# まだ2019年の間に共有しておきたいイラスト制作の知見まとめ
この記事は[デジクリアドベントカレンダー](https://adventar.org/calendars/4266)25日目の記事です。
持田です。
これまで多くの機会をいただき、絵の話をさせていただきましたが、まだ共有していない情報や、口頭説明のみでどこにも残していない情報が多くあります。アドベントカレンダーの場をお借りして、まだ2019年のうちに、まとめて共有させていただきます。
## はじめに
今記事は、2019年デジクリ夏合宿でやらせていただいた、 「**[絵が上手っぽく見える 画面の作り方講座](https://docs.google.com/presentation/d/1aGTR-7e2MBbGyJWU7-ZVL2Vvj5CmDTSPGiu0Nd2YS8c/edit?usp=sharing)**」の内容を知っている前提で話が進みます。本文へ読み進める前に目を通していただけると、今記事の理解が深まるかと思います。
また、本記事は全体としてのテーマは設けておらず、イラスト制作の知見を雑多に取り上げています。画面右下の<i class="fa fa-bars"></i> ボタンから目次が開けますので、ぜひご利用ください。
## ライティング~光の解剖編~
光を当てる工程(ライティング)は、絵の見栄えを決定する最も重要な作業です[^first]。夏合宿の絵が上手っぽく見える画面の作り方講座では扱いきれなかった(当時は理解してなかった)内容を紹介します。
### 光の構成要素
ライティングを理解するには、現実の光がどのように作用しているのか解剖する事が近道となります。

今回は、光の構成要素を3つに分けます。
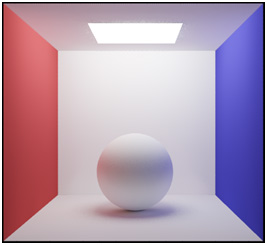
#### 直射光
文字通り、光源から直接光が当たっている所です。

**最も強い光が当たっている所**であり、最も明るくします。境界ははっきりしています。
#### 間接光
光源からの光が様々な所で反射し、減衰していく光です。

**光源に近い程明るく、遠いほど暗くなります**。画面奥のタイル状の壁に顕著に表れていますが、明るさが左から右にかけてグラデーションになっています。
#### 反射光
直接光のような**強い光が当たっている面が、光を反射し、他所を照らす光です**。

天井が、床よりも明るい理由は反射光です。天井は直接光が当たっている所からの反射光に照らされていますが、床はその反射光に照らされた天井の反射光で照らされているため、光が弱くなっています。

また、反射光は反射する面の色の光になります。照らされる側の色を対応させると自然です。
**これらを誇張すると絵が良くなります。**

次項では、その誇張について別の絵を用いて説明します。(この絵はライティングのレイヤーを結合しちゃってました......)
### 光の誇張
直接光、間接光、反射光と3つに分割しましたが、イラストでは、これを誇張します[^first]。
こちらのイラスト用いて光の分割と誇張を説明します。
#### 1.直射光

誇張される、つまり光は明るく、影は暗くするという事です。直接光は最も明るい光なので、白に近い色を使います。(今回は夕方の絵なので、真っ白ではなく、少し黄色がかった色を乗せています)
#### 2.間接光

間接光は光源からの距離で減衰する光ですので、グラデーションやスプレーを使います。また、様々な所で反射する光なので、間接光の色は全体の色合いをコントロールすることができます。
#### 3.反射光

奥のソファーには光の当たっている植物の緑を、右の子の腕にはクッションの灰色など、反射される色を特に意識して置いていきます。
#### 4.直接影

影を誇張することで、光の当たっている所を際立たせます。直接影は、直接光によってできる影です(※"直接光が当たっていない所"ではありません)。
#### 5.間接影

間接光が光源から近いほど明るいなら、間接影は光源から遠いほど暗くなります。
1から5を合わせるとライティングが完成します。

## ライティング~光と色編~
ライティングにおいて重要なことは、明度の調整だけではありません。色の調整もキーになっています。
### 朝日と夕日の違い
光と影の色の重要性が良くわかる例として、朝の絵と夕方の絵を比較します。


影と光の色相のみを変化させるだけで、朝と夕方を表現できます。
朝は光が黄色、影が青
夕方は光が赤、影が青紫にしています。
この色使いの理由として重要なのは、暖色の光の拡散率です。**暖色の光は波長が長く、空気中のチリやほこり、水蒸気にぶつかり拡散しやすい**です。
夕方は空気中にチリやほこり、水蒸気が多いため、暖色の光が拡散し、光を赤く、そして影に赤みが増し青紫にします。
一方朝は、空気中にチリやほこり、水蒸気が少ないため、光は白に近い色、そして影は空の色を反映させた青にしています。
このように、**理由まで考えて**光のと影の色を**あらかじめ**決めておくと、全体の雰囲気に矛盾と違和感が生まれにくくなります。
また、今回は「空が広い屋外の絵」であるためこのような配色を行いましたが、例えば同じ屋外の絵でも、地面が近かったり、その地面がコンクリでなく土だったり、状況によって適切な配色が千差万別です。何色の光が、何色の面で反射され、何色を照らしているから、どの色になるのか、**よく現実を観察することが大切です。**
## ライティング~光と質感編~

光の表現は、物の質感も決定します。
このキャラクターの腰回りの衣装に注目してください。

右は布、左は固いプラスチックのような質感を表現しています。
ライティングによる質感表現はとても簡単で、『**固い(ツヤのある)物質ほど、明暗のコントラストを高くする**』だけです。
具体例を固い(ツヤのある)順に並べます。
### 金属

最もコントラストを高めるべきです。白飛びさせたり、わざと暗い色を差し込んだりします。
### レザー/プラスチック

レザージャケットなどのツヤが強いものは、わざと暗くする/白飛びさせるまではせずとも、輪郭がぼやけないペンツールなどで丁度よい高コントラストを狙います。
### やわらかい布

コントラストを弱くし、影も光も輪郭をぼかします。
## ライティング~まとめ~
何度も申し上げている通り、ライティングは見栄えを決定する大切な工程です。そして**最もライティングが正確なのは現実世界**です。現実世界をよく観察し、ライティングの技術を高めていきましょう。
## 差異による表現
[絵が上手っぽく見える 画面の作り方講座](https://docs.google.com/presentation/d/1aGTR-7e2MBbGyJWU7-ZVL2Vvj5CmDTSPGiu0Nd2YS8c/edit?usp=sharing)では、「コントラスト」という言葉が多く登場します。**人間は差異[^second]に敏感**なので、その認知の傾向を利用し、**主役を目立たせること**ができる技法を紹介しました。
今回は、主役を目立たせること以外にもコントラストを使った表現ができることを学んだので、まとめさせていただきます。
### 大小のコントラスト

"強い"という印象を持たせるため、大きな筆を用意しました。**大きな筆と小さな筆のどちらも装備させることで、背負っている大きな筆の印象を強めています**。人間と比べて大きいので、大きい筆だけでも良さそうですが、それだと小人が筆を背負っていると思われかねないので、両方持たせています。
### 太細のコントラスト

太い(大きい)サイズのフードを細い脚をもったキャラクターに着せることで、脚の細さを強調しています。
### まとめ
夏合宿では主役を目立たせることだけにコントラストを使いましたが、絵に込める表現を強めるためにも使うことができます。高コントラストの設定方法は膨大なパターンがあります。強い人の絵を、**どういった差異を、どのように、何のために発生させているのか、逆に、どんな差異を抑えているのかを考えて観察**していきましょう。
<br>
## リファレンス
イラストを制作するにあたって、参考資料を見ないことは悪手以外の何物でもありません。人の絵を参考にしすぎると自分の絵柄が失われるのではという意見を時々聞くのですが、私は絵柄とは良い絵の真似をしてマネ**できた**部分の集合体だと思っています。
という訳で(?)、多くの参考資料をざっくばらんに並べられるおすすめのソフトを紹介します。
### [PureRef](https://3dnchu.com/archives/pureref/)

大量の画像をポンポン追加出来て、直感的に並べられる最高のツールです。反転、回転はもちろん透過や自動並べ替えまで、リファレンスに関するストレスをほとんど解決してくれます。
たくさん参考資料をみて、最強になろう。
- 参考にしたいライティングをしている絵
- 参考にしたいライティングをしている**写真**
- 参考にしたいカメラワーク(構図)の絵
- 参考にしたいカメラワーク(構図)の**写真**
- (人が映るなら)参考にしたいポーズをしている絵や写真
- (人が映るなら)参考にしたい服の絵や写真
- その他モチーフごとの参考資料
などなど、一つの作品に対して、できれば写真を一枚以上入れた十枚くらいの参考資料を用意できるとよいですね。[^third]
<br>
## 通過レイヤーフォルダ
レイヤーフォルダにオーバーレイレイヤーやら加算レイヤやらをまとめると色が変になったことありませんか?CLIPSTUDIO PAINTはレイヤフォルダにも合成モードを選択でき、例えばフォルダの合成モードを通常にしていた場合、フォルダ内全てのハードライトレイヤーやら乗算レイヤーを計算した結果を通常レイヤーとしてまとめます。この場合フォルダー外のレイヤーは計算に含まれず、上に通常レイヤーが乗っかているだけの状態になり、色が変になります。
ここで活躍するのが「**通過レイヤーフォルダ**」です。通過レイヤーフォルダはただレイヤーをまとめてくれるだけで、ずらっと並んだレイヤーリストを**表示上についてのみまとめてくれます**。絵には**何の影響を及ぼしません**。
レイヤーフォルダにまとめた結果色が変わってしまった際には、レイヤーフォルダの合成モードを「**通過**」にしてみてください。
<br>
## ハレーションについて思ったこと
補色の関係にある色が並んだとき目が痛くなる現象をハレーションといいます。

痛ぇ
しかし、[絵が上手っぽく見える 画面の作り方講座](https://docs.google.com/presentation/d/1aGTR-7e2MBbGyJWU7-ZVL2Vvj5CmDTSPGiu0Nd2YS8c/edit?usp=sharing)でも述べた通り、補色の関係の色は色相のコントラストを使えるため使っていきたい..
などといろいろ考えながら描いてて最近感じたのですが

**完全に隣接しなければ(接さなければ)全然目が痛くない**
頬に入れたアクセントカラーの青と目に置かれた彩度MAXの赤は補色なのに肌で別の色が数ピクセル挟まってるお陰で全く目が痛くなりませんでした。こういったハレーションを起こしかねない色同士の間に挟みこむ色を**セパレーションカラー**と呼ぶらしいです。
<br>
## 近景・中景・遠景
X軸Y軸しかないはずの2DイラストにZ軸を生み出す魔法です。

### 遠景

遠い景色です。
### 中景

中くらいの距離の景色です。
### 近景

近い景色です。
説明の余地がないほど当然の概念ですが、これを知っておくと、空気遠近法を使った構図が簡単に作れたり、お手軽に空間が作れたりするので知っておくと吉です。
ただ、**カメラの焦点によってぼかしたりする必要があります**。(今回の焦点は中景なので、近景はぼかしています)
<br>
## 最後に
以上でデジクリアドベントカレンダー2019最終日の記事を終わります。
今年は夏合宿の[絵が上手っぽく見える 画面の作り方講座](https://docs.google.com/presentation/d/1aGTR-7e2MBbGyJWU7-ZVL2Vvj5CmDTSPGiu0Nd2YS8c/edit?usp=sharing)やこのアドベントカレンダーでイラスト製作の知見について共有させていただきました。私が言語化できている技術はほとんど出し切ったかなと思います。
絵を描く技術というものは、往々にして、習うより慣れろの技術だと呼ばれます。こらはいわゆる[暗黙知](https://kotobank.jp/word/暗黙知-178708)に支えられている技術で、“言葉に出来るより多くのことができる”技術です。そのため、絵の向上にはこの暗黙知を育てることが必要となります。[文化人類学](http://syllabus.sic.shibaura-it.ac.jp/syllabus/2019/ko1/114735.html?y=2019&g=L01)の授業で学んだ事なのですが、暗黙知を知るには実践的共同体又は実践的コミュニティへの所属が必要だそうです。デジクリのことですね。デジクリでの活動は「センス」や「慣れ」と言った実体の無い力も磨くことができると思っています。
私は来年度がデジクリ最後の一年になります。こまめに顔を出すことはできませんが、こういった発信のできる機会では、暗黙知を増やすのを助けられるような[形式知](https://ja.wikipedia.org/wiki/形式知)を共有させていければなと思っています。みなさんも得た知識を後輩や同期、先輩にも共有していってください。みんなで絵が上手くなりましょう。絵の評価は一次元的では無いので、私もいろんな上手い絵が見たいです。楽しみにしています。
例の如くアドベントカレンダー2019最終日担当になってしまったので(担当予定登録を後回しにするとこうなります。)、元部長っぽいことを偉そうに語らせていただきました。おじいちゃんなのでこういう話するのが好きになってしまっている。よくないですね。とはいえ、デジクリの活動力に期待している気持ちは本心です。来年も楽しんで色々創って行きましょう。良いお年を。
[^first]: 日本のアニメやゲームのイラスト作品に多く見られる、写実的な概念を誇張または省略表現を用いて、より魅力的にすることを目標とする絵柄を前提としています。例えばアイドルマスターシリーズの絵柄です。絵柄によってはもちろんライティング以外の工程が重要視される場合があります。
[^second]:ここでは、「コントラスト」の意味を「差異」と定義します。
[^third]:作品規模によって上下しますが、多いに越したことはありません。
{"metaMigratedAt":"2023-06-15T02:45:29.300Z","metaMigratedFrom":"Content","title":"まだ2019年の間に共有しておきたいイラスト制作の知見まとめ","breaks":true,"contributors":"[{\"id\":\"188aa64c-569b-4fa9-9855-01cea235819e\",\"add\":8617,\"del\":1102}]"}