+
# User Flows

## Learning Goals
Tras esta lección serás capaz de:
- Explicar qué es un User Flow
- Evaluar cuándo un User Flow es útil
## Introducción
:::info
**Reflexión**
Cierra los ojos y planteate qué significa para ti un "flujo", ¿qué adjetivos vienen a tu cabeza?
Close your eyes and think about the word **FLOW**, what adjectives come to your mind?

---
> El concepto de flujo es importante. El éxito de una aplicación muchas veces tiene que ver con qué tan bien modelamos flujos que satisfagan las necesidades del usuario y las necesidades del negocio.
> -- UX Pin
:::
**Un flujo describe movimiento**: puede ser a través de agua, aire, pero también webs, aplicaciones, etc.
**Los flujos cambian:** Esta vulnerabilidad puede producir que una pelota de golf, por ejemplo, vaya más lejos o más cerca, un avión puede ir más rápido o llevar más resistencia del aire. De la misma manera, un comprador en línea puede adquirir sus productos fácilmente o abandonar el carrito de la compra lleno.
## ¿Qué es un User Flow?
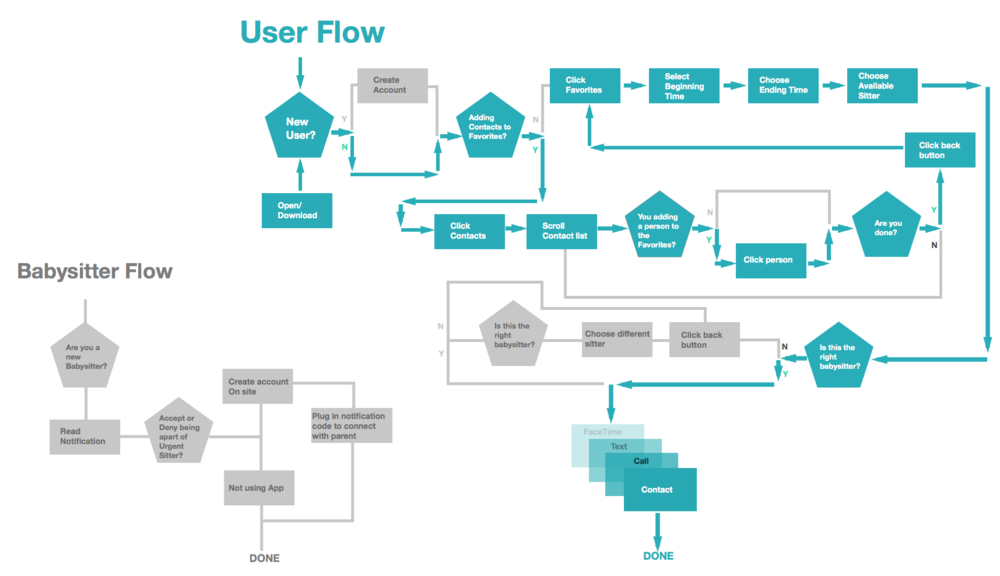
Un User Flow (Flujo de Usuario) **muestra el camino o los caminos que un usuario toma para completar una tarea**. Te ayudan a validar el User Journey y sirven de mapa para confeccionar los wireframes (esas pantallitas que muestran los elementos de cada vista). Además, son una gran herramienta para detectar posibles *pain points* (puntos de fricción). You will be able to detect possible pain points y simplificar la solución.
- A diferencia de los *sitemaps*, las páginas se muestran **en el orden en el que el usuario las verá**.
- Lógica de decisiones también se incluye en este gráfico, bien sean decisiones del usuario o del sistema.
:::info
**Reflexión:**
Considera una aplicación para pedir comida a domicilio. El usuario tiene ipción de registrarse y autenticarse en la aplicación, o puede saltar este paso y pedir la comida como visitante.
- Un usuario tiene prisa en ordenar su almuerzo
- Un usuario está interesado en convertir esta aplicación en su favorita para ordenar comida
### ¿Cómo difieren los flujos de usuario en cada escenario?
:::
## ¿Por qué son importantes?
Los User Flows describen las formas primarias en las que los usuarios interactúan con tu producto, son un mapa que define cómo los usuarios cumplen una tarea.
A la hora de crearlos, anticipas las necesidades del usuario y en consecuencia diseñas tu plataforma de forma tal que los usuarios fácilmente logran lo que quieren, como si estuvieses guiándoles.

## ¿Cuándo se crean?
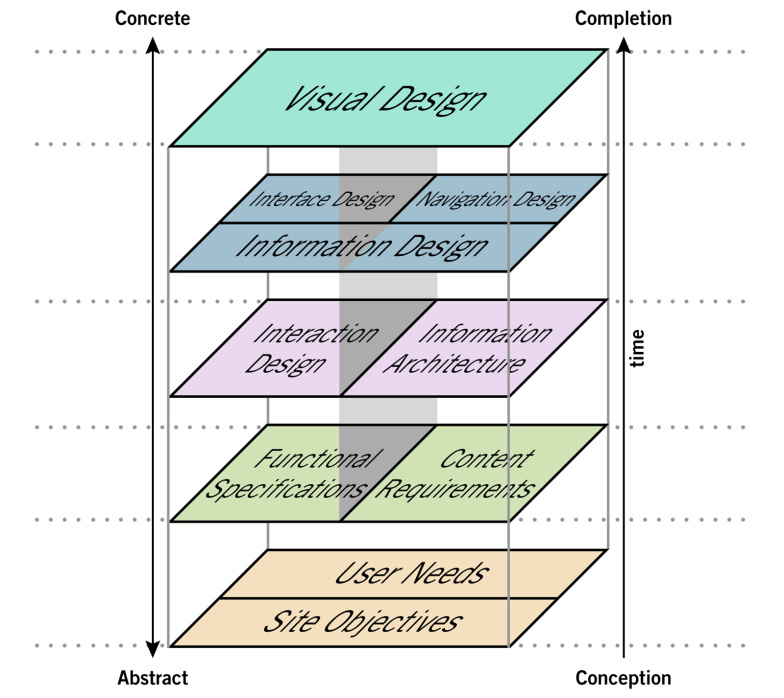
Los User Flows viven en la intersección entre la Arquitectura de Información y el Diseño de Interacciones.
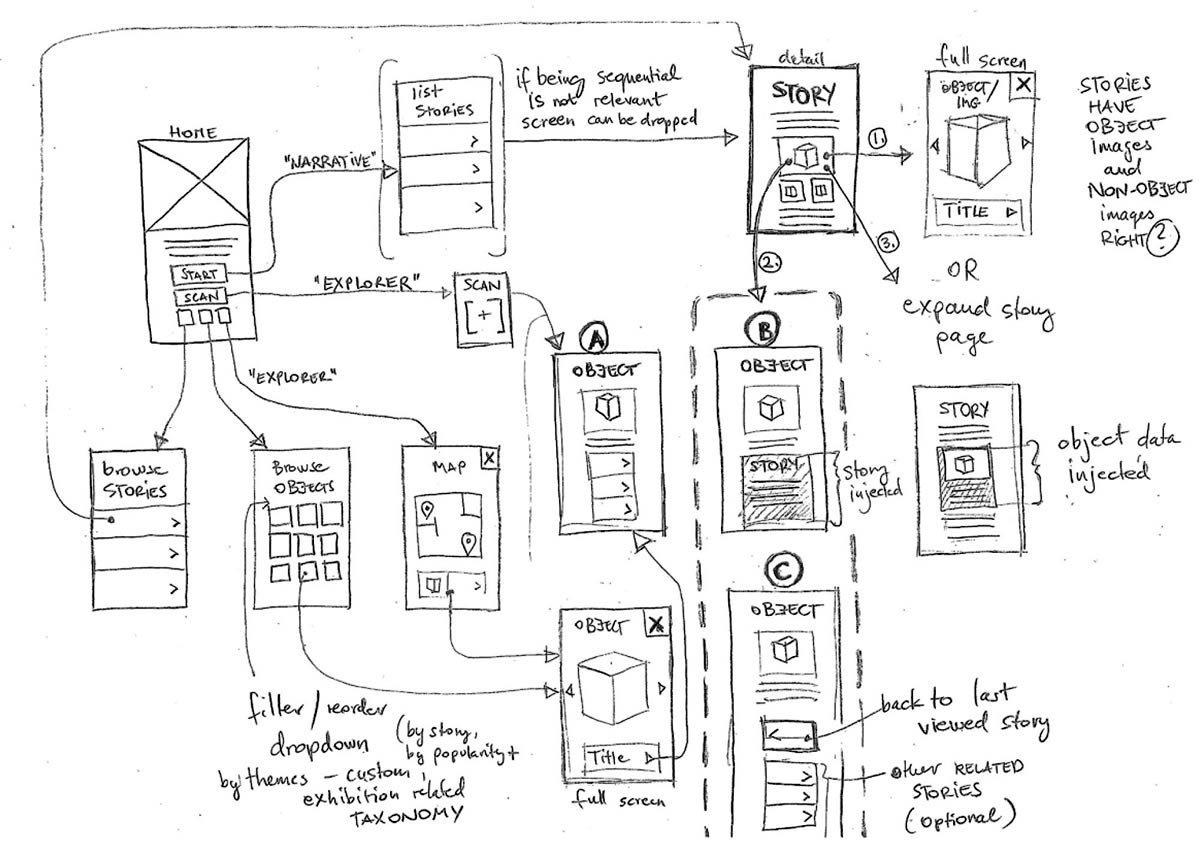
Un User Flow puede crearse en cualquier momento del prototipado y puede ser de baja resolución incluso para planificar las pantallas que deben generarse.
Un User Flow de alta fidelidad puede ser ensamblado utilizando pantallas reales (mockups) para demostrar el flujo de un prototipo. Estos también se pueden hacer con wireframes. El resultado de unir todo esto y el diseño de interacciones nos llevará a prototipar **una tarea completa con diseño visual**.
:::warning
La fidelidad del User Flow puede variar dependiendo de los objetivos del mismo.
:::