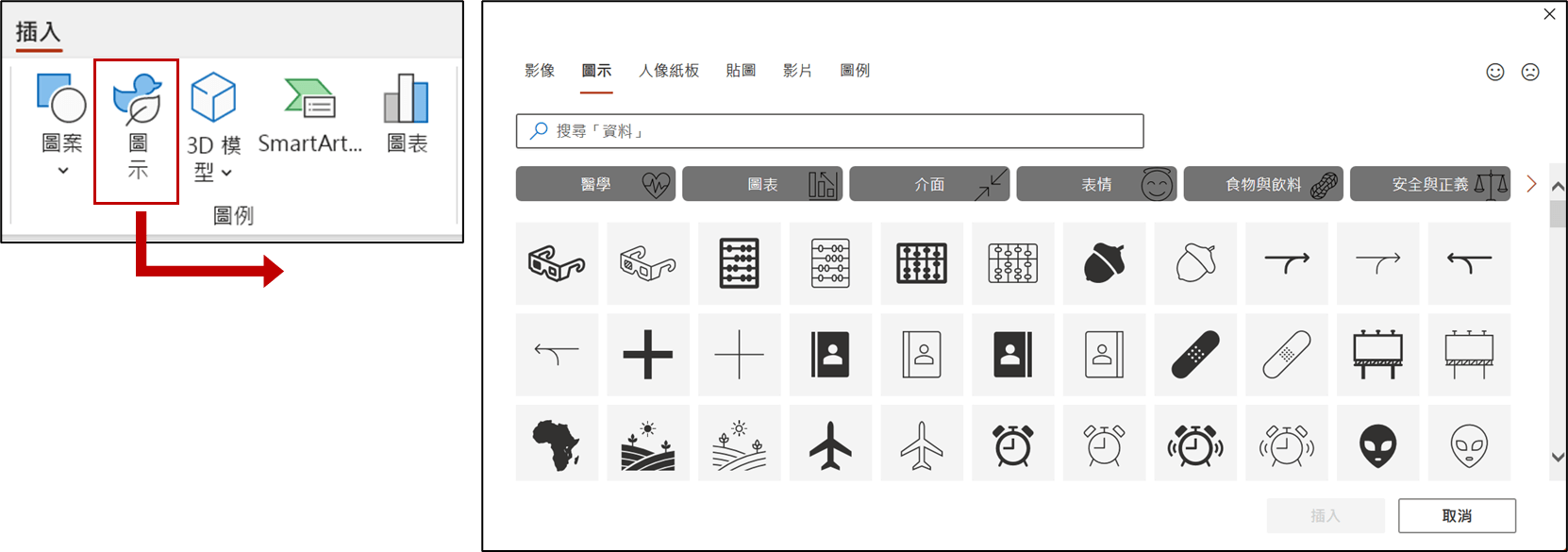
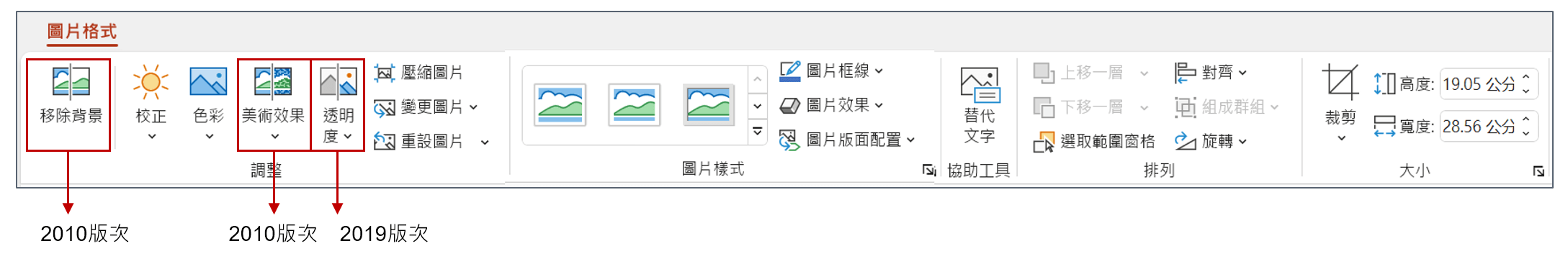
(4) 圖片新功能

2. 圖片去背工具
| 網址 | logo |
|---|---|
| https://www.remove.bg/ |  |
| https://picwish.com/tw/ |  |
3. 線上圖片壓縮
| https://tinypng.com/ |  |
|---|
4. 剪裁圖片比例的重要性
講義頁次:PPT-P.5
圖片比例被破壞時,故需要如下步驟還原圖片比例。
展開
5. 改善2016版本無法應用SVG困擾
講義頁次:PPT-P.5
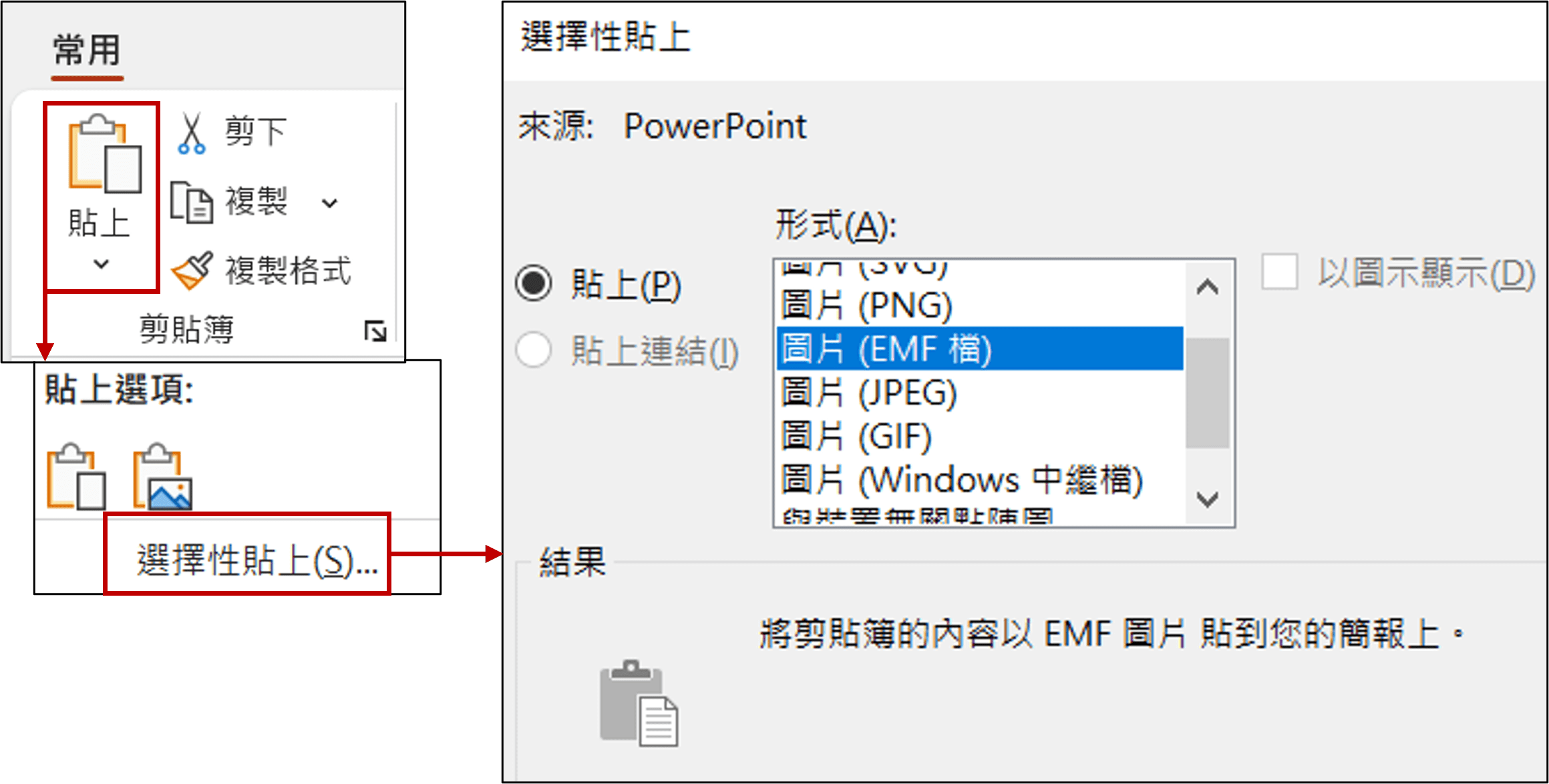
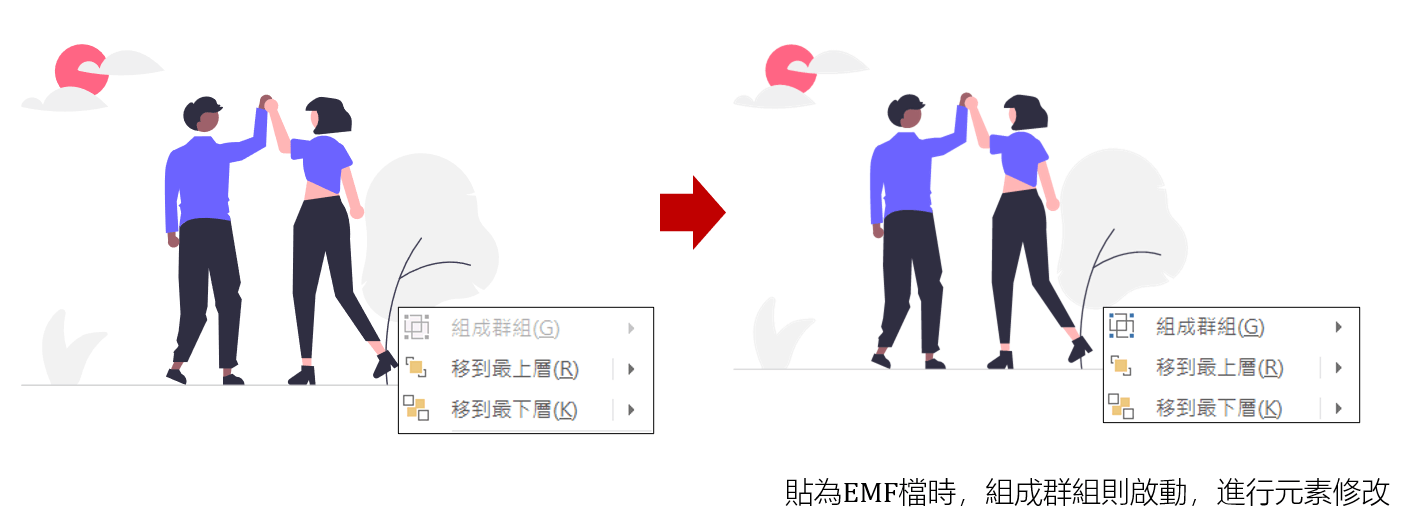
2016版本雖然終於可於加入好用的SVG圖,但在2019版本之後才可以進行編輯,故運用將圖片改為EMF格式,雖然編輯程度仍有限,但總是可以試試。
S1. 利用複製>選擇性貼上為>圖片(EMF檔)

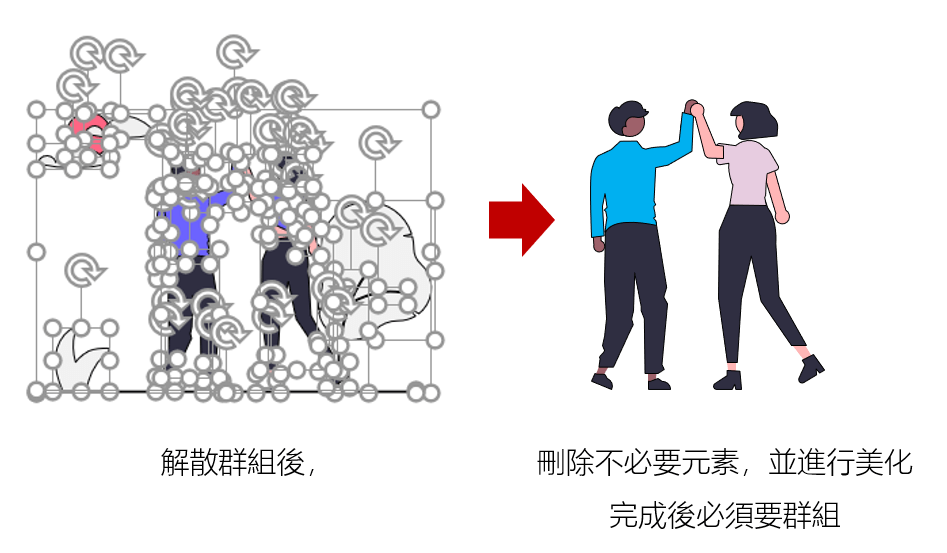
S2. 改為圖片(EMF檔)後,可利用右鍵>取消群組>以利編輯

S3. 修改元素後,務必組成群組

【Youtube】
Learn More →
B、善用軟體提供的好工具
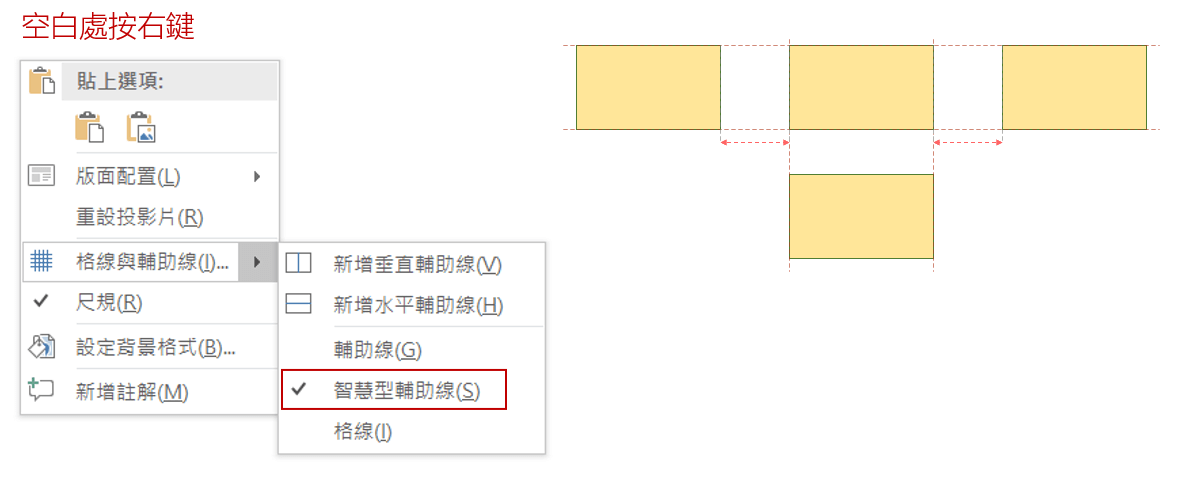
1、 智慧型輔助線
2、 輔助線
📌 【檢視】>【輔助線】勾選
| 快速鍵 | 說明 |
|---|---|
| ◻ 直接移動輔助線以尺規距離為單位 ◻ 預設以 0.1 固定單位移動 |
|
Ctrl |
新增輔助線,預設以 0.1 固定單位移動 |
Shift |
自起始位置為基點0,顯示移動位置 |
Alt |
顯示移動位置,其移動單位小於 0.1 微調 |
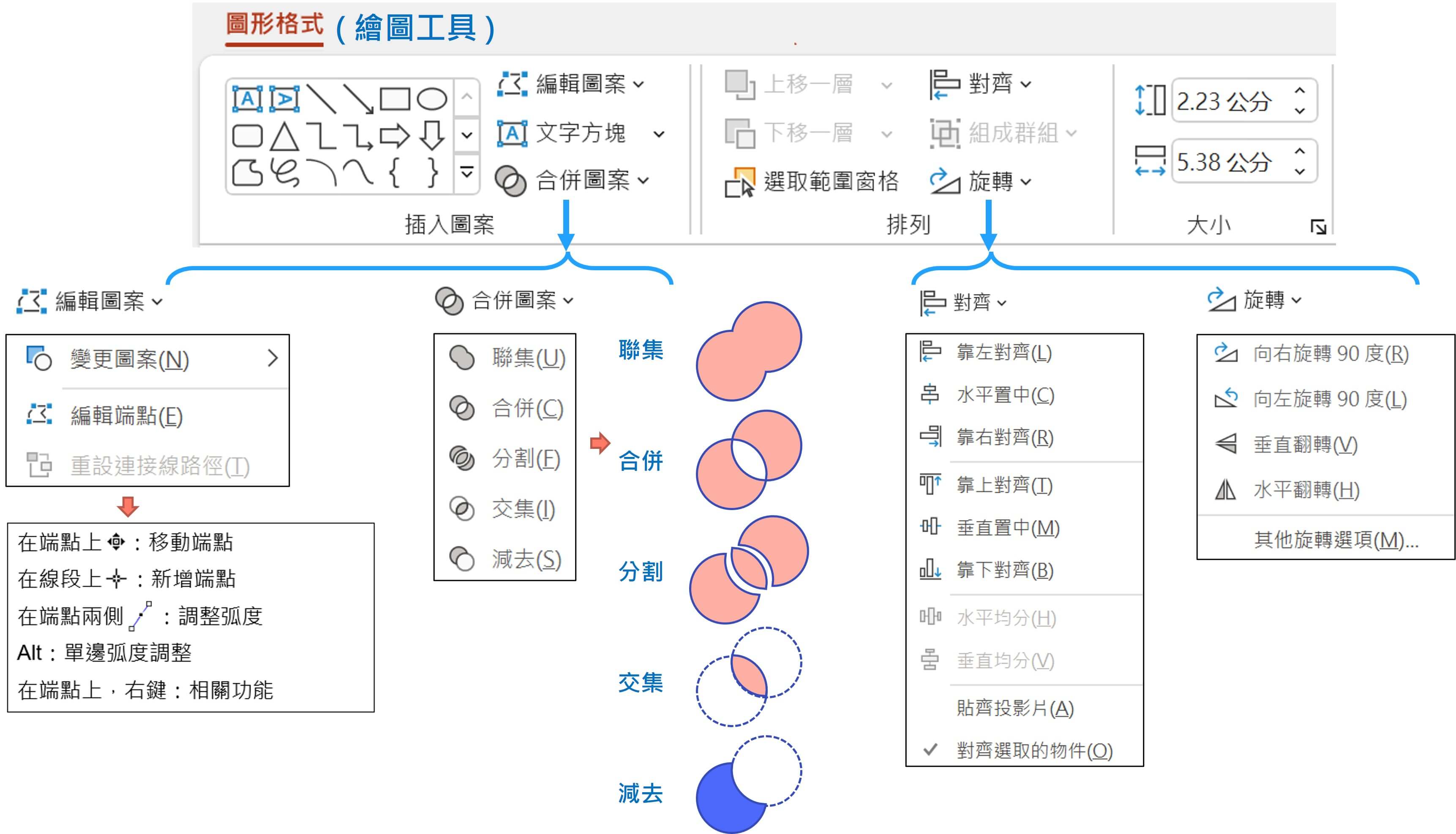
3、 編輯端點/合併圖案
C、 常用圖解基本元素繪製方法
P.8
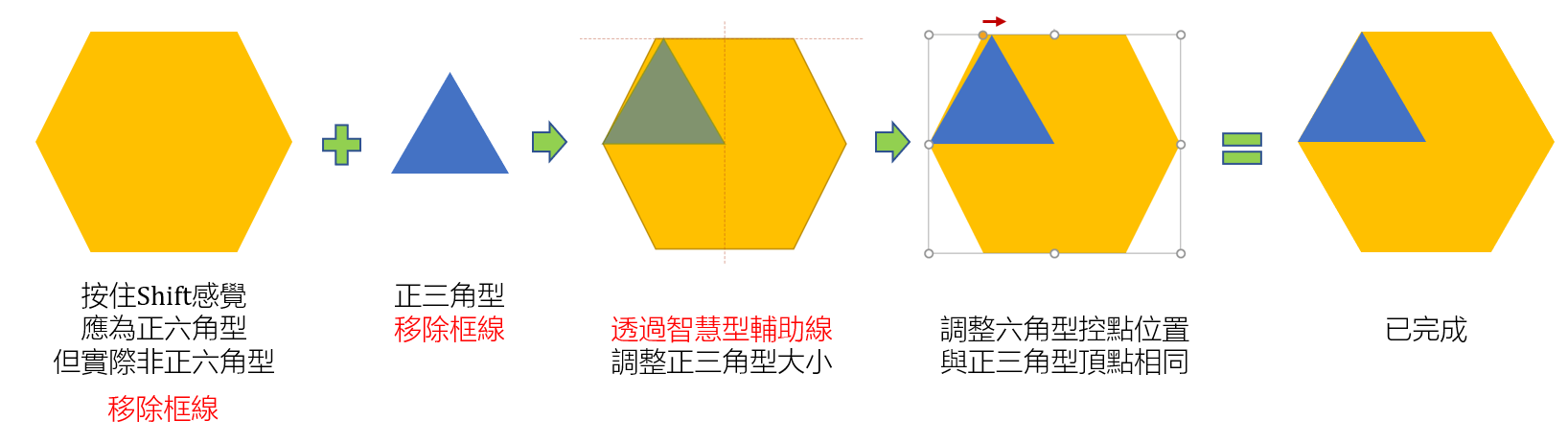
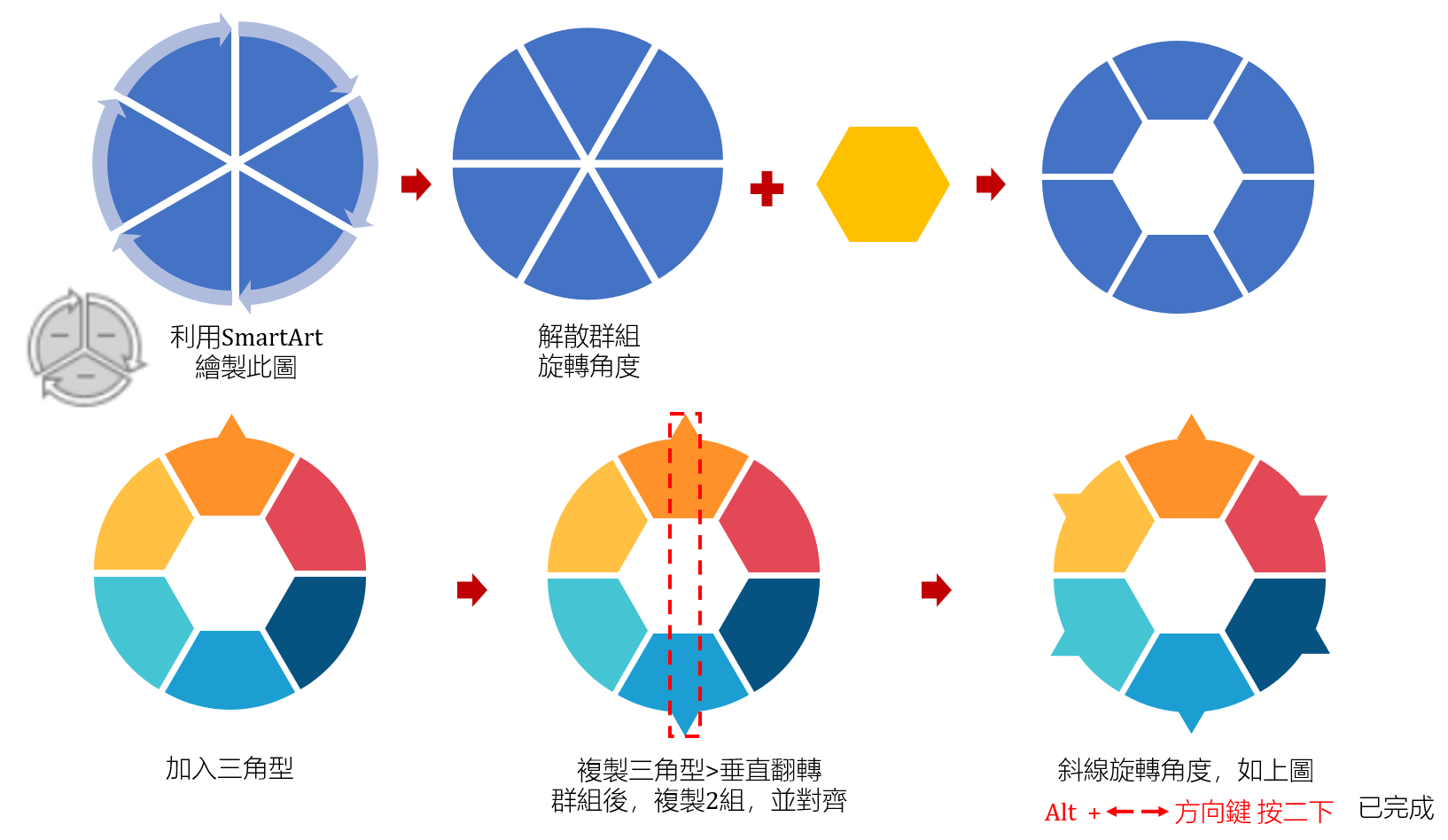
1、 正六角繪製法方法
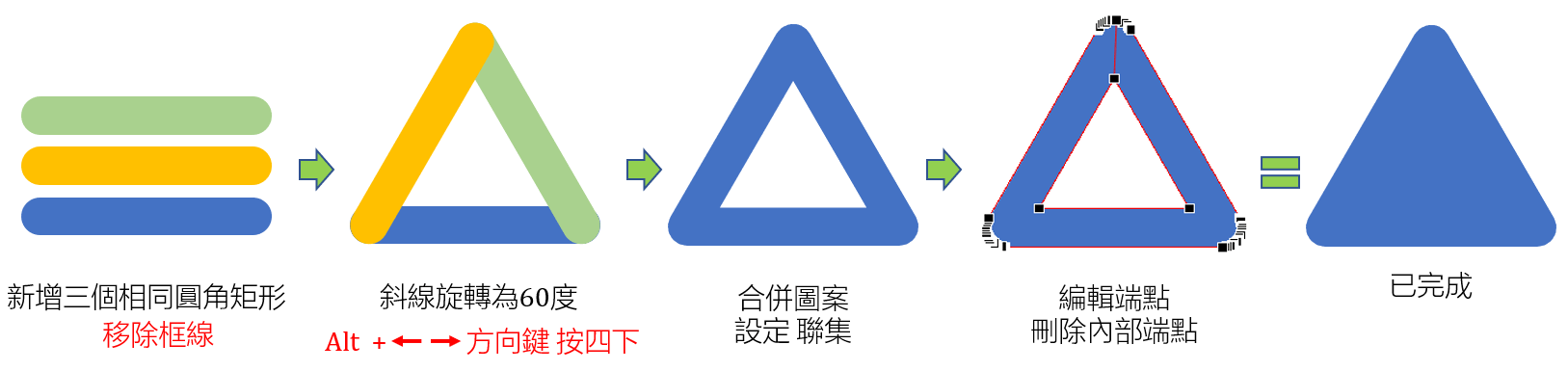
2、 圓角三角形繪製法
D、 善用【SmartArt】(SA)
P.9
1、 組織圖建立
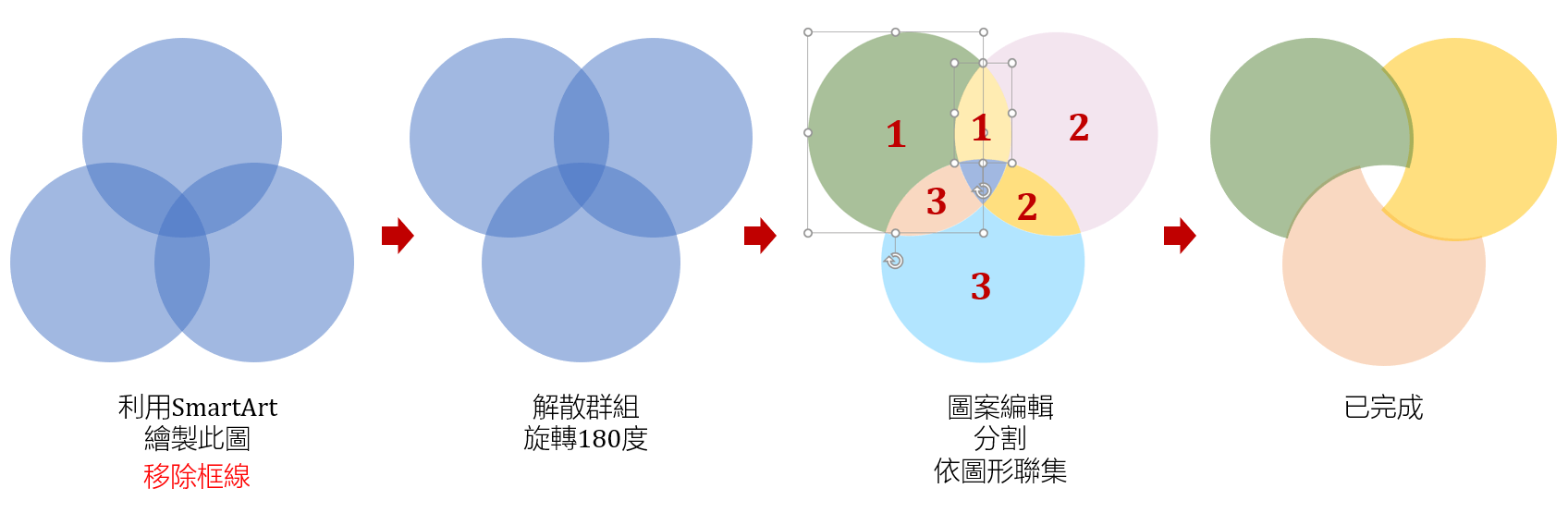
2、 利用SA輕鬆建立特殊圖形
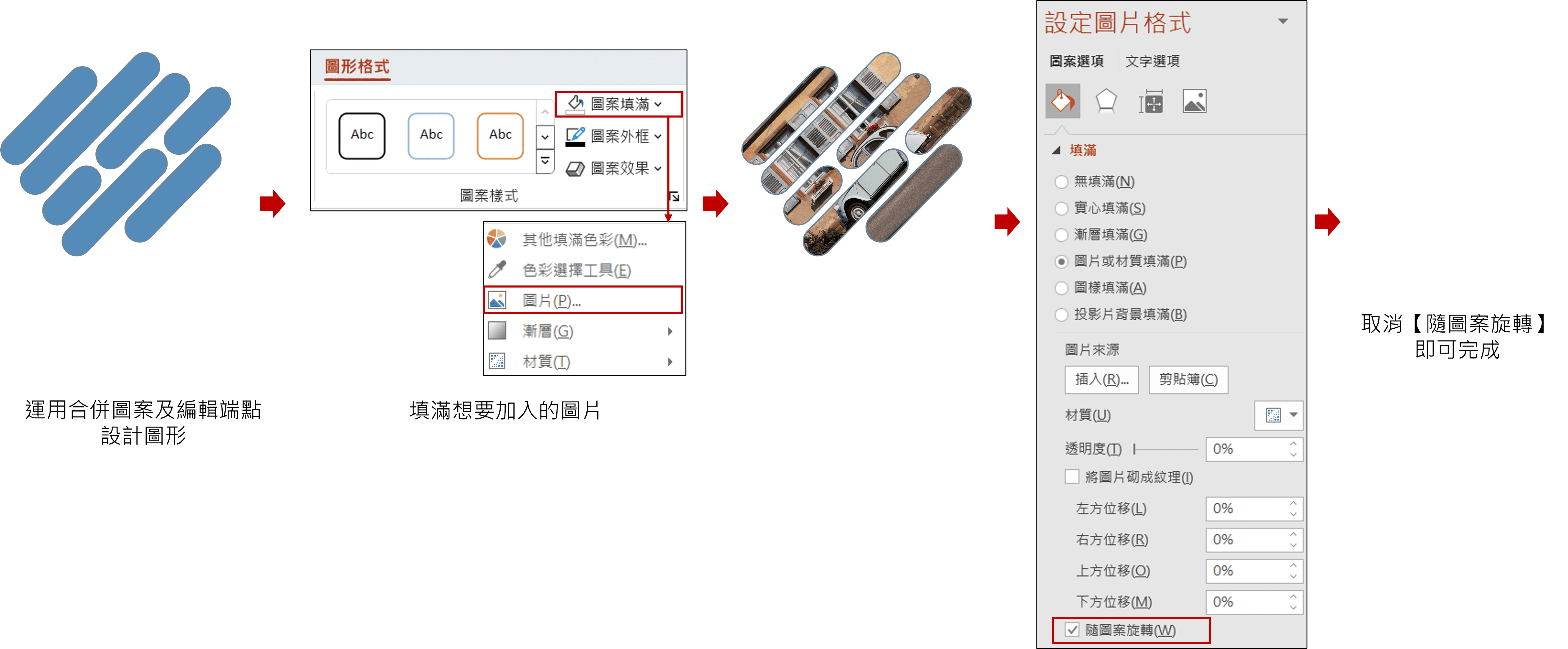
E、如何設計具有質感圖片
P.10
1、 圖形 + 填滿圖片
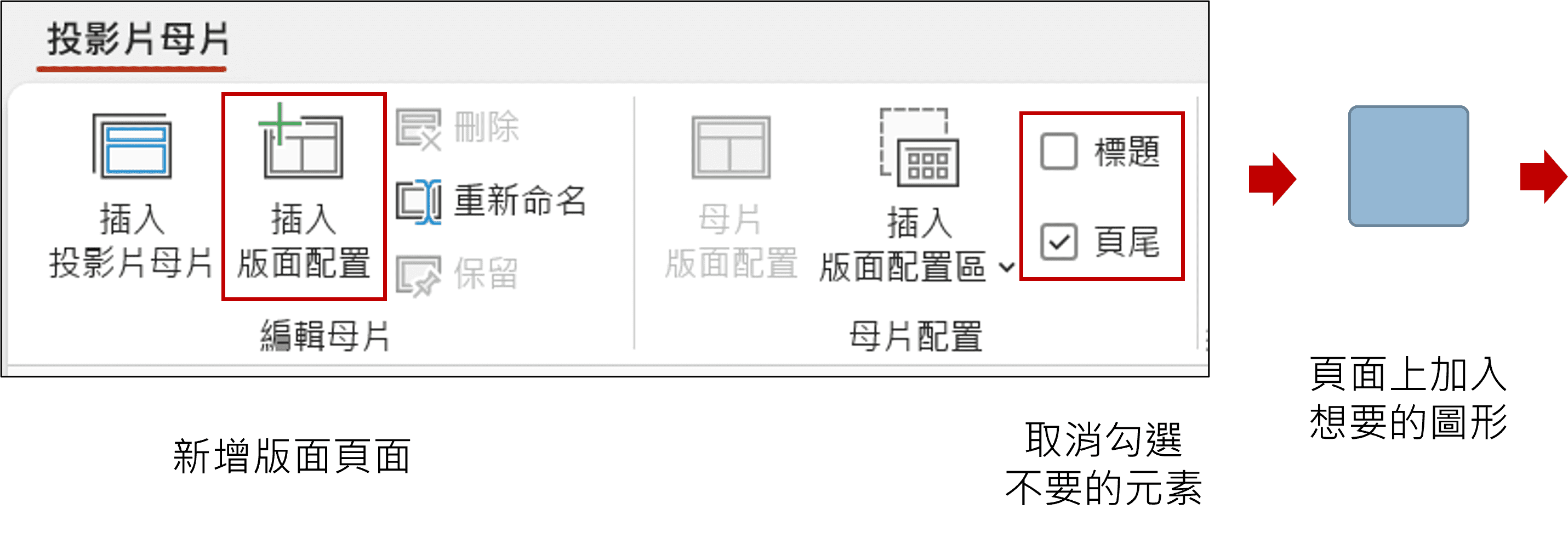
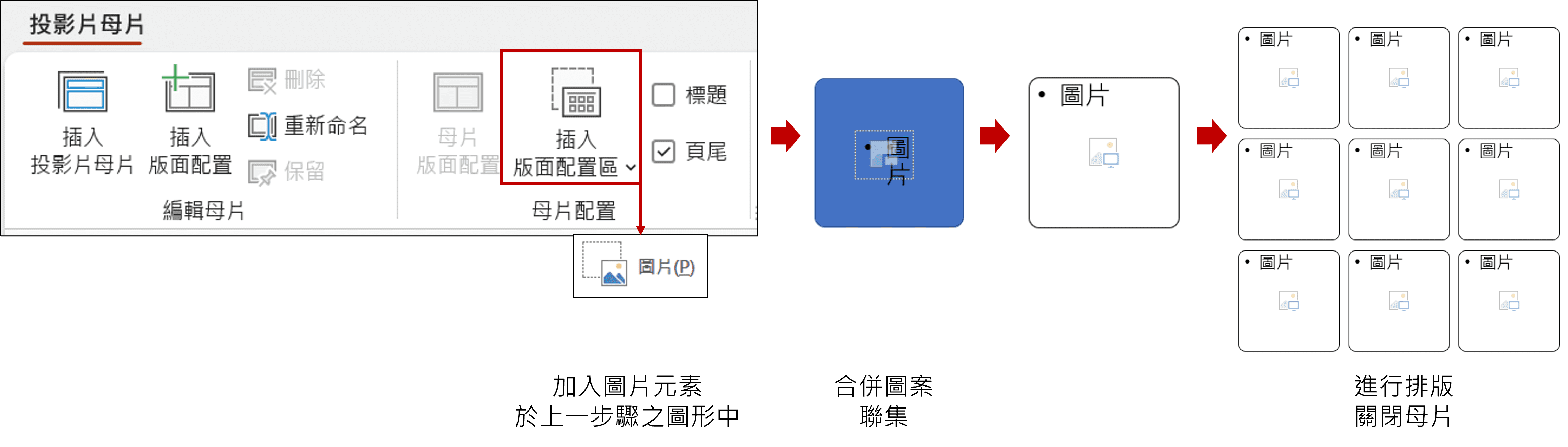
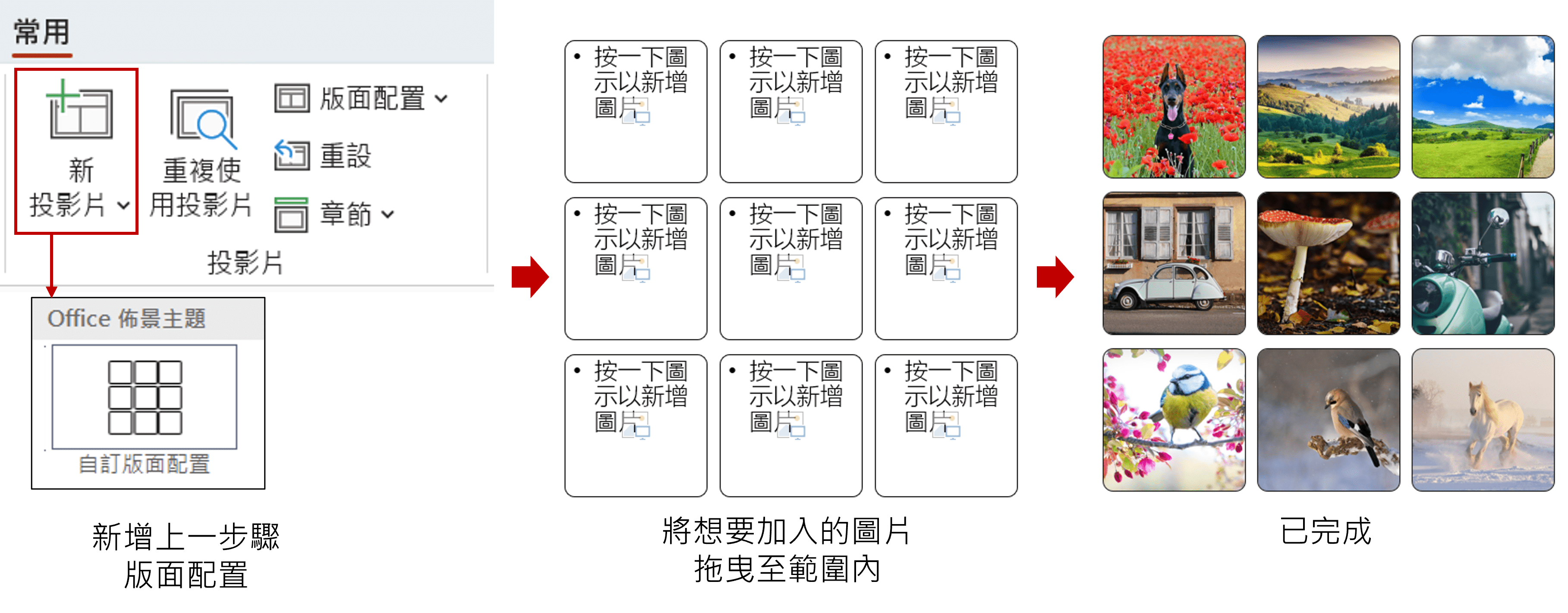
2、 圖形 + 母片:快速填入多張圖片
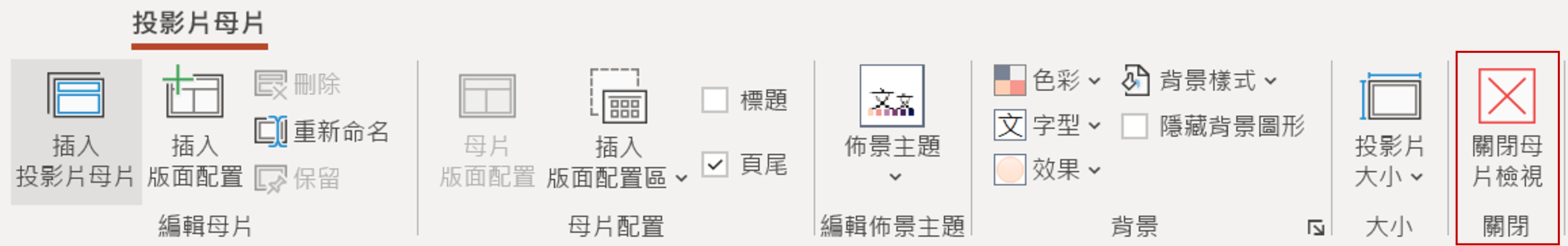
S1. 進入母片環境:【檢視】>【投影片母片】,依下圖執行: S2. 依下圖執行步驟,在聯集圖案前,應先選擇版面配置的圖形,再選擇上一步驟的圖形:
S2. 依下圖執行步驟,在聯集圖案前,應先選擇版面配置的圖形,再選擇上一步驟的圖形: S3. 關閉母片環境,如下圖步驟執行:
S3. 關閉母片環境,如下圖步驟執行:
F、 如何凸顯重要元素
P.15
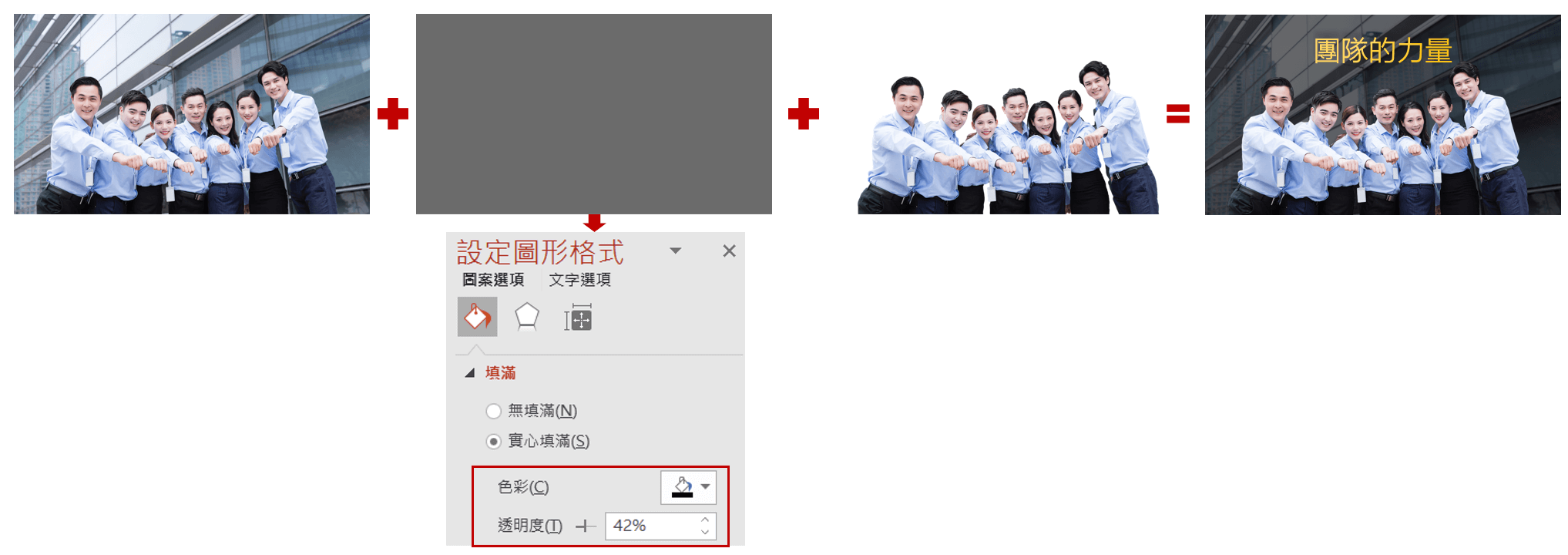
1. 遮避不重要的區域
透過半透明圖形,遮避不重要的區域,凸顯重要元素,步驟如下圖:
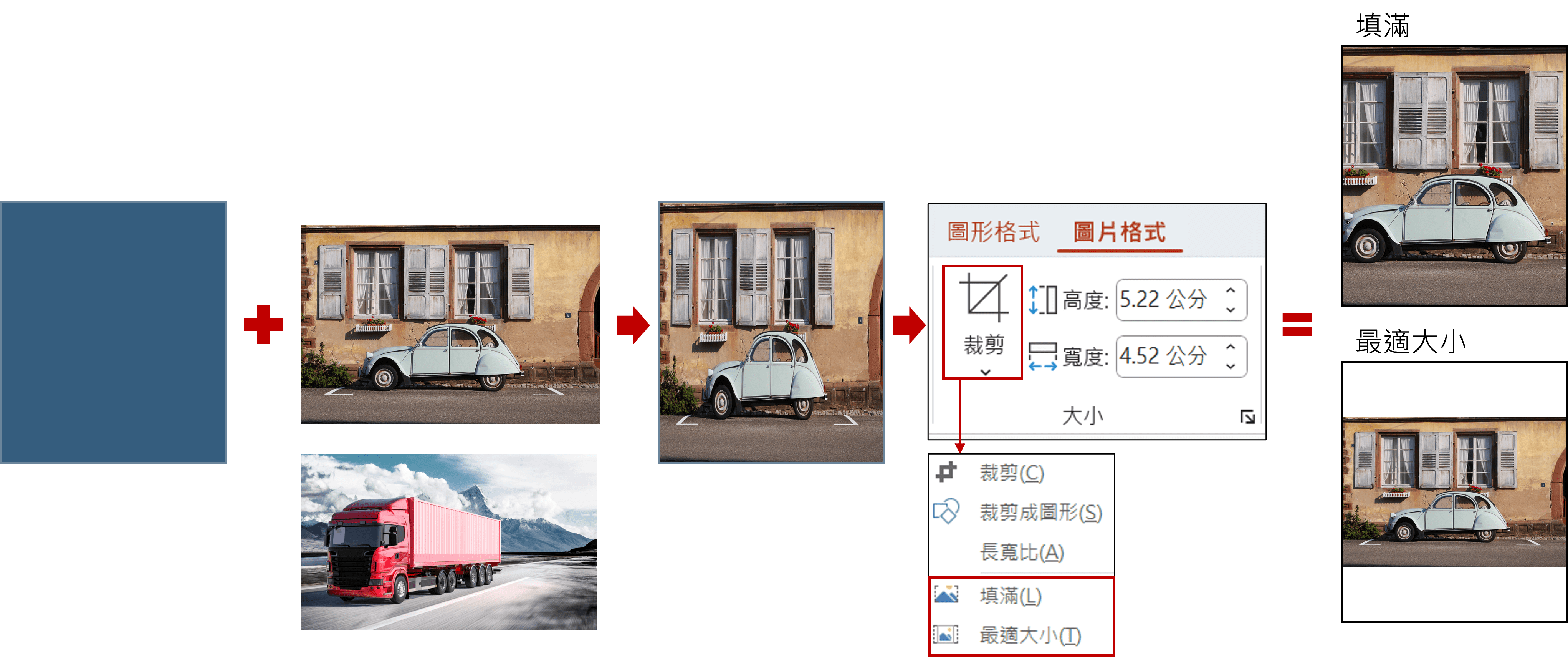
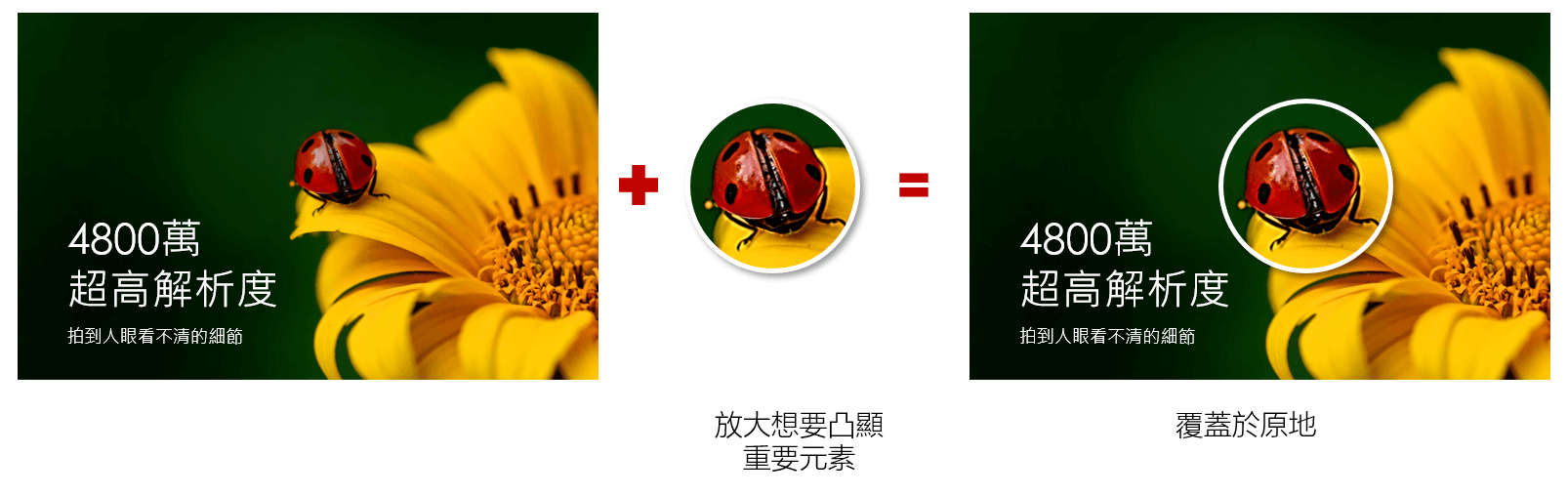
2. 放大想要凸顯重要元素
透過圖片剪裁 / 填滿圖片於圖形,並放大想要凸顯重要元素,步驟如下圖:
3. 運用技巧設計簡報版型
G、數據資訊加入技巧
1、善用Excel嵌入PPT製作數據表格
通常的工作模式習慣是利用Excel數據整理及資料分析,最後由PPT製作簡報數據發表,但將數據結果貼入PPT時公式將遭移除並且需重新美化,甚至在簡報未發表前,可能會因發現問題得反覆修改重新計算及美化,不如運用Excel可加入公式讓數據修改有彈性,再以嵌入方式貼入簡報中。
S1:利用Excel進行數據美化
(1)【常用】>【條件式格式設定】

(2) 【插入】>【走勢圖】繪製小型圖表
選取想要顯示小型圖表的的範圍,在【插入】索引標籤之下,【走勢圖】工作群組內選擇適合圖表類型,以利快速了解數據與圖表變化情形。

S2:從Excel貼入PPT中
在PPT之下,點選【貼上】鈕下方的【選擇性貼上】指令,以Excel丄作表物件方式貼入,如此一來,當想要修改資料數據時,可以在貼入PPT的Excel工作表中快按2下,進行Excel修改,修改完成在PPT空間上按1下,結束修改即可。

顯示結果:

2、PPT善用放大鏡遮罩及動畫功能
善用放大鏡遮罩及動畫功能,讓主講者更能發揮淋漓盡致
上台說明簡報時,都會需要循序漸進逐一重點說明時,在講述過程中將其他地方以半透明方式隱藏,並利用動畫放大數據強化目前正在說明的視覺重點。

3、如何從Excel表格貼入PPT
P.8
(1) 【貼上】
優點:因Excel資料是直接嵌入,與原先檔案已無關聯,故在修改上十分方便
缺點:為了保留Excel原先計算關聯,故發現是Excel整個檔案嵌入簡報中;當貼入多張Excel表格,即是貼入多個Excel檔案,造成PPT檔案變大。
(2) 【貼上連結】
優點:因Excel是連結方式貼入,則是記錄原先Excel檔案存放路徑,當來源檔案修改時,簡報上的資料數據也會跟著更動。
缺點:也因為是與Excel檔案來源連結,當Excel檔案路徑更動則會讓簡報找不到檔案,也可能我們將簡報檔郵寄給其他人時,無Excel檔案來源而無法修改Excel表格數據。
📌 注意事項:
若含注意機密資料,建議以【貼上連結】或【貼入圖片】方式貼入。
4、製作圖表基本原則
(1) 圖表原則
(2) 繪製圖表上手口訣
口訣1:白點在誰身上,對誰做美化
口訣2:找不到工具,針對白點處【按二下】
圖表原始指令:【圖表工具】>【格式】>【格式化選取範圍】

(3) 圖形圖注意事項

三、簡報常見的錯誤
A、 開始製作簡報考量
P.3
1、 【設計】索引標籤下,可考量事項
著手進行建立簡報時,除簡報內容規劃外,當開新檔案後,一開始需考量事項如下:
【投影片尺寸】
【佈景主題選擇】
【頁碼起始編號:簡報封面不顯示頁碼技巧】
【亮彩/暗背景投影片背景】

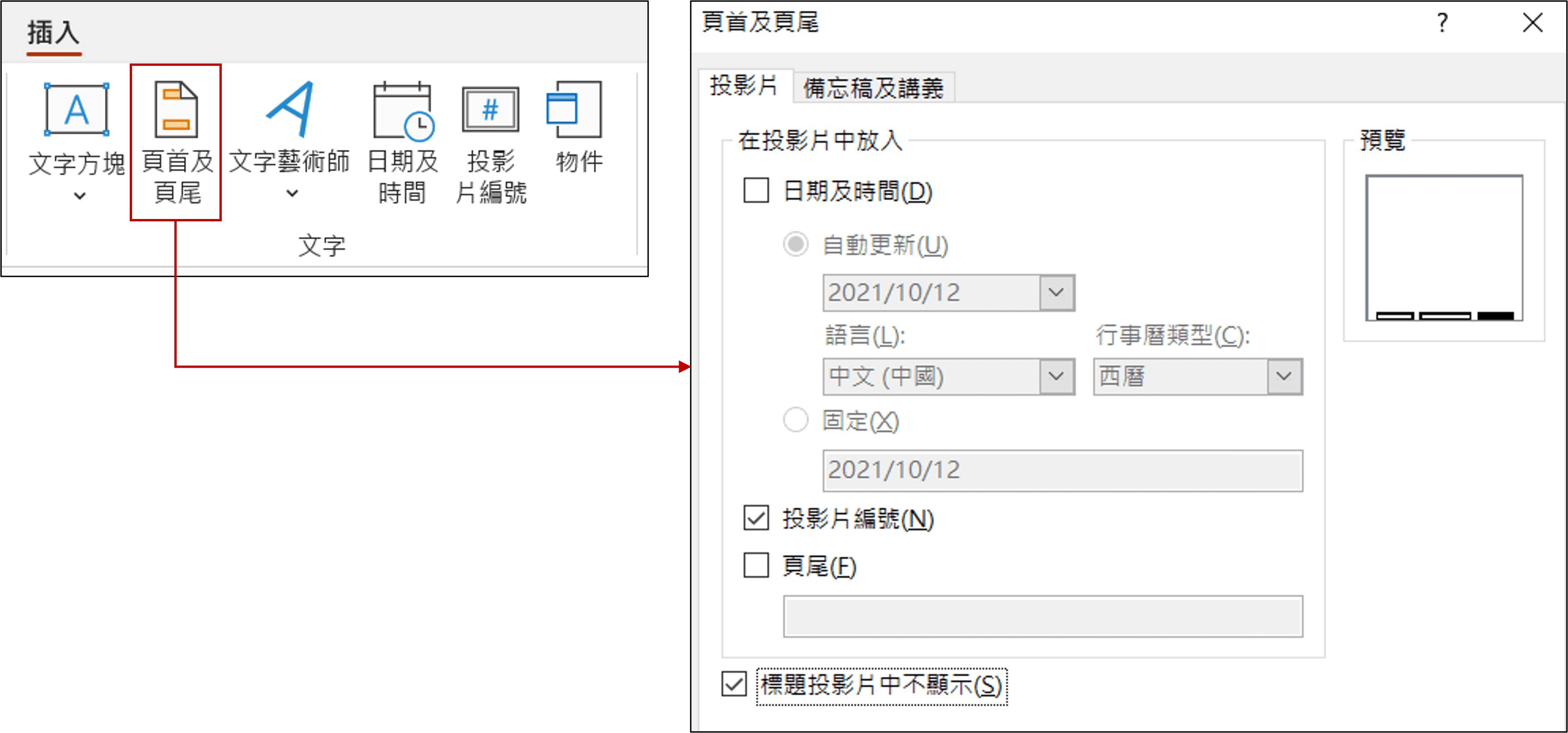
📌 改變投影片開始編號後,加入投影片編號:
S1.【插入】>【頁首/頁尾】
S2. 變更投影片頁碼編號,【設計】>【投影片大小】

2、 使用其它檔案簡報困擾
(A) 簡報背景,是否貼入
📌 貼入時確認,【使用目的】/【保持來源】 📌 造成困擾
📌 造成困擾
(B) 重覆修改(重設版型)
 |
『新投影片』從無到有新增投影片 『版面配置』變更投影片版面配置 『重設』還原投影片版面及色彩 『章節』更加有系統管理投影片 |
|---|
B、 【文字類】簡報注意事項
P.3
1、 文字建議規格
📌 字體大於28、字型限3種,閱讀最流暢舒適
📌 商業簡報字體大小的一般使用原則如下︰
投影片標題︰32-40pt之間
第一階內文︰28-32pt之間
第二階內文︰24-28pt之間
📌 匹配您的品牌- 如果您的公司使用某些字體,請堅持使用這些字體以保持品牌一致性。
2、 快速調整字型/字體大小
(1) 善用母片,進行一致性
【檢視】>【投影片母片】 |
 |
|---|
(2) 善用整體字體放大/ 縮小

(3) 快速調整一致性字型

(4) 不使用自動調整版面功能

3、 段落設定
P.5
(1) 尺規啟動
指令:【檢視】>【尺規】勾選啟動
(2) 尺規與段落關係
 🔶 尺規微調:(1)左鍵+右鍵 (2)左鍵+【Alt】鍵
🔶 尺規微調:(1)左鍵+右鍵 (2)左鍵+【Alt】鍵
4、 項目符號與文字對齊考量


5、 中文標點符號排版的困擾
(1) 困擾:

(2) 解決方法:

6、 項目清單升/降階快速鍵
🔹 指令:【常用】>【段落】>

(1) 凸排排版
P.6

(2) 強制換行
🔹 【Shift】+【Enter】
(3) 升降階
🔹 指令:【常用】>【段落】>

📌 (a) 降階: 【Tab】
【Tab】
📌 (b) 升階: 【Shift】+【Tab】
【Shift】+【Tab】
7、 文字方塊【自動調整】說明
8、 簡報內嵌字型重要性
P.7
(1) 簡報內嵌字型方法
簡報攜帶時,若其他電腦無簡報字型時,將還原為預設字體,導致簡報跑版嚴重,故需要將字體內嵌於內,其指令:【檔案】>【選項】:

(2) 簡報內嵌字型為什麼會失敗?
當簡報者使用另外安裝的字型時(非系統字型),最好採取字型內嵌之技巧,但是,字體內嵌時卻經常無法達成內嵌目的,其主要原因來自於字型內嵌性。
檔案總管之下:C:\Windows\Fonts

📌 「可編輯的」及「可安裝」:執行內嵌動作時,可順利存檔,轉移至其他電腦時,亦可正確顯示也保有後續編輯能力。
📌 「限制的授權」:執行字型內嵌動作時,無順利存檔,移至其他電腦時,亦無法正確顯示。存檔時出現之警示訊息,如下圖:

C、 【圖形類】簡報注意事項
1、物件命名的重要性

📌 與動畫結合時選取物件命名的影響
(1) 選取順序影響接續前動畫的順序
(2) 群組/取消群組 會影響物件上下層位置
(3) 群組物件若設定動畫,則不宜再取消群組
2、流程圖元素意義
P.7

📌 運用【鎖定繪圖模式】重覆元件加入
在【插入】索引標籤中,點選【圖案】功能選擇想要加入的圖形即可,但每次加入圖案時都得重覆執行此功能,故若要重覆繪製相同圖案時,可以在想加入的圖形上,改按右鍵選擇【鎖定繪圖模式】,連續繪製相同圖案,結束時按【ESC】即可。
3、 【複製格式 】操作技巧
】操作技巧
📌 複製格式原則:【字】對【字】、【物件】對【物件】
📌 文字對齊方式重要性
📌 群組重要性
4、如何快速取得簡報中的圖片
四、圖解與動畫的結合
A、 互動式簡報 (超連結應用)
P.12
互動簡報基本設定:利用超連結功能與瀏覽者產生互動
1、 基本設定
S1. 設定位置及方法
| 設定位置 | 設定方法 |
|---|---|
| ◼ 文字 ◼ 動作按鈕(快取圖案) ◽ 動作按鈕 ◽ 快取圖案 ◼ 圖片 |
◼ 超連結 ◽ Word、Excel、PPT皆適用 ◽ 僅動畫 (按下) ◼ 動作設定 ◽ 僅PPT ◽ 動畫及聲音 (按下及滑過) |

S2. 放映後,投影間切換確認

📌 說明:請善用 ,跳到同一檔案之投影片、其他 PPT 檔案、其他應用程式 跳到其他應用程式例如: word 、excel、跳到其他網頁。
2、 互動簡報:色彩的影響
因【設計】> 佈景主題之下【色彩】,影響整個檔案、整張簡報的所有色彩。
| 複製 / 貼上 | 已/未瀏覽色彩 |
|---|---|
 |
 |
3、 假按鈕設定
S1.利用【插入】> 圖案繪製圖形
S2.【繪圖工具】>【圖案樣式】工作群組

| 圖案外框 | 圖案填滿 |
|---|---|
| 無外框 | (X):無填滿 (O):透明度100%  |
B、 動畫指令介紹
P.13
| (A)動畫方式 | (B)啟動時機 | (C)可動畫物件 |
|---|---|---|
| ◾ 進入 ◾ 強調 ◾ 結束 ◾ 影片路徑 |
◾ 按一下 ◾ 接續前動畫 ◾ 與前動畫同時 ◾ 觸發程序(2010強化功能) |
◾ 圖片 ◾ 文字(單行、多行) ◾ SmartArt ◾ 圖表 ◾ 表格 ◾ 多媒體(音訊、影片) |
B、 時鐘動畫
簡報者使用圓形動畫效果時,必備的製作觀念!
圓心位於物件的中心點,物件軸心位於物件的下方。如何將圓心移轉至軸心,以順利達成環狀動畫效果。
C、 循環動畫技巧
P.14
S1. 循環動畫的技巧原則,是同一物件二張進行移動替代

S2. 設定移動路徑:線條(向右),其線條為一張地圖的長度。

S3. 依下圖,進行動畫微調。

D、 影音與動畫結合
P.14
1、 影片旁白加入
目的:【書籤】觸發【物件】
S1.針對物件設定動畫
S2.螢幕右側動畫窗格,點選物件動畫
S3.【動畫】>【觸發程序】>【由書籤觸發】
2、 遙控器使用
目的:【物件】觸發【書籤】
S1.點選書籤找到【動畫搜尋鈕】
note:第2次以後搜尋鈕自【進階動畫】工作群組 > 【新增動畫】
S2.螢幕右側動畫窗格,點選書籤動畫搜尋鈕
S3.【動畫】>【觸發程序】>【按一下時】
五、PPT2019 以上版本新功能
A、SVG圖片類型介紹
(1) 說明
【Youtube】
Learn More →
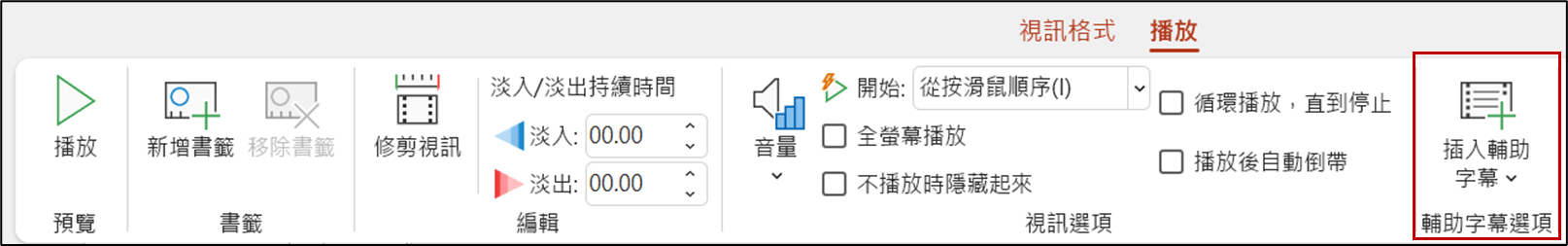
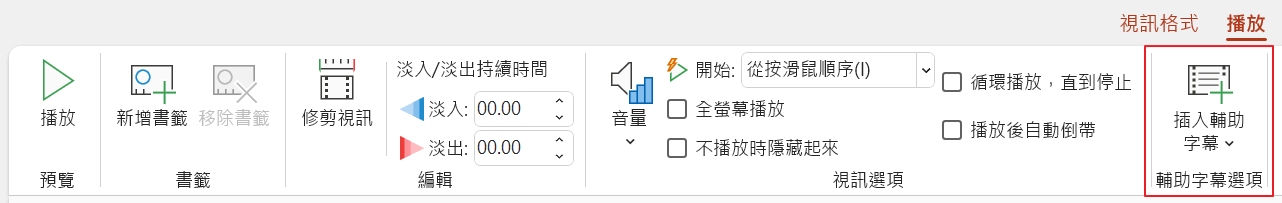
B、影片加字幕方法
WEBVTT
00:01.000 --> 00:08.000
方法1:自動計算差值進行累加
00:09.000 --> 00:16.000
方法2:透過智慧標籤
00:17.000 --> 00:30.000
方法3:拖曳時,加上【Ctrl】變成自動累加序號+1
S2:檔案儲存後,其副檔名【* . txt】 改為【 * . vtt 】
S3:將視訊加入PPT後,點選視訊影片,【視訊】>【播放】>【插入輔助字幕】
【Youtube】
Learn More →
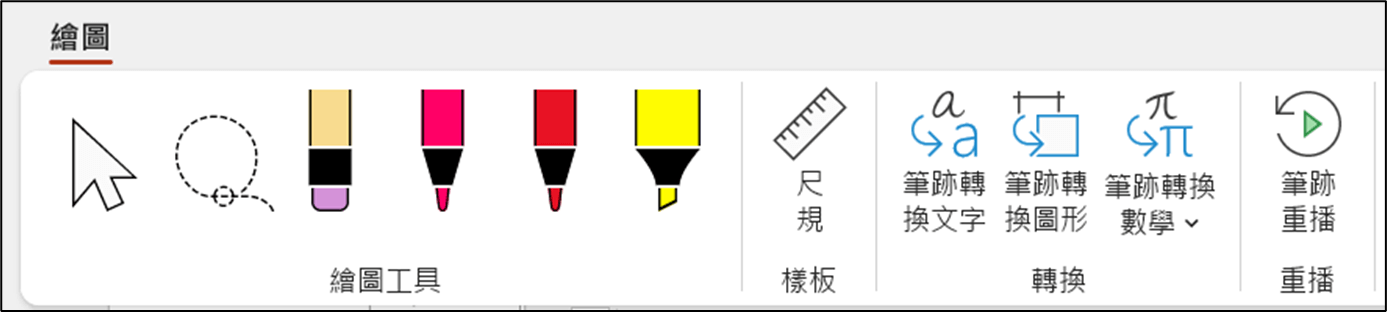
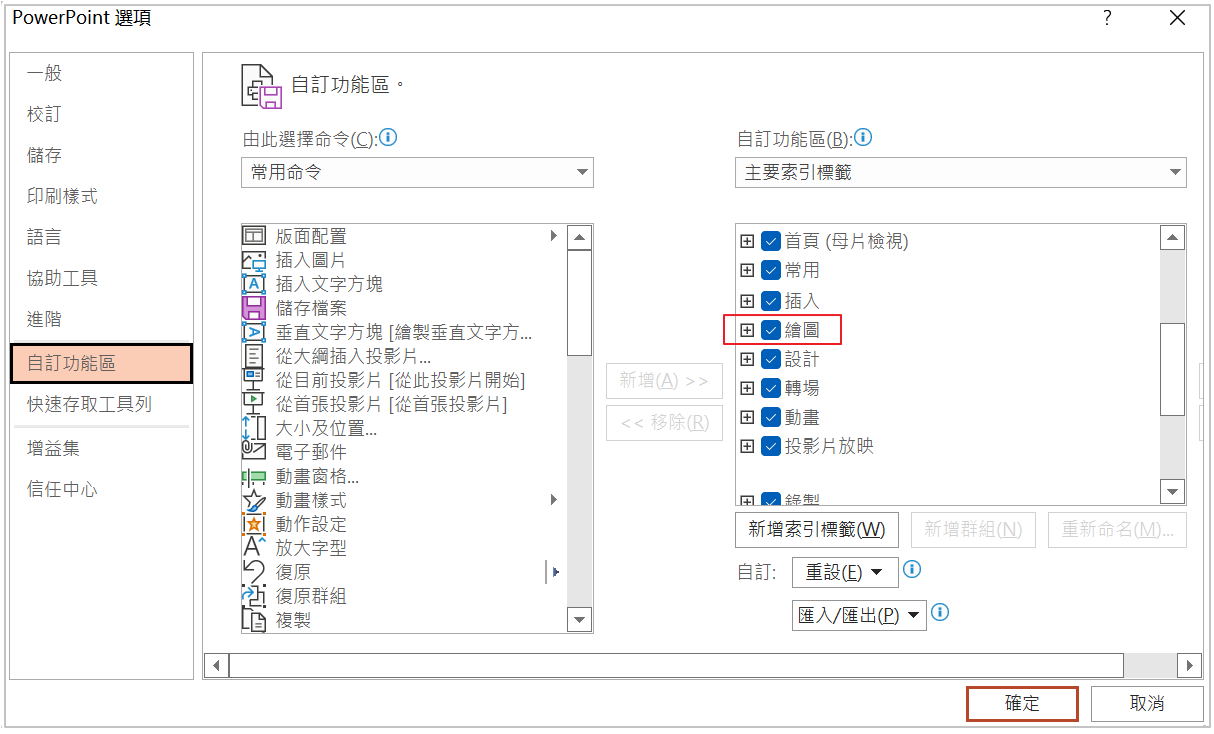
C、繪圖【筆跡】加入
※ 2016版本者,若未見其指令,【檔案】>【選項】>【

【Youtube】
Learn More →
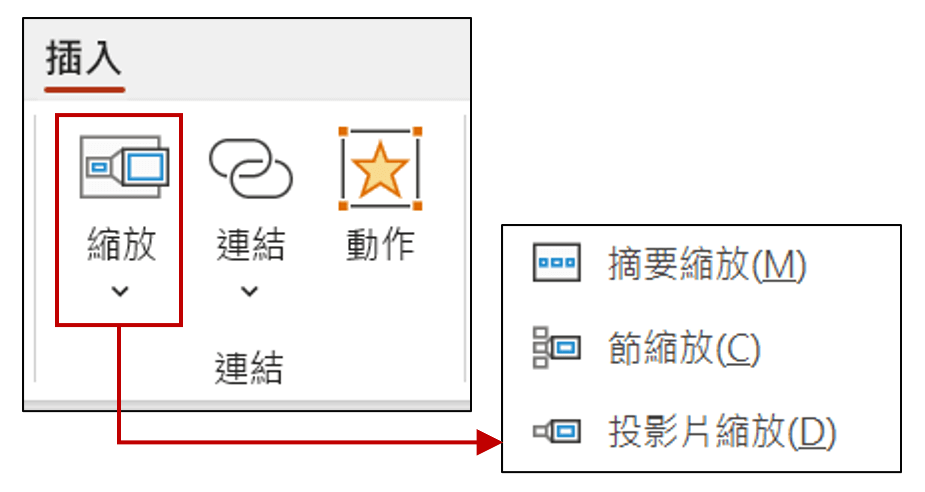
D、摘要目錄的製作
【Youtube】
Learn More →
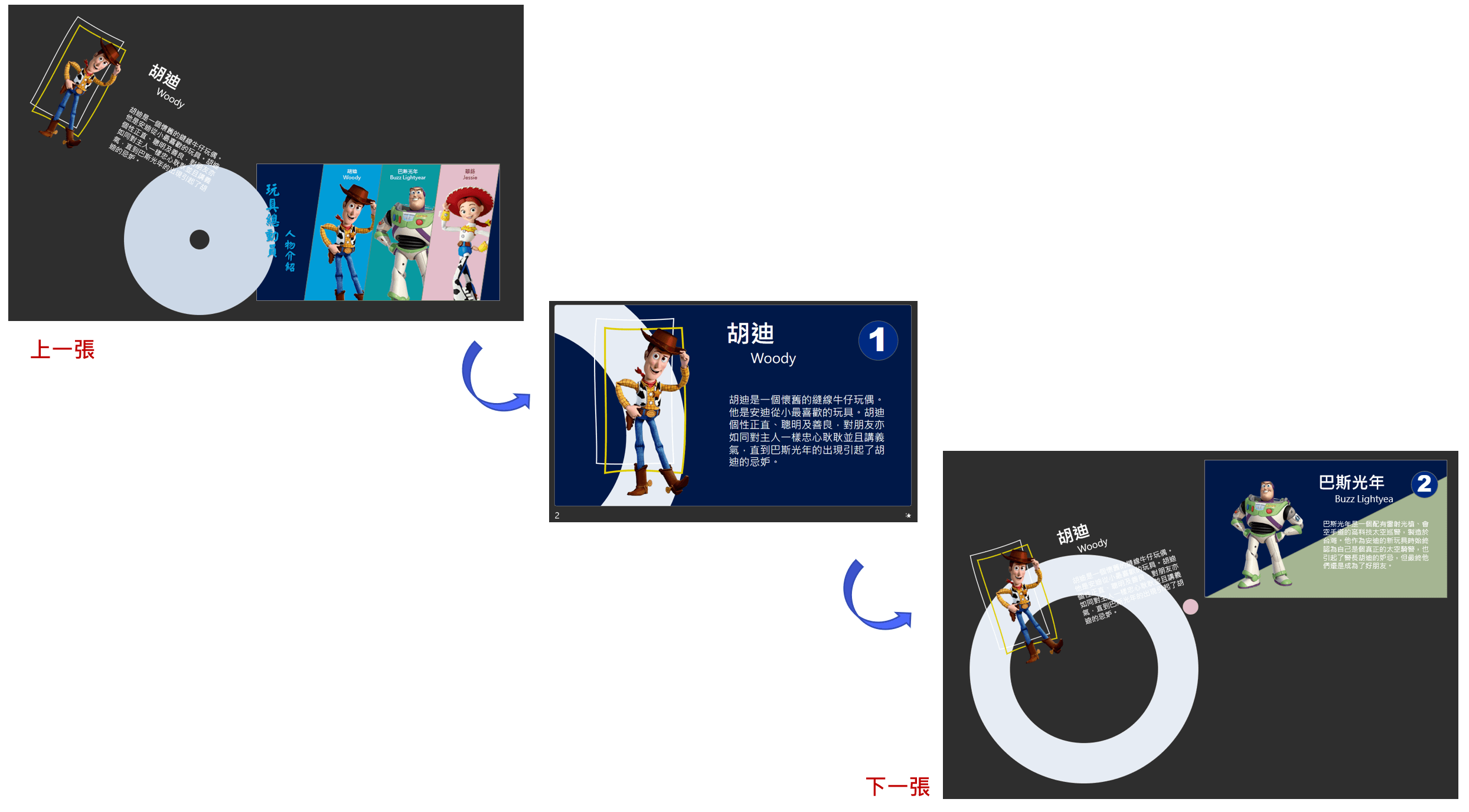
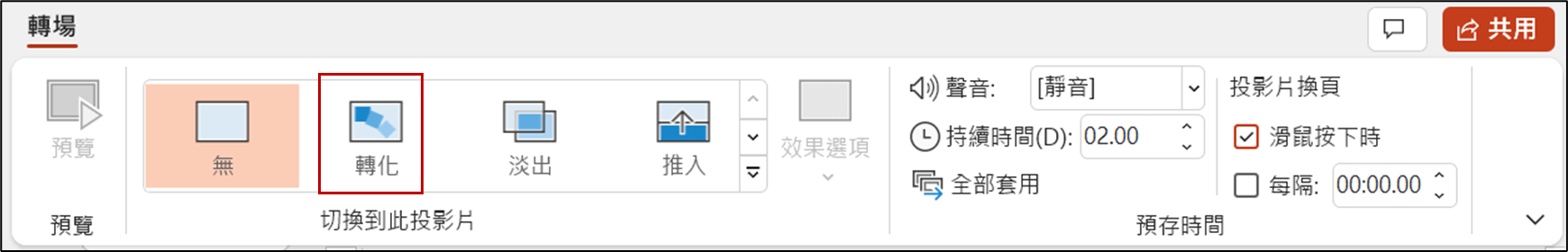
E、【轉化】特效
1、介紹

【Youtube】
Learn More →
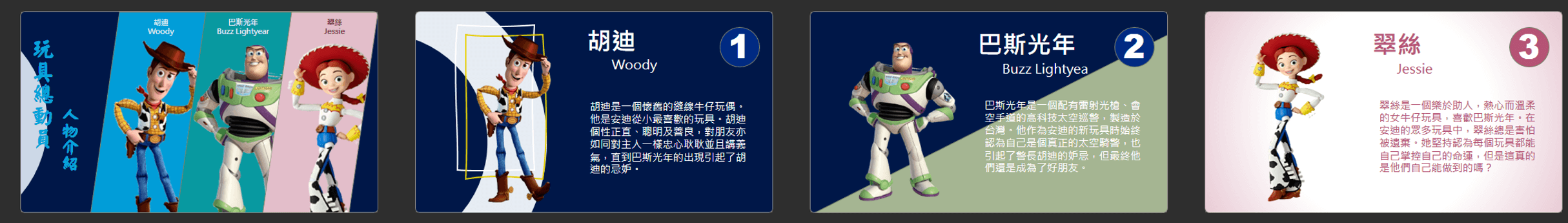
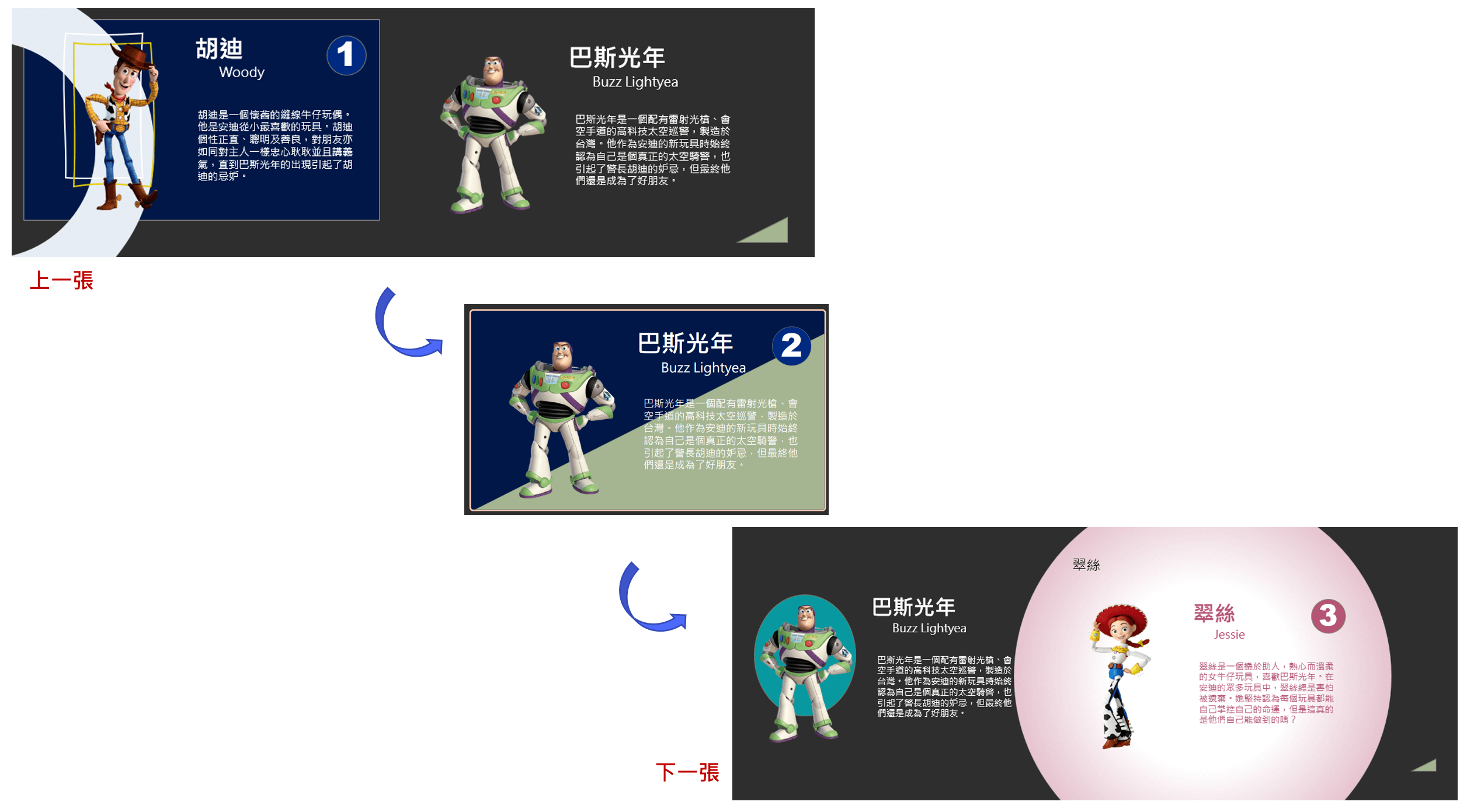
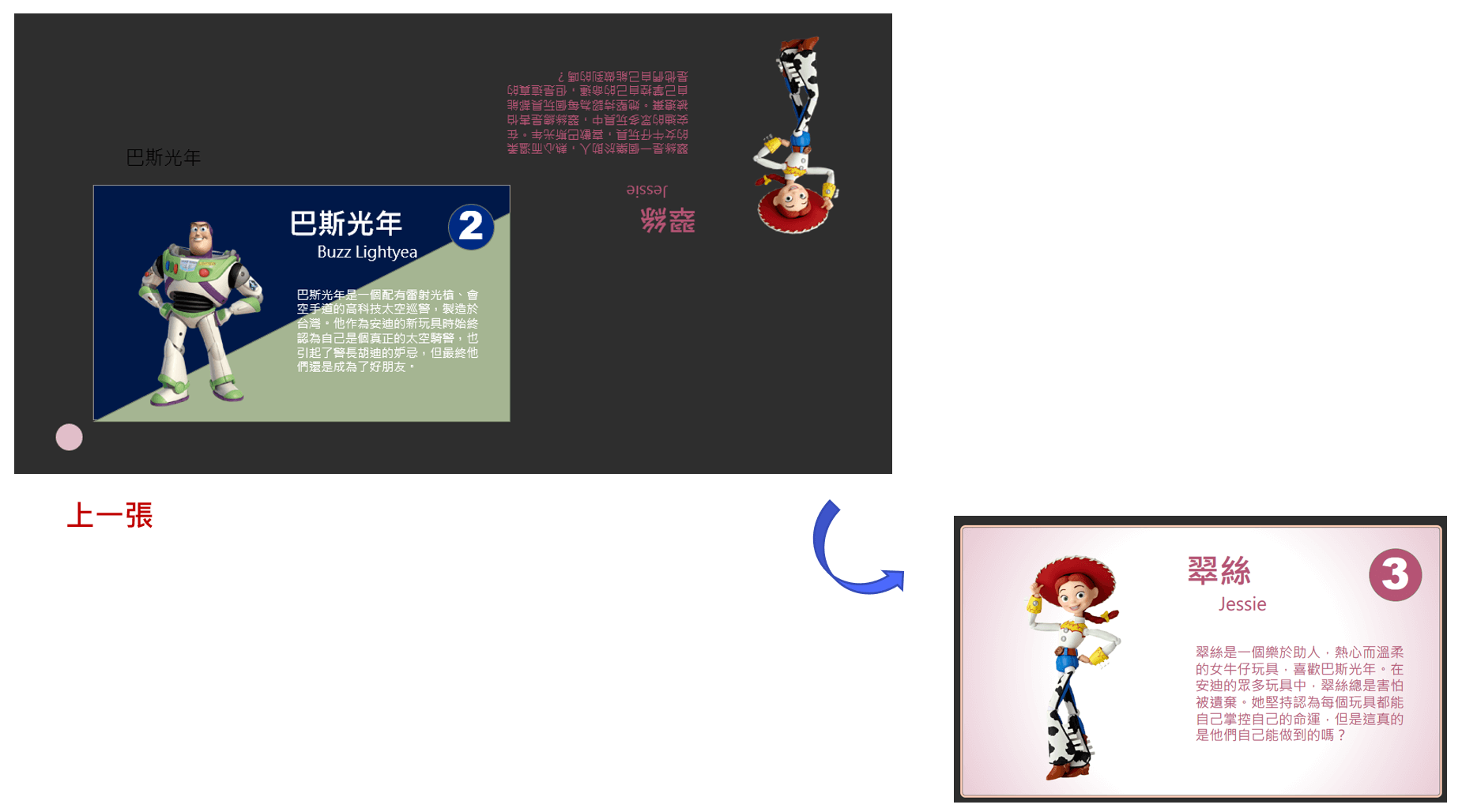
2、範例:玩具總動員人物介紹
S1:【胡迪】簡報
S2:【巴斯光年】簡報
S3:【翠絲】簡報

【Youtube】
Learn More →