<style>
.reveal section img {
border: none;
background: transparent;
}
.reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 {
text-shadow: 1px 1px 14px #0000007a;
}
html.dim .backgrounds {
filter: saturate(.7) brightness(.6);
transition: filter ease-in-out 500ms;
}
</style>
# VSCode 的奇技淫巧
<br>
<br>
### Yukai Huang
Study4TW .NET Conf 2019
---

Note:
誠惶誠恐,先感謝一番
---
## 關於我
- Yukai
- HackMD 開發者 & 粉專小編
- VSCode Taiwan 粉專小編
---
## 信仰
- 我用 ~~neovim~~ VSCode 寫扣!
- 我用 ~~空格~~ TAB 縮排!
---
# VSCode 的奇技淫巧
---

---

總之就是炫炮
---
# Outline
## VSCode 簡介的部分 <!-- .element: class="fragment" data-fragment-index="2" -->
## VSCode 獨步全球的部分 <!-- .element: class="fragment" data-fragment-index="2" -->
## VSCode 奇技淫巧的部分 <!-- .element: class="fragment" data-fragment-index="2" -->
---
# VSCode 簡介的部分
---
## 做個小調查
Note:
每次都來問一下,現場朋友用 VSCode 當做主力編輯器的能不能幫我舉個手?好謝謝
---
打開 VSCode 的官方網站....
---

---

---
# 程式碼編輯
# 重新定義 <!-- .element: class="fragment" data-fragment-index="2" -->
---
<!-- .slide: data-background="https://i.imgur.com/I7Kj3Bw.jpg" -->
## 原來是重新定義的部分啊!
---

<small>[build 2015 - A Deep Dive on the Redefined Code Editor for OS X, Linux and Windows](https://channel9.msdn.com/Events/Build/2015/3-680)</small>
---
## Editor
- 輕量
- 可以「支援」多種語言的語法上色
- 鍵盤為中心
- 自己的工作流程自己弄
- vim, emacs, sublime, ...
---
### IDE
- 專案系統
- 程式碼理解:跳轉定義、重構
- 內建除錯
- 介面設計
- Visual Studio, XCode, JetBrains 系列...
- ...
---
## VSCode 呢?
---
### 從 Editor 往 IDE 靠近
- 維持編輯器的輕量高效
- 導入專案的概念
- 除錯器
- 語言支援(不只是程式碼上色)
- 任務管理
- ...
---
## Technical Stack
---
<!-- .slide: data-background="https://i.imgur.com/5DC8Fjl.png" -->
Note:
GitHub TypeScript percentage
---
<!-- .slide: data-background="https://i.imgur.com/5DC8Fjl.png" data-state="dim" -->
# 93.3% TypeScript
---
### TypeScript 不是拿來寫網頁的嗎?
---
<!-- .slide: data-background="https://i.imgur.com/bLYlS87.png" -->
Note:
VSCode with Chrome Devtools Open
---
<!-- .slide: data-background="https://i.imgur.com/IE6H2x7.jpg" -->
### 驚不驚喜?
### 意不意外?
---
<!-- .slide: data-background="https://i.imgur.com/YeD2253.png" data-state="dim" -->
- ### Built with Electron Framework
- ### Cross Platform (Windows/macOS/Linux)
- ### Open source under MIT License
- VSCodium
---
# Electron Framework
<br><br>
### 用網頁技術打造跨平臺的桌面應用程式 <!-- .element: class="fragment" data-fragment-index="2" -->
### HTML/CSS/JavaScript <!-- .element: class="fragment" data-fragment-index="3" -->
---
- Slack
- Discord
- Microsoft Teams
- Figma
- GitKraken
- ...
---
<!-- .slide: data-background="https://i.imgur.com/RyxtQUu.png" -->
## 欸!那你有聽過 Atom 嗎?
---
## Electron Framework
## 就是因此誕生
---
## 說回來 VSCode
## 對比 Atom 如何呢?
---

<small>yukaii.tw/extension-stats</small>
---

<small>[Stackoverflow survey 2019](https://insights.stackoverflow.com/survey/2019#development-environments-and-tools)</small>
---

Note:
vi...visual studio code
---
## 何德何能
---
## VSCode 獨步全球的部分
<!-- .slide: data-background="https://i.imgur.com/DQAp2OM.jpg" -->
---
## VSCode 獨步全球的部分之一
---
## Language Server Protocol
---
## {語言|Language}{伺服器|Server}{通訊協定|Protocol}
---
<div style="text-align: left; position: absolute; top: 0; padding-left: 60px;">
<h3>
編輯器或 IDE
</h3>
<h2 style="writing-mode: vertical-rl; height: 7em; ">
<!-- .element: class="fragment" data-fragment-index="1" -->
與<ruby>語言<rt>Language</rt></ruby><ruby>伺服器<rt>Server</rt></ruby>
</h2>
<h1 style="margin-top: -1.8em; margin-left: 2em;">
溝通的協定
<!-- .element: class="fragment" data-fragment-index="2" -->
</h1>
</div>
---
## 欸所以語言伺服器又是什麼?
---
## Open Standard
---
### 實作 IDE 的各種功能
- Code completion
- Hover
- Jump to def
- Workspace symbols
- Find references
- Diagnostics
- ...
<br>
<small>(langserver.org)</small>
Note:
- Code completion 程式碼自動補全
- Hover 懸浮資訊(定義、API 文件)
- Jump to def 跳轉到定義
- Workspace symbols 工作空間符號
- Find references 尋找引用
- Diagnostics 診斷
---
## 寫 1 套語言伺服器
## 支援 n 套編輯器/IDE
---
or...
---
## 寫 1 套編輯器/IDE
## 支援 n 種語言
---
<!-- .slide: data-background="https://i.imgur.com/Ug0OZkF.jpg" -->
<style>
.reveal .narrow-h1 h1 {
letter-spacing: -5px;
}
</style>
<div class="narrow-h1">
<h1>
LSP
</h1>
<br><br><br><br>
<h1>
LSP EVERYWHERE
</h1>
</div>
---
## 目前支援幾種語言?
---
<!-- .slide: data-background="https://i.imgur.com/05wm5PU.png" -->
---
<!-- .slide: data-background="https://i.imgur.com/05wm5PU.png" data-state="dim" -->
# 91 種!
---
## 支援哪些 Editor/IDEs?
---
- Neovim: coc.nvim (neovim,激推!)
- Sublime: Sublime LSP
- Atom: Atom IDE
- ...
---
<!-- .slide: data-background="https://i.imgur.com/7kn1OEE.png" -->
---
<!-- .slide: data-background="https://i.imgur.com/7kn1OEE.png" data-state="dim" -->
## 要把 VIM 改裝成 **真 IDE**
## 就靠 LSP 啦!
<small>歡迎大家跳槽 neovim</small>
---
## 還有個東西叫
## Debug Adapter Protocol
---
## LSP 的 Debugger 版
<small>再等一等</small> <!-- .element: class="fragment" data-fragment-index="1" -->
---
## VSCode 獨步全球的部分之二
<!-- .slide: data-background="https://i.imgur.com/DQAp2OM.jpg" -->
---
<!-- .slide: data-background="https://i.imgur.com/m9WkIEW.png" -->
## Visual Studio Live Share
---
- Code
- Terminal
- Server
- Audio
- Chat
- ...
---
<!-- .slide: data-background="https://i.imgur.com/t85SAoT.png" -->
---
<!-- .slide: data-background="https://user-images.githubusercontent.com/116461/50567457-dddaba00-0cf9-11e9-840b-1b0a984d5ad9.gif" -->
### Live Share Whiteboard <!-- .element: class="fragment" data-fragment-index="1" -->
Note:
Live share Whiteboard
---
## 打造 Live Share 大平台!
---
<!-- .slide: data-background="https://media.giphy.com/media/pO4UHglOY2vII/giphy.gif" -->
## Bonus: 解包 VSLS
---
## `~/.vscode/extensions`
---
<!-- .slide: data-background="https://i.imgur.com/puW9zHA.png" data-state="dim" -->
## `~/.vscode/extensions`
---

Note:
cd ~/.vscode/extensions/ms-vsliveshare.vsliveshare-1.0.1123/out/prod/
---

---

<small>[denandz/sourcemapper](https://github.com/denandz/sourcemapper)</small>
---
```bash
go get -u -v github.com/denandz/sourcemapper
ruby -run -e httpd -- . -p 8000
sourcemapper \
-url http://localhost:8000/extension-prod.js.map \
-output src
```
---
<!-- .slide: data-background="https://i.imgur.com/KFXT32M.png" data-state="dim" -->
# Bang!
---

OT {演算法|Algorithm}
---
## Operational Transformation
---
- 即時協作演算法
- ex: Google Docs
---

<small>from wikipedia</small>
---
## 說到 OT 就讓我想到...
---
<!-- .slide: data-background="https://i.imgur.com/voctA7q.png" -->
---
<!-- .slide: data-background="https://i.imgur.com/O6K97nD.png" -->
Note:
史蒂夫和戴夫都使用 HackMD 協作共筆
史蒂夫鑽研如何使用最新 .NET Core 3 功能
戴夫精研如何成為跑跑卡丁車車神
史蒂夫追蹤 HackerNews 動態,掌握最新技術消息
戴夫關注最新遊戲直播
為什麼戴夫和史蒂夫一樣都是程式高手?
因為戴夫選擇 HackMD
在 HackMD 上閱讀史蒂夫的筆記
---
<!-- .slide: data-background="#ffffff" -->
<style>
.condensed-span > span {
margin-left: -.1em;
margin-right: -.1em;
}
</style>
<div style="font-size: 3em;" class="condensed-span">
<span style="color: #007EB2;">寫</span>
<span style="color: #FF8A00;">文</span>
<span style="color: #DB3623;">件</span>
<span style="color: #DB3623;">?</span>
</div>
<div style="font-size: 3em; margin-left: -0.2em;" class="condensed-span">
<!-- .element: class="fragment" data-fragment-index="1" -->
<span style="color: #007EB2;">Hack</span>
<span style="color: #FF8A00;">M</span>
<span style="color: #DB3623;">D</span>
</div>
---
### 大會共筆麻煩略過這一段謝謝 :wink:
---
## VSCode 獨步全球的部分之三
<!-- .slide: data-background="https://i.imgur.com/DQAp2OM.jpg" -->
---
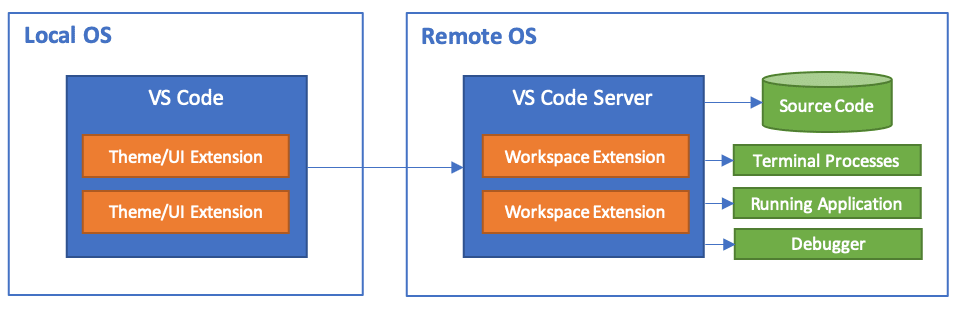
## Remote Development
## 遠端開發
---
## 用本機的 VSCode
## 連線到遠端的機器做開發
---

<small>[Microsoft Docs](https://code.visualstudio.com/docs/remote/remote-overview)</small>
---
### Language Server, Debugger, Workspace Extension Process....
## 放到 Remote 跑
## 介面那些還是放在本機 <!-- .element: class="fragment" data-fragment-index="1" -->
---
## 支援的 Remote 環境
- ### SSH
- ### Container
- ### WSL
---

---
## Visual Studio Online
---

<small>Visual Studio Online "Monaco"(2013)</small>
---

<small>Monaco Editor</small>
---
再回到 VSCode
---

<small>Visual Studio Online (2019)</small>
---
<div class="text-left">
<blockquote>
“那真是太諷刺了,紹安,你離開你師傅繞了一大圈,最後到達的境界,竟然是你不想學 ... 還是要回到故鄉來的,這個四千里長江的盡頭上海,或許正是你的極限也說不定。”
</blockquote>
</div>
~~欸不是啦!~~
<style>
.reveal .slides .text-left {
text-align: left;
}
</style>
---
## 集大成者

---

噢對了 Visual Studio Online 有自架版 (self-hosted)
---
## Alternatives
- code server
- theia IDE (gitpod)
- CodeSandbox
- Eclipse Che
- Cloud9
- ...
---
## VSCode 獨步全球的部分
- ### Visual Studio Live Share
- ### Remote Development
- ### Visual Studio Online
---
<!-- .slide: data-background="https://i.imgur.com/lYe7eds.jpg" -->
## 跳一下
---
<!-- .slide: data-background="https://media.giphy.com/media/xT0xeJpnrWC4XWblEk/giphy.gif" -->
## VSCode 奇技淫巧的部分
---
## Git/GitHub 擴充功能大補帖
- ### GitLens
- ### GitHub Pull Requests
- ### Git Graph
---
## Git/GitHub 擴充功能大補帖
- ### → GitLens
- ### GitHub Pull Requests
- ### Git Graph
---
<!-- .slide: data-background="https://i.imgur.com/n7xQR0g.png" -->
---
- ## Git Blame
- ## File History
- ## Browse commit
- ## Link to GitHub
- ## ...
---
## 三個我最常用的功能
- ## 檢視某個 commit 下的原始碼
- ## 檔案修改歷史
- ## 整個目錄比較
---
<small>檢視某個 commit 下的原始碼</small>
<small>(Explore Repository from Revision)</small>

---

## 免 git subtree!
<!-- .element: class="fragment" data-fragment-index="2" -->
Note:
Repository added to workspace
---
## 檔案修改歷史
---

---

---
# 好!
---
### 整個目錄比較
Compare Ancestry with Working Tree

---

---

---

---
## 本機預覽 PR 的變更
<small>fancy way</small>
---
## Git/GitHub 擴充功能大補帖
- ### GitLens
- ### → GitHub Pull Requests
- ### Git Graph
---
<!-- .slide: data-background="https://i.imgur.com/0geNQqi.png" -->
---
<!-- .slide: data-background="https://i.imgur.com/0geNQqi.png" data-state="dim" -->
## 在 VSCode
### 發 PR
### 審 PR
### 合 PR
---
## Git/GitHub 擴充功能大補帖
- ### GitLens
- ### GitHub Pull Requests
- ### → Git Graph
---
<!-- .slide: data-background="https://i.imgur.com/P16CsUA.png" -->
---
<!-- .slide: data-background="https://i.imgur.com/P16CsUA.png" data-state="dim" -->
## 在 VSCode 看 Git 線圖!
---
### Live DEMO
---
## 說到 GitLen
## 還是得吹一下
---

---

---

---
### 想要新功能卻等不及?
### 自己來!
---

<small>hackmdio/codimd</small>
---
<!-- .slide: data-background="https://media.giphy.com/media/xT0xeJpnrWC4XWblEk/giphy.gif" -->
## VSCode 奇技淫巧的部分之二
---
## 打造自己的 VSCode 介面
---
## Level 1
## Colors & Font
---
<!-- .slide: data-background="https://i.imgur.com/jjjsQyA.png" data-state="dim" -->
## 在 vscodethemes.com
## 選一套超讚的主題
---
<!-- .slide: data-background="https://i.imgur.com/kcXhuBP.png" data-state="dim" -->
## 在 Programming Fonts
## 選一套超讚的字體
---
<!-- .slide: data-background="https://i.imgur.com/hsGknHr.png" data-state="dim" -->
## Cascadia Code
---
<!-- .slide: data-background="https://i.imgur.com/xExBDfF.png" data-state="dim" -->
### 順帶一題
### 我用的是 Menlo (Editor) + Iosevka (Terminal)
---
<!-- .slide: data-background="https://i.imgur.com/F32McIj.png" -->
---
## Level 2
### 混合特調 (Mix)
---
## Mix?
---

---
### A UI colors + B syntax colors
### 寫進 preference overwrite
---
## Level 3
### Custom UI
---
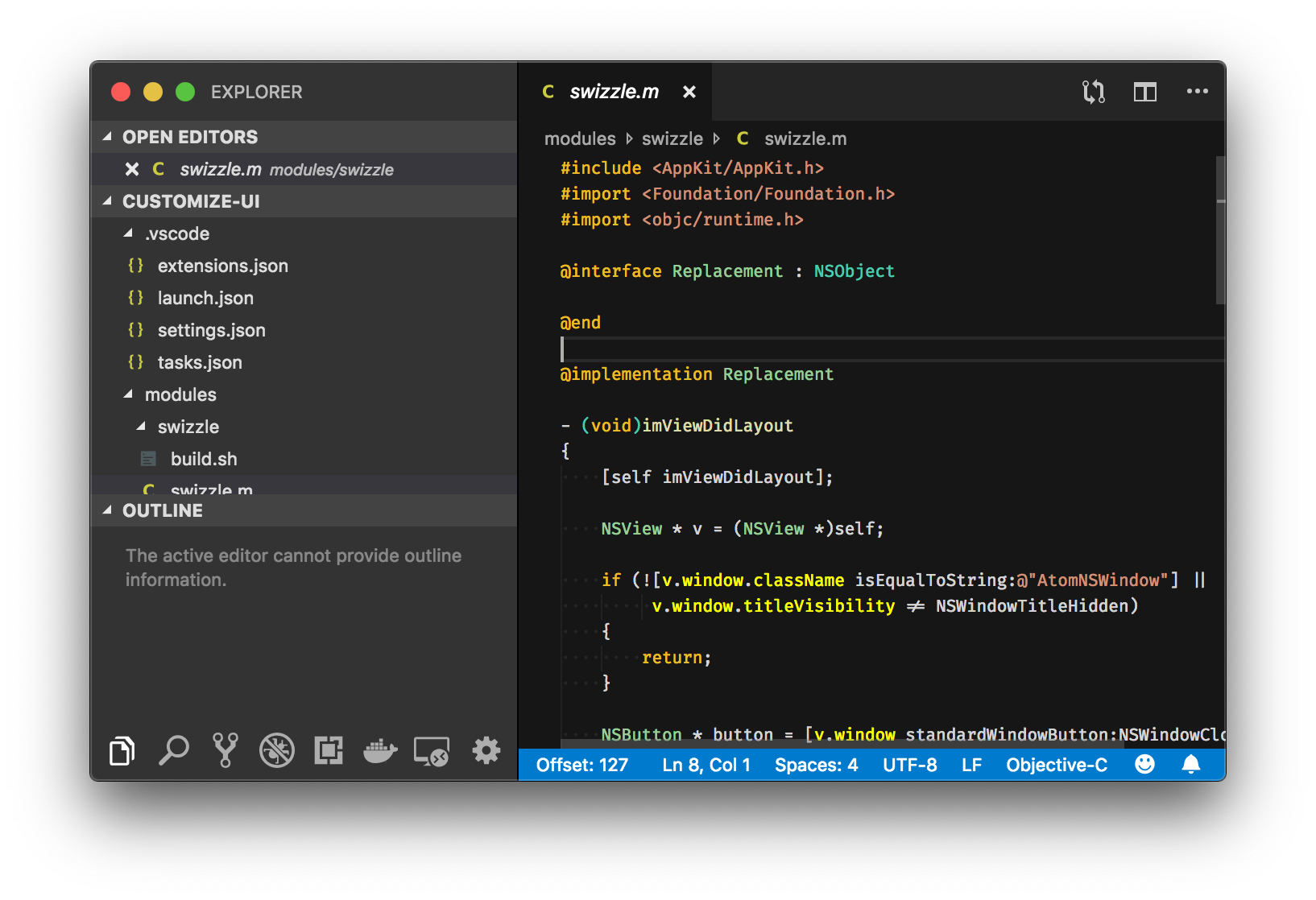
<!-- .slide: data-background="https://i.imgur.com/sBZ3yJ6.jpg" -->
## Vibrancy
---
Custom UI

---
Custom CSS

---
<small>Essence (already dead :sob:)</small>

---
<!-- .slide: data-background="https://media.giphy.com/media/xT0xeJpnrWC4XWblEk/giphy.gif" -->
## VSCode 奇技淫巧的部分之三
---
### 在公司想看 PTT 怎麽辦?
~~就直接看啊~~ <!-- .element: class="fragment" data-fragment-index="1" -->
---
## 用 VSCode 來看啊!
---

---
上 VSCode Marketplace 搜尋 PTT

---
### 自己的擴充功能自己寫!
~~譁眾取寵~~
---

<small>map-replace.js</small>
---

---
## 來寫 VSCode Extensions!
- 用 VSCode 開發
- TypeScript 絕佳開發體驗
- ~~有點紅海了~~
---
# 來!
---
## VSCode 簡介的部分
## VSCode 獨步全球的部分
## VSCode 奇技淫巧的部分
---
<!-- .slide: data-background="https://i.imgur.com/Tha3EdX.jpg" data-state="dim" -->
## 通通都給我各來一份!
---
## Fin
---
<div class="big-table">
| VSCode 台灣 | Markdown 台灣 |
|:------------------------------------------:|:------------------------------------------:|
|  |  |
| https://bit.ly/33v2MmA | https://bit.ly/2MNfisR |
</div>
<style>
.reveal section .big-table img {
max-width: unset;
max-height: unset;
}
</style>
{"metaMigratedAt":"2023-06-15T01:21:15.456Z","metaMigratedFrom":"YAML","title":"\n LSP\n","breaks":false,"contributors":"[{\"id\":\"6d3b4625-23c8-4275-a28e-cdc2cb546eda\",\"add\":19065,\"del\":3876}]"}