# Live2D
###### tags: `11001社課`
---
# 安裝
https://www.live2d.com/zh-CHS/
----

可試用42天
也有免費版可以使用
只是會受到各種限制
---
# Live2D是啥?
----
Live2D是一種能做出偽3D的軟體,Live2D生成的人物通常是日系動畫造型。Live2D由日本程式編寫人員中城哲也發明。不少遊戲、電子小說、虛擬YouTuber的製作過程中有運用到Live2D(x
----

讓你婆動起來的關鍵(o
---
# 素材準備
----

Live2D的可動部位都是作為獨立物件拆開來變形的
建議將檔案在修圖軟體 調整成.psd檔案再匯入到live2d
----
# 拆圖說明
----

建議準備一個修圖軟體比較方便將一張圖拆成獨立物件
----

貴爆
----

建議可以用免費的pixlr代替
https://pixlr.com/tw/e/
----

注意口腔和鼻子的部分
為了更自然的呈現口腔內部要把口腔稍微畫大點
並讓上下嘴唇外畫一層膚色來作覆蓋
----

需要把所有獨立部位完整畫出來
----

線搞和上色圖層需合併在一起
----

----
這邊礙於時間因素
不會實際進行拆圖
具體的拆圖流程可參照官方教學手冊
https://docs.live2d.com/cubism-editor-tutorials/psd/
或是
https://www.mosouriya.com/post/live2d-vtuber-%E6%8B%86%E5%9C%96%E8%A7%A3%E8%AA%AA
---
# 素材下載
----
本次將以此官方範例為主

----
也可以自行下載其他範例實作
----
官網模型素材
https://www.live2d.com/zh-CHS/download/sample-data/
----
將官網素材導出成.psd
----

下載
----

解壓縮
----

點開解壓縮好的文件夾打開找到此檔案雙點兩下打開
----

導出成psd
---
# 創建專案
----

打開Live2d Cubism Editor
創建新模型
----

將psd檔案拖入視窗中
----

----

匯入之後可以看到點擊各部位都有一個正方形的邊框
只有這樣變形是很有限的 無法作出表情上的變化
----

使用快捷鍵Ctrl+A全選所有的部位
----

點擊自動網格生成視窗選擇變形(輕)後關閉小視窗
----

這樣各部位都被加入基礎網格了
----

不過目前生成出來的網格 在五官部分並沒有很整齊
所以就需要自行調整
---
# 網格的規則
----

基本上就是先連一條中線連過物件的中心
----

再用正三角形把這條線包起來
----

其他部位也是同理
其中上下唇比較特別 等等會再介紹
---
# 網格處理
----

點擊選中物件後 再點擊上方手動編輯工具
----

就會進入網格編輯模式
此時可選中左邊的工具細節進行相關調整
----

從左至右分別是1.選取工具2.套索工具3.增加節點4.刪除節點5.橡皮擦
其中在構成三角面時自動連接這個按鈕很好用
----

以眉毛為例 在製作外圈的時候會有一條淺藍色的線自動生成
----

這個時候按下自動連接就會把這些節點連上
----

選取嘴的上半部 將上唇圍成整齊的三角面
----

再圍一圈
----

最後把它全部圍起來
----

下唇也是一樣從唇線開始圍
----

再圍一圈
----

全部圍起來後 注意盡可能平均而整齊
---
# 表情變化
----
# 眨眼
----
# 變形路徑工具
----

以節點的方式變形物體
通常用於睫毛、眉毛、嘴巴等為線構成的物件變形
----

在箭頭工具下點選眼睫毛
----

切換為變形路徑工具
----

此時可點擊左鍵生成節點
---
# 剪貼蒙版功能
----
為了讓眼睛閉上的時候眼珠也跟著眼白一起收縮
所以需要使用剪貼蒙版的功能
----

生成完節點後 選取眼白複製紅線處id
----

將眼白的物件id貼到眼珠上
----

可以發現現在眼珠超出眼白的話就會被遮住不會顯示出來
----

眼睛的高光也同理進行相同設置
---
# 動作
----
先整理一下要做一個眨眼的動作
我們需要:
1.將眼睫毛往下移動並變形成U字形
2.眼白跟眼珠在往下移動的過程中收縮
----

要記錄動作
我們需要左邊這個參數視窗
----
首先我們必須選取所有須變形的物件
為了避免選錯或沒選到
所以將除了眼睛以外的物件於部件視窗進行鎖定
----

----

全部框選起來
----

對著左眼開閉的參數按下追加兩點的按鈕
----
上面兩個綠色點是紀錄物件的狀態
當左邊的點紀錄為閉眼
右邊的點紀錄為開眼
中間的過程就會自己模擬
----

確定好現在是選取左邊綠點的狀態後
----

先往下移動睫毛並設置其為U字形
----

再來進行眼白的縮放
----

即可完成簡單的眨眼動作
----

進行一些微調
這樣眨眼就完成了
---
# 眉毛變形
----

以跟眼睫毛相同的方式
用變形路徑工具給眉毛加上三個節點
----

給予參數追加三點
----

左邊的綠點
----

右邊的綠點 這樣動作就完成了
---
# 口部運動
----

首先選取上唇 並給予如上的變形路徑節點
----
嘴部的部分比較特別
如果只拉一條線的節點的話
上半的皮膚部分會跟著大幅移動
會不好遮住口內
所以需要將路徑節點設置上上面的形狀
----

下唇也進行一樣的設置
----

全部選取起來插入動作參數
----
如果發現節點做的太複雜的話
可以直接選取節點按Delete刪除
----

用這個節點生成的動作不會被刪掉
所以使用恢復原狀來將形狀回歸回預設
----

重新簡化嘴巴的節點
----

最後製作出閉嘴的動作
---
# 表情對稱複製
----
live2d無法直接將動作對稱
所以需要用些特殊的作法
----
尤其是這個範例並不是完全的左右對稱
所以需要特別調整會比較麻煩
----
以眉毛為例
要複製已經設置好的眉毛動作的話
首先必須確保的是網格需一致
所以要把左眉毛的網格複製並貼給右眉毛
----

以箭頭工具選取左眉毛的所有網格頂點後(確保當前參數也就是選取到的為中間的綠點)
按下Ctrl + c複製
----

選取右眉毛後進入手動編輯網格的模式
----

按下Ctrl + v把左眉毛網格貼上
----

刪除原本右眉毛的網格後選取剛剛貼上的左眉毛網格
----

對其右鍵水平翻轉後 需要將網格對齊
----

將其大致調整一下後 退出編輯網格模式
----
再來要複製動作
----

選取左眉毛 並將參數拉至左邊按下Ctrl+Shift+C複製網格形狀
----

切回右眉毛 參數插入三點並移至最左邊
----

按下Ctrl+Shift+V貼上形狀
會發現貼上後形狀跟位置變得跟左眉一樣
----

對其右鍵按下反轉
----

水平翻轉後 發現動作本身還是有問題 不過沒關係 我們只需要這個形狀
----

Ctrl+Shift+C複製形狀
----

Ctrl+Z還原到反轉之前
----
並按下Ctrl+Shift+V貼上形狀
即可完成其中一邊的動作
----

右邊的節點也進行一樣的操作即可完成對稱的眉毛動作
----
在進行下一步之前
先將右眼也以同樣的方式進行對稱化吧
---
# 面部xy運動
----

選取輪廓按下彎曲變形器
----

設置為2x3
----

每個物件有不同適合的變形器大小 以上僅供參考
----

建立後將其對齊一下
----

之後選取左眼的所有部件 建立變形器
----
依序為五官建立變形器
----

----

----

----

----

----
再來把每個頭髮都建立變形器
----

----

----

----

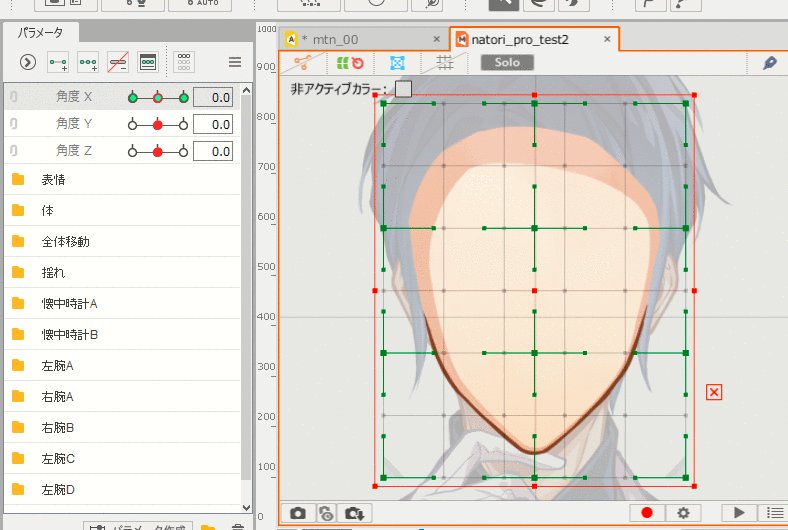
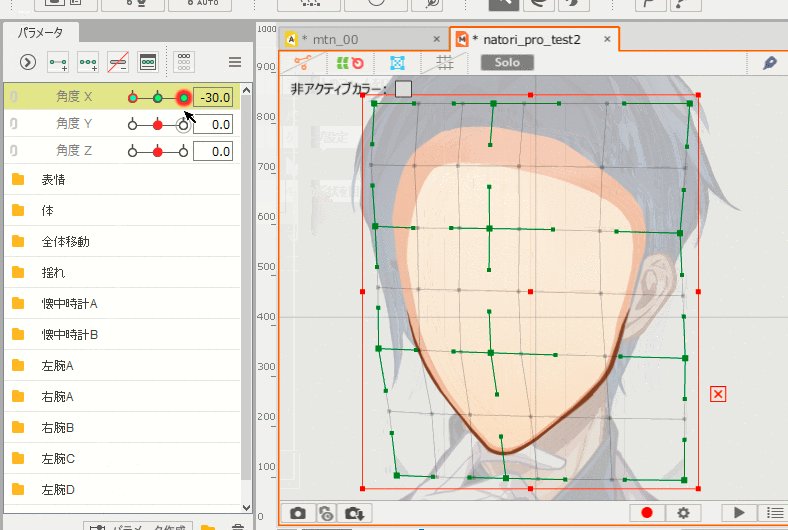
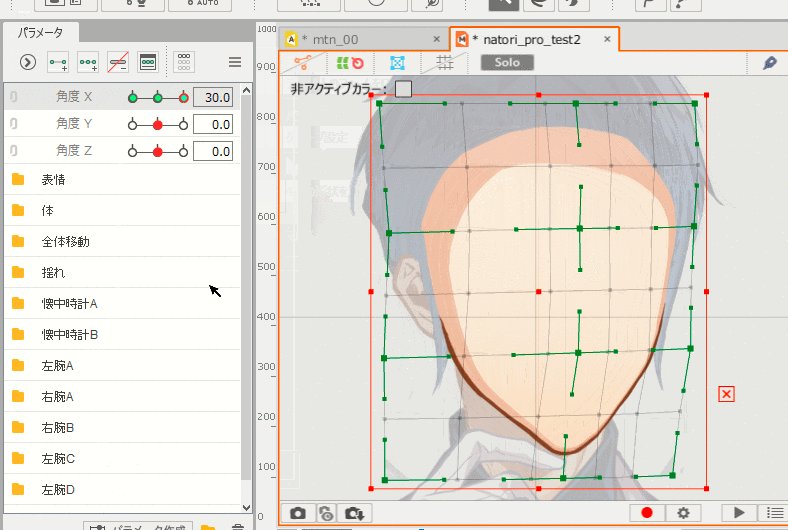
以往左轉向而言 需要將臉以透視的方式做成這樣 近的比較大 遠的比較小
----
之後要根據變形的臉 將所有部件都用變形器製作往左轉向的動作變型成這樣
----

----

----

----

將頭髮也根據動作變形
----
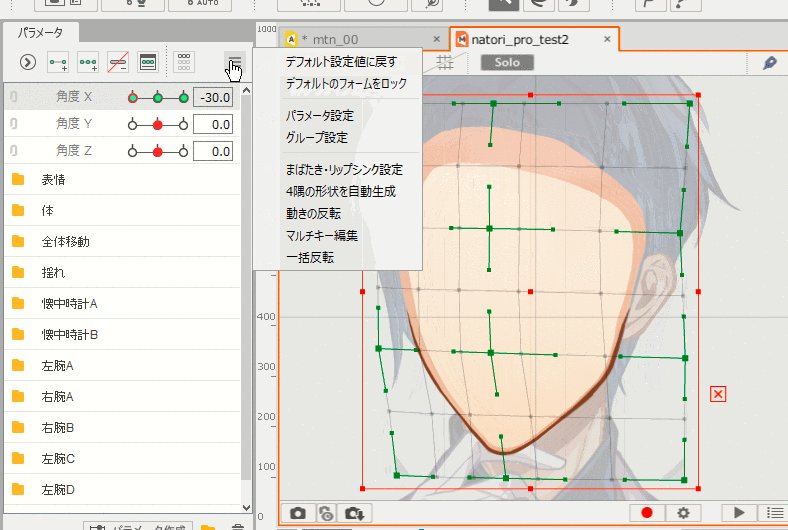
單一物件可直接使用動作反轉

----
對稱物件 如眼睛、眉毛以及耳朵 需要自行調整
----

上下的部分
----
對角的部分
----

----

----

----

合併出對角線的形狀 即可自由移動面部
{"metaMigratedAt":"2023-06-16T13:04:17.194Z","metaMigratedFrom":"Content","title":"Live2D","breaks":true,"contributors":"[{\"id\":\"faca3329-cc98-475b-ac42-c0a846116bf8\",\"add\":9267,\"del\":1105}]"}