<style>
code.turquoise {
color: #18DCC2 !important;
}
code.pink {
color: #EF476F !important;
}
</style>
# Curatorial statement
<!-- Put the link to this slide here so people can follow -->
slide: hackmd.io/@trip-trap/curatorial-presentation
###### Adam Naldal
---
## The theme
Accesibility in archives
---
## The manifest
In my curatorial statement:
"manifesting the <code class="pink">Info</code><code class="turquoise">teria</code>"
i propose a manifest for a radically open archive.
----
### <code class="pink">Info-</code> as in knowledge, <code class="turquoise">-teria</code> as in self-serve
> Everyone can be curator, collector, exhibitor and audience at once. It does not shy away from the unhealthy power imbalance between object and subject, collection and curator, but seeks to allow an existence in flux between these different positions.
----
### The infoteria is <code class="turquoise">open</code>
There is no hieracrhy and no walled privileges, everyone has acces to all parts of the archival practice.
----
### The infoteria is <code class="turquoise">always becoming</code>
Anyone can reconfigure and reprogram the structure and behavior of the archive, at any time.
----
### The infoteria is <code class="pink">transparent</code>
The archive is accountable for itself and exposes not just how it work but why it works like it does.
Every part of the procces, from discovery and colelction of objects to presentation is answerable to inquiry.
----
### The infoteria is <code class="pink">responsible</code>
Through transparency comes accountability, and this is embraced.
Furthermore the archive must not collect without respect for the autonomy and rights of the objects it collects and the people that hold ties to them.
----
### The infoteria is <code class="turquoise">legible</code>
Making the archive accesible does not stop at allowing people in.
It must be made possible to understand the workings of the archive regardless of ability or background.
---
## My praxis
How does this manifest relate to my praxis throughout the course?
----
### Building datasets

----
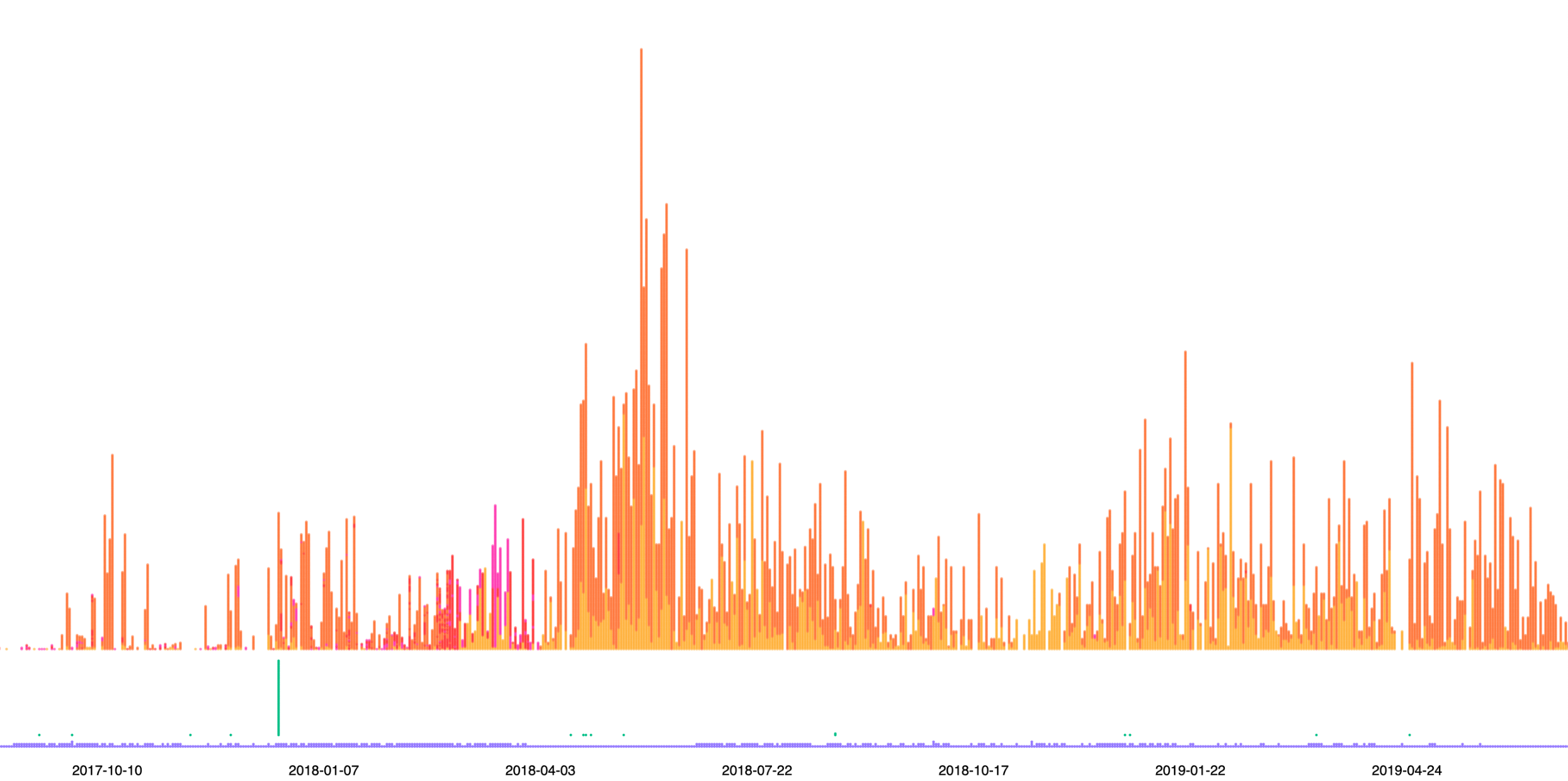
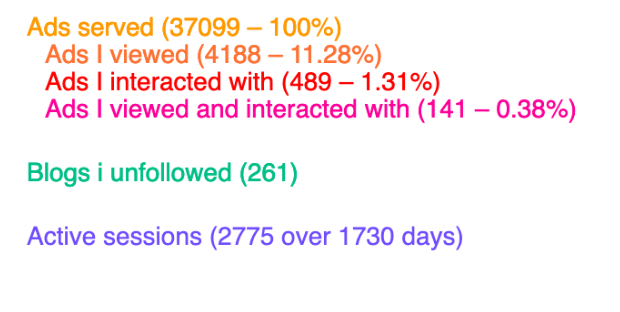
### Data selfie

----
### Data selfie

----
### Data selfie

----
### Folksonomy

----
### Folksonomy

---
# <code class="pink">Feed</code><code class="turquoise">back</code>
{"metaMigratedAt":"2023-06-15T15:25:27.776Z","metaMigratedFrom":"YAML","title":"Curatorial presentation - Adam Naldal","breaks":true,"description":"View the slide with \"Slide Mode\".","slideOptions":"{\"allottedMinutes\":5,\"theme\":\"simple\",\"transition\":\"slide\",\"transitionSpeed\":\"fast\"}","contributors":"[{\"id\":\"fb3922f6-7414-49de-9ad4-10f3ddbedddd\",\"add\":5746,\"del\":2678}]"}