## <font color="#FFD700"><i class="fa fa-trophy" aria-hidden="true"></i></font>
### 2022 iThome鐵人賽
### 小題大作的 30 個 HackMD技巧 <font color="#FFD700">#8</font>
# HackMD 與共筆協作
----
## 共筆 = 多人一起筆記
----
## 共筆 = 開源 + 知識分享
----
## 共筆 = 開放、協作、易用
----
## 共筆所需的功能
----
### HackMD 幫忙考慮好了
"很多軟體分享功能是要額外收費的"
----
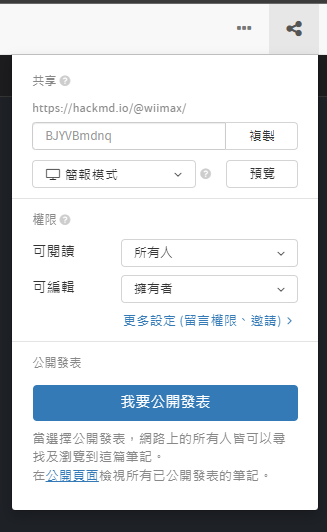
## 都在右上方的分享按鈕
# <i class="fa fa-share-alt" aria-hidden="true"></i>
----
### 右上分享介面區

----
## 共享與權限功能
- 共享連結
- 共享筆記模式
- 可閱讀權限
- 可編輯權限
- 公開發表
----
### 共享連結
https://hackmd.io/@wiimax/c9763
```https://hackmd.io/[您的ID]/[專屬連結]```
專屬連結可免費客製 (太佛了!)
----
### 可閱讀權限
擁有者 / 已登錄者 / 所有人
----
### 可編輯權限
擁有者 / 已登錄者 / 所有人
----
### `所有人`可閱讀,編輯權限可選?
擁有者 / 已登錄者/ 所有人 <!-- .element: class="fragment" data-fragment-index="1" -->
----
### `已登錄者`可閱讀,編輯權限可選?
擁有者 / 已登錄者/ ~~所有人~~
----
### `擁有者`可閱讀,可編輯權限可選?
擁有者 / ~~已登錄者~~ / ~~所有人~~
----
## 預設分享權限修改
### 個人設定區

----
## [共筆互動的方式](https://hackmd.io/@wiimax/test)
----
1. 開啟共同編輯的權限,直接修正/留言
----
2. 選取文字註記留言
----
3. 在開頭的YAML欄位設定disqus: {申請的帳號},例如`disqus: willismax`,就有如同部落格的留言區了
----
4. 也有透過嵌入 [Slido](https://www.slido.com/) 讓使用者留言與講者互動
<iframe src="https://app.sli.do/event/qBf2LEhknmCasLasgDPjXq" height="100%" width="100%" frameBorder="0" style="min-height: 560px;" title="Slido"></iframe>
----
<h2 class="r-fit-text">THANK YOU</h2>
{"metaMigratedAt":"2023-06-17T10:21:08.912Z","metaMigratedFrom":"Content","title":"HackMD 與共筆協作","breaks":false,"contributors":"[{\"id\":\"16a0caa2-a39b-4d8d-b3f1-bac2f0b61a6d\",\"add\":1413,\"del\":26}]"}