+
# Grids
## Learning Goals
Después de esta lección:
- Entenderás qué son los grids (grillas) y cómo utilizarlos
- Verás los componentes de un grid
- Entenderás la importancia de utilizar grid
- Comprenderás qué elementos dan espacio en blanco a tus diseños
- Conocerás algunos trucos para crear grids y cómo calcularlos
## Introducción
:::info
**¿Qué es un grid?**
Un grid es una cuadrícula que te sirve como guía para posicionar los elementos de tu UI de forma armónica, consistente y ordenada.
:::
Los sistemas de grillas o *Grids* cada vez son más populares porque son una forma de trabajar que funciona para desarrolladores y diseñadores por igual.
Además, nos ayudan a tomar muchas decisiones de diseño de un santiamén logrando armonía y consistencia en nuestros diseños.
Frameworks de desarrollo como [Bootstrap](www.bootstrap.com) incluso proveen su propio sistema de Grid de 12 columnas para facilitar al desarrollador la tarea de colocar los elementos de una vista.
:::warning
Esto **NO** quiere decir que los grids deben ser de 12 columnas, es sólo un ejemplo de un sistema de Grid usado en el diseño y desarrollo de producto.
:::

### ¿Por qué usar grids?
La clave para un gran diseño es la organización de la información que presenta. Los espaciados y los grids definen la estructura, jerarquía y ritmo de los diseños. Cuando se utilizan correctamente ayudan a establecer escalas, posiciones y tamaños más racionales.
Un grid crea esta estructura básica, el esqueleto del diseño. Su correcta aplicación mejora:
- **La Claridad/Orden** — Aporta orden a una maquetación pues hace más fácil que un usuario encuentre y navegue a través de la información presentada.
- **Eficiencia** — Permiten a los desarrolladores añadir elementos con más rapidez pues muchas decisiones de posicionamiento se han tomado previamente al elegir la estructura.
- **Economía** — Los Grids (así como los sistemas de diseño) facilitan la colaboración en equipos de diseño porque establecen reglas y decisiones preestablecidas.
- **Consistencia/Armonía** — Favorecen la consistencia en la maquetación de las vistas del site (o incluso de varios sites) creando una armonía estructural en el diseño.

:::success
:key: En el diseño de web responsivo, las grids crean un sistema que recoloca fácilmente elementos dependiendo del tamaño del soporte o viewport.
:::
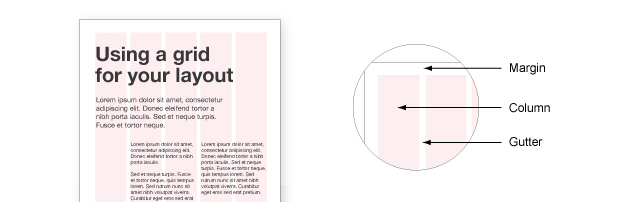
### Elementos de un Grid

- **Márgenes**
- Un margen es el espacio negativo que hay entre la orilla de la pantalla y el límite exterior del contenido. Las proporciones de los márgenes ayudan a establecer la 'tensión' de una composición. Mientras menos margen establecemos, se crea más tensión.
- **Columnas**
- Las columnas son bandas verticales que definen módulos. Puede haber cualquier cantidad de ellas en un grid. Mientras más columnas tenga un grid, es más flexible, pero también dificulta el trabajo.
- **Gutters**
- Gutters son el espacio entre módulos, es decir: entre columnas verticales o filas horizontales. Aunque típicamente pensamos en ellos como el espacio entre columnas, también aplica para separaciones horizontales (filas).
-

:::warning
**¿Y qué hay de las Filas?**
- Las filas son el equivalente horizontal de las columnas. Es más dificil planificar utilizando filas pues son mucho más flexibles. La altura de una vista puede crecer (piensa en el scroll) mucho más que la anchura. Ese dinamismo hace que muchas veces no sea conveniente estimar las filas de un diseño.
:::
## Cuándo no usar Grids
Usualmente, cuando tenemos interfaces con mucha **carga de datos** y muchos controles avanzados, es muy dificil mantener un grid. Puedes crear una sensación de alineación, pero el grid puede ser dificil de implementar.
Aunque así sea, utiliza un grid para iniciar tu diseño y colocar secciones, aunque después tengas que ocultarlo. O en su defecto, intenta planificar el tamaño de tus unidades básicas.
## El espacio
El espacio es una de las herramientas más interesantes para crear Jerarquía Visual (con la tipografía)

- No tiene que ser blanco. El espacio en blanco es del color que sea, siempre y cuando no tenga elementos
- Juega un rol fundamental en la estructura visual y el posicionamiento de una marca
- El conjunto de gutters, márgenes, paddings también alimentan al tamaño del espacio en blanco
- Usar espacio en blanco hace que los objetos que muestras tengan más impacto
- Permites que 'respire' entre elementos
- El espaciado permite agrupar elementos que van juntos y separar los que no pertenecen a la misma categoría. Deb ser consistente entre enlaces, textos, imágenes o iconos

:::info
:key: La separación **física** entre elementos debe reflejar la separación **lógica** entre ellos.
:::
:::success
**Pro-Tip:** En el mundo real el espacio en blanco es un elemento de lujo. Piensa en enormes castillos vacíos o en lobbies de edificios lujosos: pocos elementos y mucho espacio.
>When you want to communicate luxury in a product, using more whitespace will do the trick!

-------

:::
### Texto y Espacio en Blanco
El contenido, cuando es dispuesto con un correcto espaciado, es más fácil de digerir. Hay muchas oportunidades para jugar con el espaciado de un texto:
- Entre título y subtítulo
- Entre subtítulo y párrafos
- Entre párrafos
- Entre líneas de texto (alto de línea)

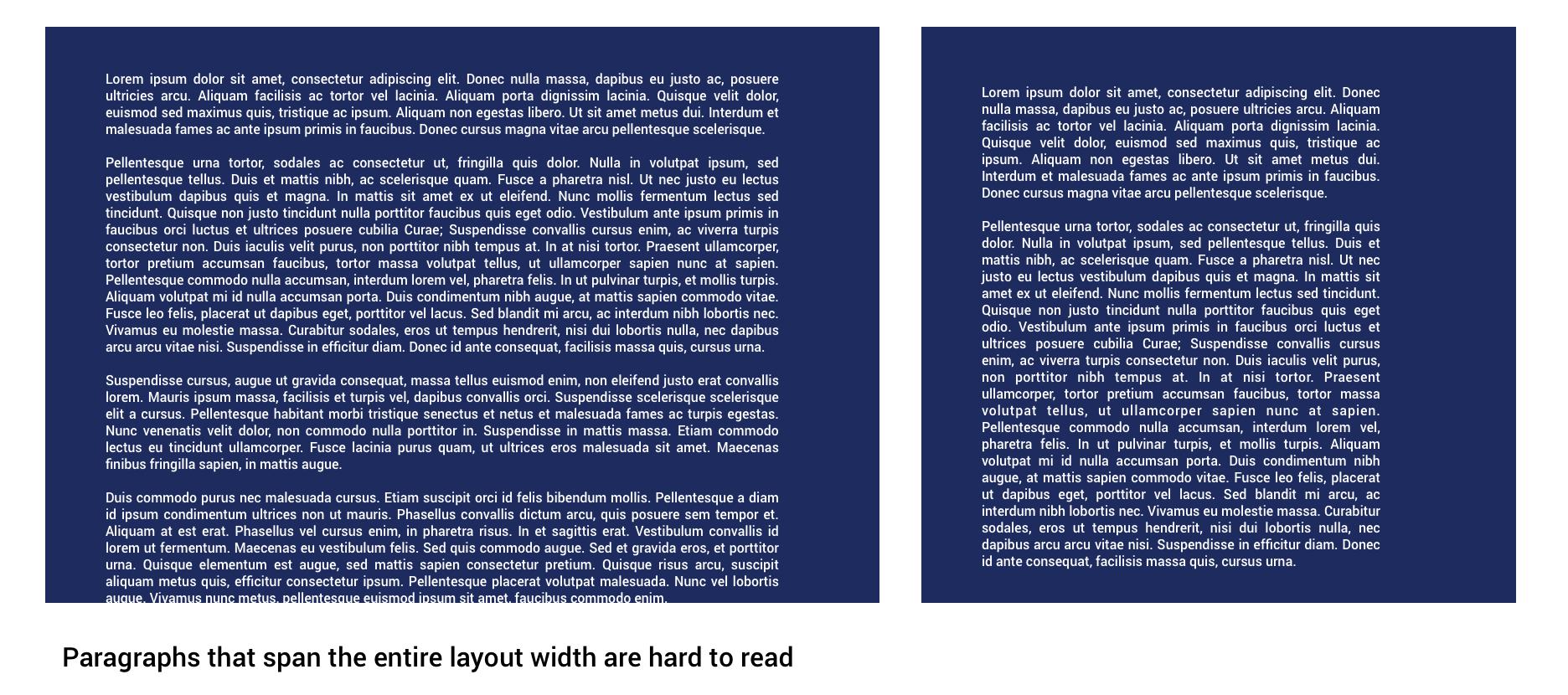
#### Bloques de Texto

:::success
:+1: **Regla de Pulgar:** Un buen párrafo es más legible si su ancho está entre 50 y 70 caracteres.
:::
## Unidades Bases
La unidad base define cómo vamos a medir todo lo demás. Esto hace que los diseños sean consistentes, mejora la comunicación con los desarrolladores y reduce el número de decisiones que hay que tomar. La unidad básica más recomendada es **8px o múltiplos de 8** pues escala fácil y consistentemente a varios soportes. Básicamente la mayoría de las pantallas pueden dividirse entre 8.

## Tamaños
Si ya hemos definido la unidad básica en 8px, los tamaños de los componentes serán múltiplos de este número, en la medida de lo posible. Esto crea jerarquía y ritmo. Por ejemplo, los botones, altos de línea y los inputs deben tener más o menos las mismas alturas incrementales. Mira el dibujo inferior, en la columna de la derecha, los elementos tienen alturas proporcionadas porque todas son múltiplos de 8.

## Padding
El padding es el espacio entre los elementos de la UI. El padding consistente es estéticamente agradable y clarifica la relación entre elementos (¿recuerdas el principio de proximidad?). Además, mejora la legilibilidad de los contenidos.

:::success
:bulb: **Nudge Amount**
En Figma, el Nudge amount es el espacio predeterminado con el que 'medimos' las cosas. Cuando comiences un proyecto, puedes ahorrarte algunos dolores de cabeza si vas a `Menu > Preferences > Nudge Amount` y lo defines en **8px**.
:::
## Resumen
- Un grid es una cuadrícula que te sirve como guía para posicionar los elementos de tu UI de forma armónica, consistente y ordenada
- Los espaciados y los grids definen la estructura, jerarquía y ritmo de los diseños
- Los márgenes, gutters y columnas son los elementos principales de un grid
- El contenido, cuando es dispuesto con un correcto espaciado, es más fácil de digerir
- La unidad básica más recomendada es **8px o múltiplos de 8** pues escala fácil y consistentemente a varios soportes
## Recursos Adicionales
- [Figma Freebie Layout Grids](https://gumroad.com/l/lIEYy)
- [Spacing in Design Systems](https://medium.com/eightshapes-llc/space-in-design-systems-188bcbae0d62)
- [Designing Grids](https://zellwk.com/blog/designing-grids/)
- :book:[Zen of Whitespace in Web UI Design](https://www.uxpin.com/studio/ebooks/white-space-web-ui-design-balance/)